Petite astuce du jour pour créer un menu déroulant ACF vide et le remplir dynamiquement afin d’avoir la possibilité de sélectionner un formulaire Gravity Forms.
Créer un champ ACF de sélection de formulaire Gravity Forms

Scénario
Lors d’un développement de site WordPress propulsé par ACF & Gravity Forms, on peut avoir besoin de laisser le choix à l’utilisateur de sélectionner un formulaire Gravity Forms spécifique.
D’un site à l’autre, un même formulaire Gravity Forms importé n’aura peut-être pas le même ID (identifiant). Il nous faut parfois pourtant un moyen de récupérer l’ID d’un formulaire spécifique, côté code.
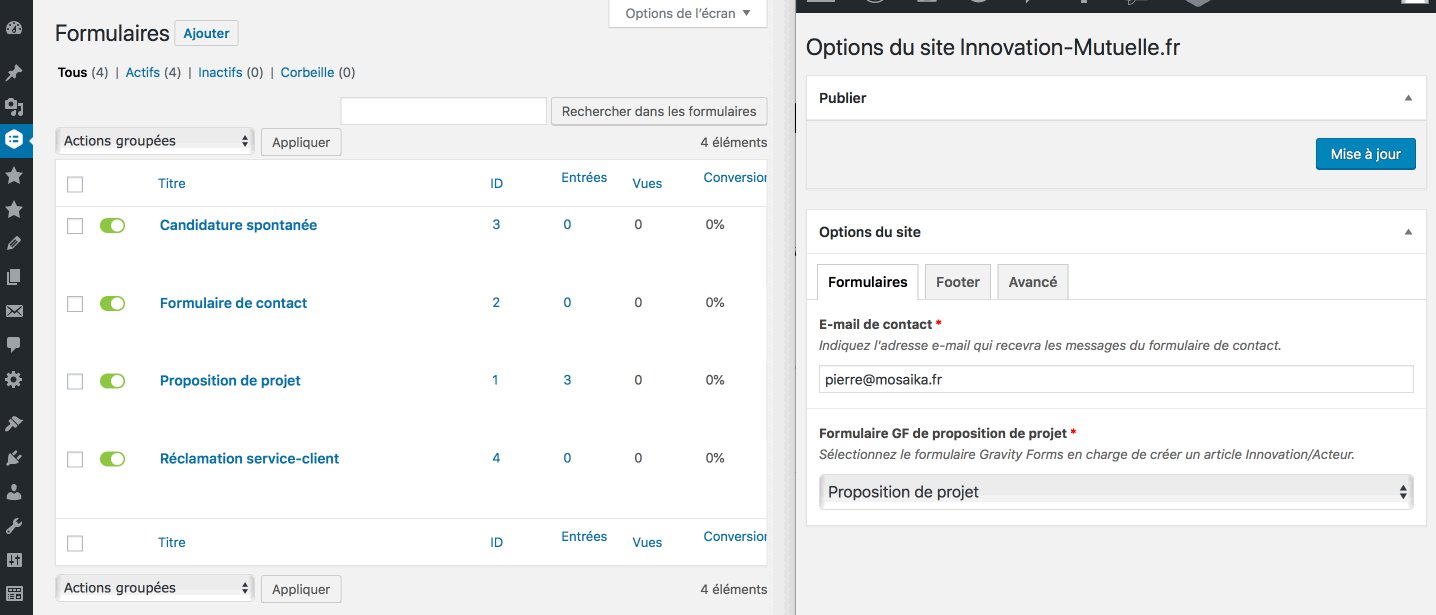
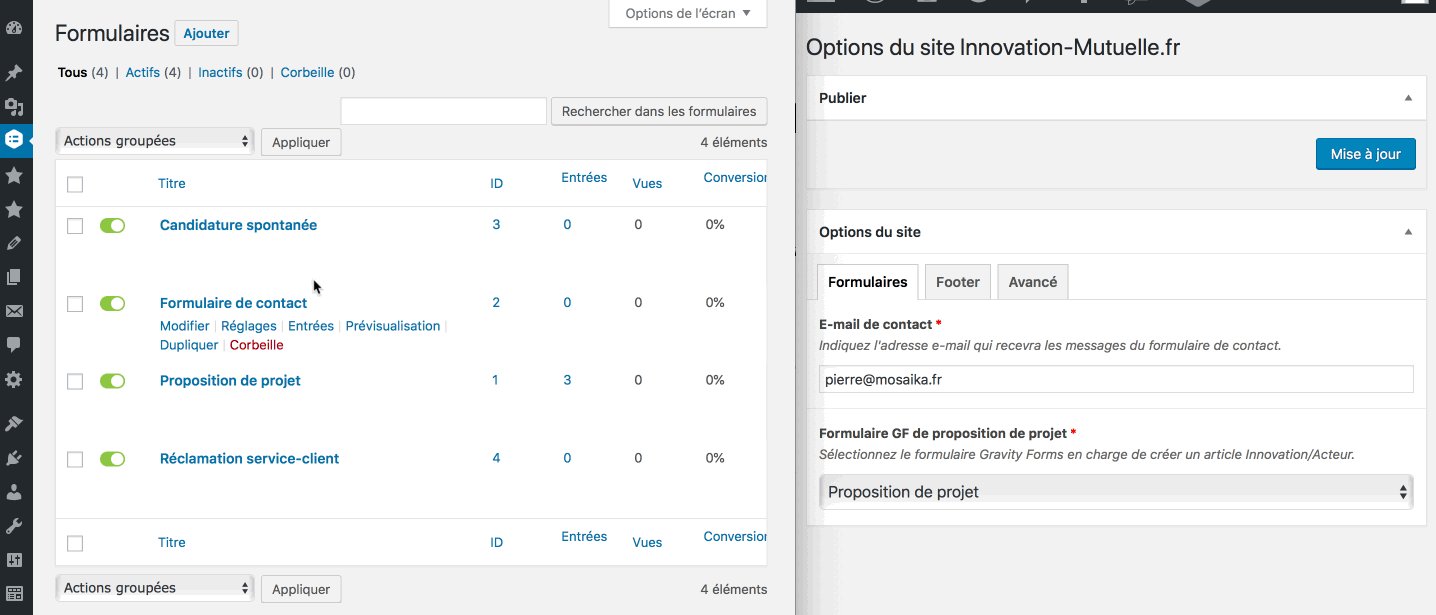
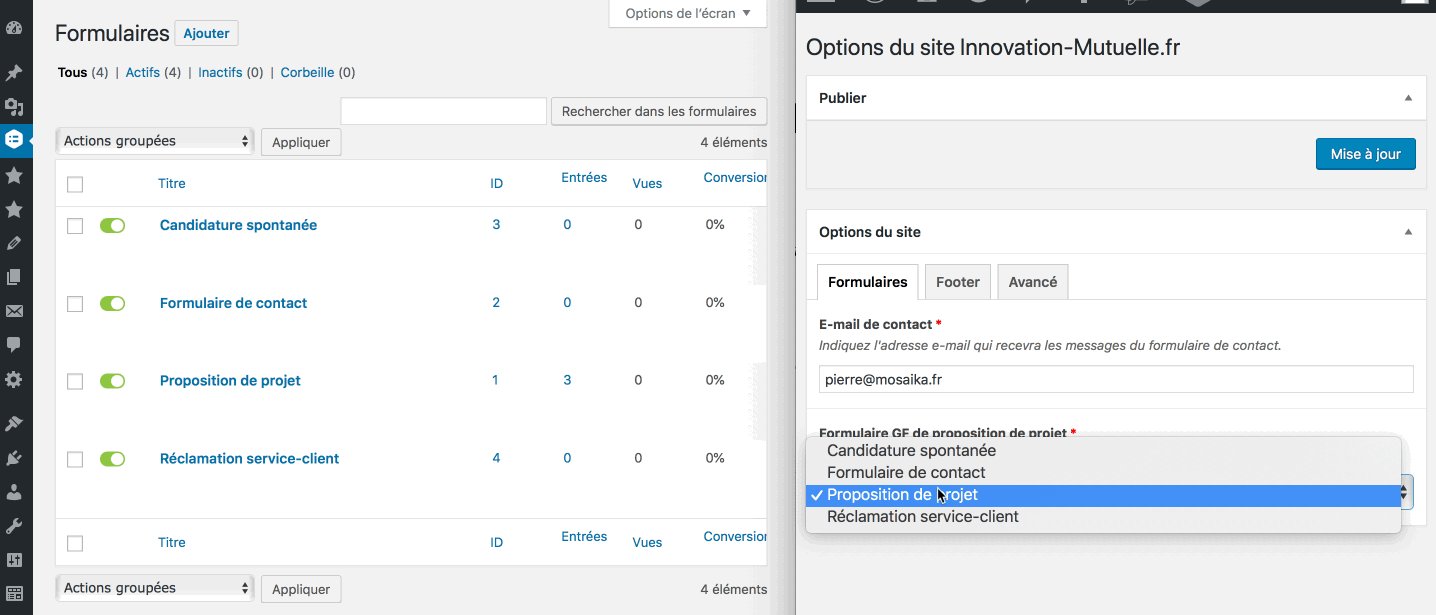
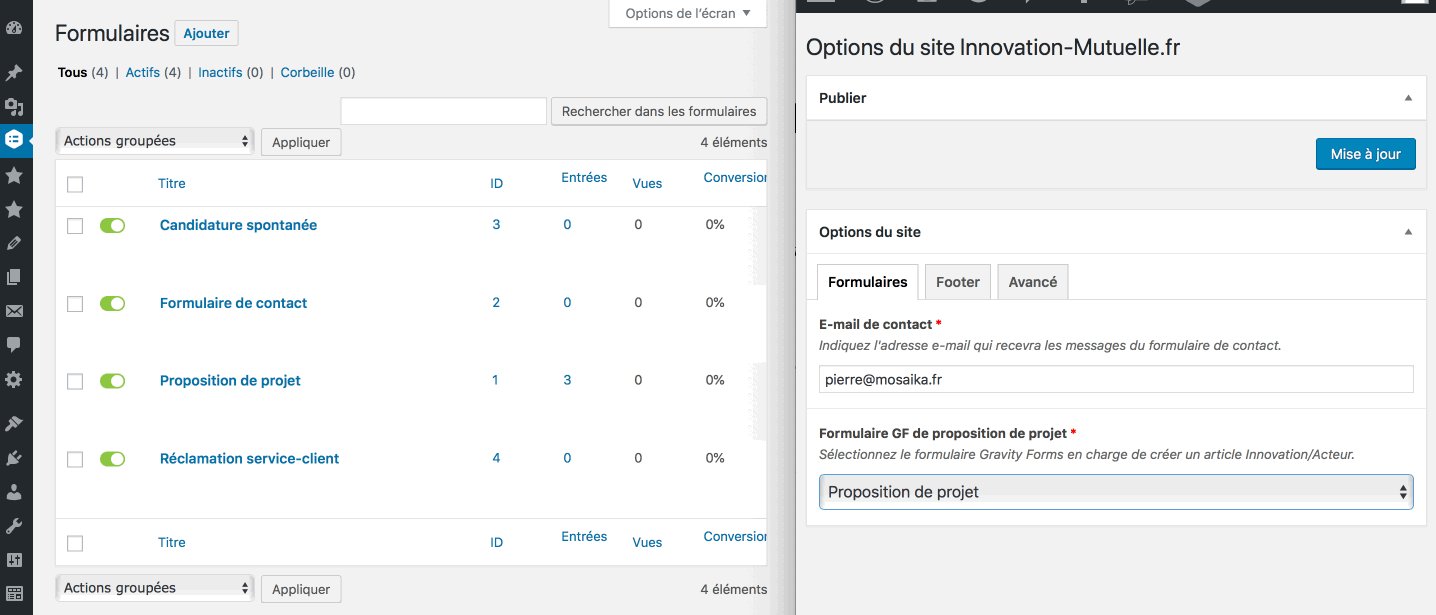
Démonstration

Place au code
Comme déjà détaillé sur ce blog auparavant, ACF propose de nombreux hooks nous permettant d’altérer ses logiques natives.
En créant un champ de type « Sélection » totalement vide (sans aucune option), on peut dynamiquement définir ses options en injectant notre fonction sur le hook acf/load_field.
<?php
/**
* Populate ACF select field options with Gravity Forms forms
*/
function acf_populate_gf_forms_ids( $field ) {
if ( class_exists( 'GFFormsModel' ) ) {
$choices = [];
foreach ( \GFFormsModel::get_forms() as $form ) {
$choices[ $form->id ] = $form->title;
}
$field['choices'] = $choices;
}
return $field;
}
add_filter( 'acf/load_field/name=submit_project_gf_form_id', 'acf_populate_gf_forms_ids' );Détaillons ce qu’il se passe dans cette fonction :
- ligne 6 : on vérifie d’abord que la classe
GFFormsModelexiste bien, pour éviter toute erreur fatale si Gravity Forms n’est pas installé/activé - ligne 7 : on créée un tableau vide
$choices - ligne 9 : on récupère les formulaires Gravity Forms grâce à
get_forms()et on boucle sur les valeurs reçues (représentant chaque formulaire Gravity Forms créé sur notre site) - ligne 10 : on enregistre le titre du formulaire dans notre tableau
$choices(valeur) et son identifiant (clé) - ligne 13 : une fois cette boucle terminée, on indique à ACF qu’on veut utiliser notre nouveau tableau comme options de notre menu déroulant, en surchargeant la valeur de
$field['choices']
Comme l’indique la documentation de Gravity Forms, la méthode get_forms() de la classe GFFormsModel peut recevoir un premier paramètre boolean pour récupérer également les formulaires inactifs (en utilisant \GFFormsModel::get_forms(false) dans notre foreach ci-dessus).
Comment profiter de la valeur du champ créé ?
La fonction get_field() va nous renvoyer l’identifiant numérique du formulaire Gravity Forms sélectionné.
Par exemple, avec le code ci-dessous, on peut lancer une logique spécifique uniquement lorsque ce formulaire GF est envoyé et ignorer les autres formulaires.
<?php
/**
* Intercept form submission and process it
*/
function gf_intercept_form_submission( $data, $form ) {
if ( (int) $form['id'] !== (int) get_field( 'submit_project_gf_form_id', 'option' ) ) {
return;
}
// Do something with $data
}
add_action( 'gform_after_submission', 'gf_intercept_form_submission', 10, 2 );On se hooke sur gform_after_submission pour intercepter les données de tous les formulaires Gravity Forms mais ligne 6, on compare l’identifiant du formulaire envoyé avec l’identifiant du formulaire sélectionné en back-office via notre champ ACF.
Si les 2 identifiants sont différents, on s’enfuie !
Sinon, on va pouvoir profiter de $data (les données des champs du formulaire GF fraîchement envoyé) et faire ce que l’on veut avec.
Conclusion
Les hooks d’ACF et de Gravity Forms nous permettent encore une fois une grande flexibilité pour mettre en place des logiques de développement inexistantes par défaut.
En quelques lignes de code, nous avons donné la liberté à un administrateur de site de sélectionner un formulaire Gravity Forms précis pour que notre code ne s’exécute que quand ce formulaire est envoyé.

1 commentaire
[…] Un menu déroulant ACF pour sélectionner un formulaire Gravity Forms […]