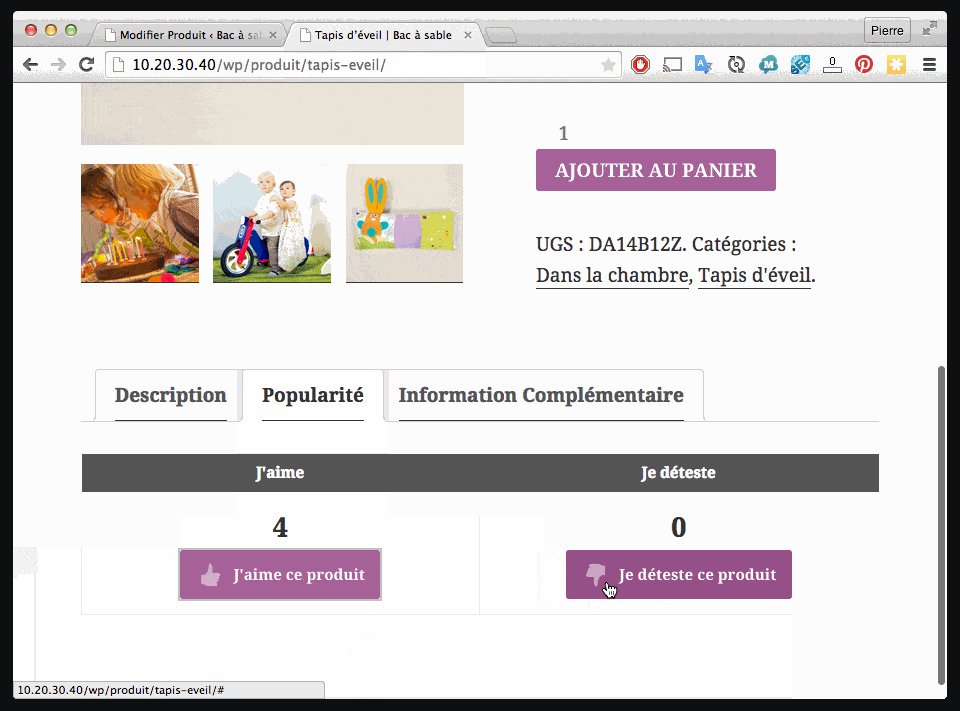
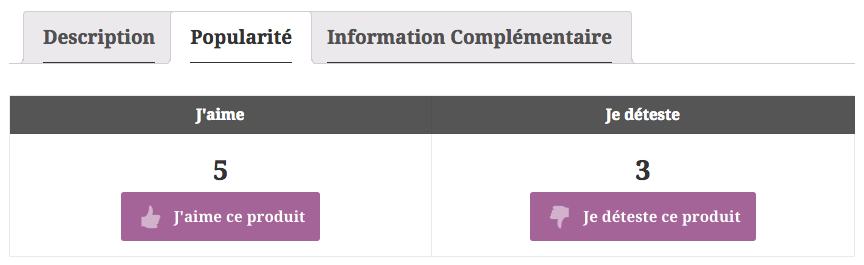
Par défaut, WooCommerce propose au maximum trois onglets sur la page d’un produit. Sous les photographies et la courte description du produit sont présentés trois tabs pour regrouper :
- la description longue du produit
- les informations complémentaires listant les attributs WooCommerce du produit
- les avis clients
Mais cette liste d’onglets est bien évidemment non-exhaustive et encore moins inscrite dans la roche ! Découvrons ensemble comment ajouter une tab personnalisée aux fiches produits WooCommerce.
L’intégralité du thème créé dans cette série de tutoriels est téléchargeable librement sur http://media.mosaika.fr/axEF. Notez que le thème mosaikafifteen est enfant de twentyfifteen, il est donc nécessaire d’avoir ce dernier dans votre dossier /themes.

Comment ajouter un onglet WooCommerce ?
Ce tutoriel se découpe en deux parties afin d’aborder deux notions WooCommerce. Au final, nous créerons un outil qui permettra, via un nouvel onglet « Popularité » sur les fiches produits, d’enregistrer un nombre de « J’aime » et « Je déteste » sur un produit. La deuxième partie de ce tutoriel abordera donc le stockage de ces données dans des nouveaux champs ajoutés par nos soins aux produits WooCommerce.
On enregistre le nouvel onglet et ses détails
Beaucoup de comportements et données générées par WooCommerce sont reliés à des hooks (crochets) WordPress afin de pouvoir les éditer à la volée dans votre thème ou plugin.
Dans les coulisses d’enregistrement des onglets présentés sur la page-produit par WooCommerce, un tableau (ou array) $tabs est utilisé pour stocker les propriétés de chaque onglet, à savoir :
- le titre de l’onglet, via la clé title
- son ordre d’apparition parmi tous les onglets, via la clé priority
- la fonction qui s’occupera de générer le contenu du dit onglet, via la clé callback
C’est donc grâce au filtre woocommerce_product_tabs que nous allons pouvoir modifier le tableau $tabs contenant les onglets par défaut, et ainsi ajouter notre nouvel onglet sur-mesure.
function msk_add_love_product_tab($tabs) {
$tabs['love_tab'] = array(
'title' => __('Popularity', 'msk'),
'priority' => 15,
'callback' => 'msk_add_love_product_tab_content'
);
return $tabs;
}
add_filter('woocommerce_product_tabs', 'msk_add_love_product_tab');On ajoute une nouvelle clé dans le tableau $tabs, clé comprenant elle aussi les 3 informations vitales de notre nouvel onglet. Notez que les valeurs numériques de priority pour les onglets existants sont de :
- 10 pour l’onglet Description
- 20 pour l’onglet Information complémentaire
- 30 pour l’onglet Avis
Dans notre cas présent, on définit une nouvelle tab avec une priorité de 15 : elle s’affichera donc entre le premier et le deuxième onglet natif de WooCommerce.
La propriété callback nomme explicitement une fonction que nous créerons ci-dessous. Ainsi, on indique à WooCommerce d’utiliser la fonction msk_add_love_product_tab_content() pour générer le contenu de l’onglet en question.
On génère le contenu affiché dans le nouvel onglet
function msk_add_love_product_tab_content() {
wc_get_template('single-product/tabs/love-product.php');
}Ici, on définit la fonction qui s’occupe d’afficher des données lorsque l’on clique sur l’onglet fraîchement ajouté. On profite de la fonction wc_get_template() : cela nous permet de séparer la vue de la logique, mais également de pouvoir laisser la possibilité aux thèmes et thèmes enfants d’écraser ce fichier via leur propre fichier de template placé dans woocommerce/single-product/tabs/love-product.php.
On créée le template qui hébergera le contenu de l’onglet
Dans votre thème, créez un fichier love-product.php et placez-le dans le dossier /woocommerce/single-product/tabs/. Ce fichier template nous servira uniquement à afficher les données du contenu de l’onglet.
<?php
/**
* "I absolutely love this product" tab
* yourtheme/woocommerce/single-product/tabs/love-product.php
* @author Mosaika
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
$loves = (get_post_meta($product->id, 'loves', true) != '') ? get_post_meta($product->id, 'loves', true) : 0;
$hates = (get_post_meta($product->id, 'hates', true) != '') ? get_post_meta($product->id, 'hates', true) : 0;
$nonce = wp_create_nonce('love_product'); ?>
<table class="popularity">
<thead>
<tr>
<th><?php _e('Loves', 'msk'); ?></th>
<th><?php _e('Hates', 'msk'); ?></th>
</tr>
</thead>
<tbody>
<tr>
<td class="loves-number">
<h3><?php echo $loves; ?></h3>
<a href="#" class="button alt product-love-hate" data-action="love_product" data-nonce="<?php esc_attr_e($nonce); ?>" data-product-id="<?php esc_attr_e($product->id); ?>">
<i class="genericon genericon-digg love"></i>
<span><?php _e('I love this product', 'msk'); ?></span>
</a>
</td>
<td class="hates-number">
<h3><?php echo $hates; ?></h3>
<a href="#" class="button alt product-love-hate" data-action="hate_product" data-nonce="<?php esc_attr_e($nonce); ?>" data-product-id="<?php esc_attr_e($product->id); ?>">
<i class="genericon genericon-digg hate"></i>
<span><?php _e('I hate this product', 'msk'); ?></span>
</a>
</td>
</tr>
</tbody>
</table>Je ne rentrerai pas dans les détails du contenu du template présenté ici car la logique d’affichage et du stockage du nombre de « J’aime » et de « Je déteste » sera abordée dans la deuxième partie de ce tutoriel.
Dans ce fichier template, on définit le balisage HTML et les données qui seront affichés à l’intérieur du nouvel onglet. On ajoute un tableau de classe popularity et on le remplit des informations nécessaires.
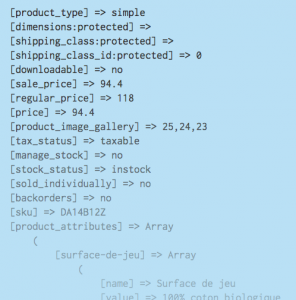
Grâce au global $product mentionné en haut de fichier, nous avons accès aux multiples propriétés du produit en cours d’affichage. Vous pouvez donc afficher :
- son titre avec $product->post->post_title
- sa description courte avec $product->post->post_excerpt
- sa description longue avec $product->post->post_content
- ses prix avec $product->price, $product->regular_price et $product->sale_price
- le statut de son stock avec $product–>stock_status
- sa référence avec $product->sku
- ses attributs avec $product->product_attributes
- … et la liste est longue !
Nous avons déjà accompli le plus gros du travail ! Une fois notre onglet enregistré et la fonction callback mise en place pour générer du contenu, l’ajout d’une tab personnalisée sur les fiches produits WooCommerce n’aura plus vraiment de secret pour vous.
Enfin, profitons-en pour analyser comment changer le nom ou la position d’un onglet déjà existant dans WooCommerce.
Modifier un onglet existant des tabs WooCommerce
function msk_remove_additionalinfo_tab($tabs) {
unset($tabs['additional_information']);
$tabs['description']['title'] = __('Details', 'msk');
$tabs['reviews']['title'] = __( 'Clients reviews', 'msk' );
$tabs['description']['priority'] = 50;
return $tabs;
}
add_filter('woocommerce_product_tabs', 'msk_remove_additionalinfo_tab', 10);Le code ci-dessus est extrait du thème que j’ai créé pour le site Cha bada bada : en 4 lignes, il supprime l’onglet « Information complémentaire », modifie les noms des onglets « Description » et « Avis » et modifie la position de l’onglet « Description ».
Tout ça se joue toujours via le filtre woocommerce_product_tabs afin de filtrer les réglages des onglets natifs WooCommerce.
Le dernier argument de la fonction add_filter (ici, le chiffre 10) est la priorité d’exécution de notre fonction. Un plugin peut intervenir après votre thème en utilisant ce même filtre woocommerce_product_tabs avec une priorité supérieure à 10. Si tel est le cas et que vous n’arrivez pas à supprimer ou modifier les propriétés d’un onglet, essayez d’augmenter la valeur de cette priorité (à 100 ou 900 par exemple) pour écraser le comportement tiers mis en place ailleurs.
Supprimer un onglet chargé par défaut par WooCommerce
unset($tabs['additional_information']);
Il suffit de supprimer la clé additional_information de l’array $tabs avec la fonction PHP unset().
Renommer un onglet créé par WooCommerce
$tabs['description']['title'] = __('Details', 'msk');
$tabs['reviews']['title'] = __( 'Clients reviews', 'msk' );
En éditant la clé title de la clé de l’onglet concerné, vous pourrez modifier le nom/label cliquable qui sera affiché dans l’onglet à proprement parlé.
Changer l’ordre des tabs des pages produits de WooCommerce
$tabs['description']['priority'] = 50;
Enfin, en éditant la clé priority, on agit directement sur l’ordre (ou le positionnement) de l’onglet en question. Les onglets sont chargés avec une priorité croissante.
Conclusion
Dans cette première partie de tutoriel, nous venons d’aborder la création d’un nouvel onglet dans les tabs des fiches produits WooCommerce. Les possibilités sont assez vastes : insertion d’un formulaire de contact pour personnaliser le produit affiché, mise en place d’une galerie photos des utilisateurs, affichage des produits liés, listing d’articles en relation avec le produit… Partagez-nous en commentaire les idées originales de nouvel onglet que vous avez pu développer !
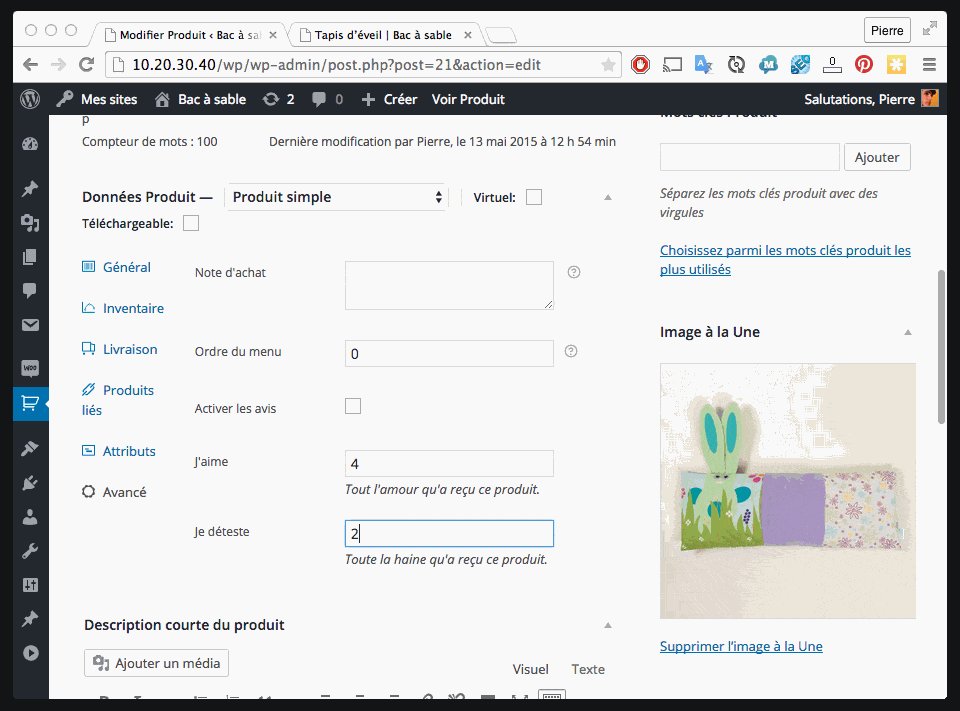
Comme illustré dans l’animation en début d’article, la deuxième partie de ce tutoriel abordera la création de nouveaux champs dans le back-end WooCommerce. Ainsi, couplé avec le nouvel onglet créé à l’instant, nous stockerons une nouvelle metadonnée (custom field) pour afficher le nombre de « J’aime » et « Je déteste » de ce produit WooCommerce.
A suivre !



2 commentaires
[…] Si vous avez manquez la première partie de ce tutoriel, il est préférable de le lire pour apprendre à ajouter un onglet sur les pages produits WooCommerce. […]
Bonjour, est il possible de rajouter dans l’onglet information complémentaire une quantité de page ( pour un livre par exemple ? )