Je ne sais pas si vous êtes un habitué de cette extension WordPress, mais j’adore Advanced Custom Fields. Dans mon quotidien de développeur WordPress freelance, il me fait gagner un temps fou ! Créer des metaboxes, insérer des champs simples ou complexes dedans, gérer leur affichage conditionnel… J’évite grâce à ACF beaucoup de lignes de code pour arriver à un résultat de qualité.
Mais parfois, l’interface d’ACF ne permet pas de dynamisme poussé. Heureusement, Elliot Condon — le développeur d’ACF — a bien pensé à truffer le code de son extension de hooks utiles et bien pensés. Découvrons ici-même quelques uns des filtres et actions d’ACF pour personnaliser son comportement.
If you’re looking for the English version of this tutorial, head to the 8 Snippets to alter Advanced Custom Fields behavior during your WordPress development page.

Le plugin regroupant toutes ces astuces, ainsi que la configuration de la metabox et des champs utilisés, est téléchargeable gratuitement ici.
5 ans déjà que j’ai publié des articles et vidéos sur l’utilisation d’une librairie pour définir des groupes de champs et des champs dans WordPress via du code… beaucoup de code ! Aujourd’hui, mon développement WordPress est grandement facilité grâce à l’utilisation de l’excellente extension Advanced Custom Fields. Je l’utilise 2 fois sur 3 dans mes projets nécessitant la création de groupes de champs, champs et pages d’options.
ACF : Ah C’est Quoi ?
Rapide résumé d’ACF pour ceux qui ne le connaissent pas : ACF est un plugin permettant de créer des metaboxes et des champs dans WordPress, et ce via une interface visuelle efficace intégrée dans le back-office WordPress.
C’est simple, on peut faire énormément de choses grâce à lui, nous évitant plusieurs centaines de lignes de code pour arriver aux mêmes fins :
- on créée facilement ses groupes de champs et on définit où les afficher
- on ajoute des champs dans nos groupes en quelques clics et décide de les afficher selon certaines conditions
- on peut choisir parmi de nombreux types de champs (texte, nombre, images, relation avec des posts/taxonomies)
- on peut créer des structures de champs complexes comme des groupes de champs, des onglets, des accordéons
- on peut faire des compositions de champs grâce aux Contenus Flexibles, et des champs duplicables grâces aux Champs Repeater
- on peut facilement créer des pages d’options pour configurer efficacement nos sites WordPress
- … et bien plus encore
La liste est longue mais vous l’avez compris : ACF est une pépite d’or pour tout bon développeur WordPress ne souhaitant pas réinventer la roue.
Une extension « hookable » par filtres et actions
J’entends déjà les puristes ronchonner : « ouiiii d’accord c’est bien beau, mais utiliser une interface visuelle pour créer des champs, on va vite être limité et on ne pourra jamais aller aussi loin qu’avec des champs définis dans du code, et puis mince je suis développeur moi jamais j’utiliserai un plugin pour enregistrer mes champs metas ». Et bien détrompez-vous !
Le cœur du plugin se base sur une intelligente utilisation d’actions et de filtres, rendant ACF un champion de la personnalisation de ses propres logiques. Il n’est en aucun cas limité par les définitions que l’on peut mettre en place dans son interface visuelle.
Pour preuve, j’ai travaillé sur la refonte du site D-Clics.com sous WordPress et me suis basé exclusivement sur ACF pour les dizaines de metaboxes et formulaires front-end disponibles sur le site. Chacun de ces formulaires est largement personnalisé via le code pour, entre autre :
- modifier les conditions d’affichages de certains champs ACF et leurs paramètres,
- modifier certaines valeurs de champs avant enregistrement,
- créer des validations de champs/formulaires sur-mesure,
- exécuter d’autres actions après la soumission d’un formulaire ACF
Alors, l’ayant utilisé de fond en comble ces derniers mois, voici quelques trucs et astuces pour vous permettre de propulser votre utilisation d’ACF et le personnaliser grâce à ces filtres et actions. Faites votre choix : vidéo ou texte ?
Les 8 trucs et astuces de dév ACF en vidéo
Trucs et astuces de développement avec ACF
Enregistrer les fichiers JSON ACF dans votre plugin
<?php
define('MSK_ACF_PATH', plugin_dir_path(__FILE__));
/**
* Enregistrer la config de ses metaboxes & champs ACF dans un dossier de son plugin/thème
* Filtre : acf/settings/save_json
*/
function msk_acf_change_json_save_point($path) {
$path = MSK_ACF_PATH . 'acf-fields';
return $path;
}
add_filter('acf/settings/save_json', 'msk_acf_change_json_save_point');
/**
* Charger la config de ses metaboxes & champs ACF dans un dossier de son plugin/
* Filtre : acf/settings/load_json
*/
function msk_acf_change_json_load_point($path) {
$path[] = MSK_ACF_PATH . 'acf-fields';
return $path;
}
add_filter('acf/settings/load_json', 'msk_acf_change_json_load_point');ACF propose par défaut une fonctionnalité dite Local JSON fort pratique : en créant un dossier nommé acf-json à la racine de votre thème, ACF enregistrera un fichier JSON à chaque fois que vous enregistrez un de vos groupes de champs. La configuration de ce groupe et des champs qu’il contient est donc d’une part enregistrée dans ce JSON, mais également chargée à partir de celui-ci ; on évite ainsi des appels à la base de données pour qu’ACF charge ces champs et on gagne ainsi en performance.
« Oui mais heu je dév un plugin WordPress avec ACF moi »
Pas de souci ! Pour les développeurs WordPress n’ayant pas besoin d’enregistrer ces fichiers JSON de configuration ACF dans le thème, on peut heureusement indiquer à ACF l’endroit où sauvegarder nos metaboxes et champs. Si ces derniers sont si vitaux à votre plugin :
- créer un dossier vide à la racine du plugin WordPress que vous développez
- utilisez le filtre acf/settings/save_json pour indiquer à ACF où écrire les fichiers JSON à chaque enregistrement de groupe de champs
- utilisez le filtre acf/settings/load_json pour indiquer à ACF où lire des fichiers JSON et charger les metaboxes qui y sont enregistrées
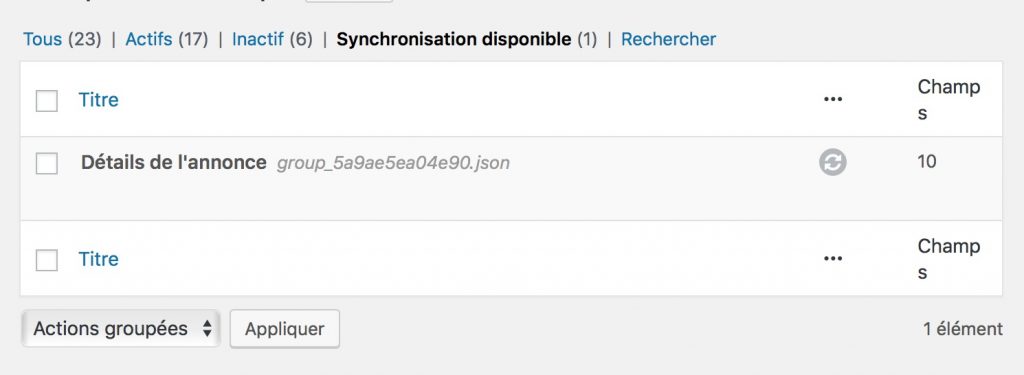
Une fois ces fichiers de configuration synchronisés avec un nouveau dossier de votre plugin, il se remplira automatiquement de fichiers .json à chaque création ou mise à jour de vos groupes de champs.
Fort pratique si, par exemple, vous déposez la source de votre extension WordPress dans Git : un autre développeur qui récupèrera votre repo verra alors dans son interface ACF la possibilité de synchroniser de nouveaux groupes de champs issus de ces fichiers .json.

Définir un champ ACF en lecture seule
<?php
/**
* Désactiver un champ (lecture seule)
* Filtre : acf/load_field
*/
function msk_acf_disable_field($field) {
$field['disabled'] = true;
//$field['readonly'] = true;
return $field;
}
add_filter('acf/load_field', 'msk_acf_disable_field');
//add_filter('acf/load_field/name=annonce_prix_avec_commission', 'msk_acf_disable_field');
//add_filter('acf/load_field/type=password', 'msk_acf_disable_field');
//add_filter('acf/load_field/key=field_5a9af8d5250dd', 'msk_acf_disable_field');On abuse ici du filtre acf/load_field qui nous offre la possibilité de modifier le paramètre d’un champ avant qu’il soit chargé par ACF. On peut ainsi modifier ses propriétés comme son label, le fait qu’il soit requis ou non, sa valeur par défaut, son ID ou classe CSS, la largeur du champ, etc.
En définissant la propriété $field[‘disabled’] sur true, on indique à ACF que l’on ne souhaite pas rendre le champ éditable. Il sera visible, mais disabled et donc impossible à éditer.
Cela peut être utile pour proposer une donnée à l’utilisateur mais ne pas lui donner la possibilité de modifier cette donnée. Ici, on désactive notre champ « Prix avec commission » qui sera plus tard calculé dynamiquement lors de la sauvegarde d’une annonce : l’utilisateur verra alors le prix réel de son produit sur notre site dans le champ concerné, mais ne pourra pas l’éditer.
Notez que le paramètre $field[‘readonly’] fait exactement la même chose !
A savoir
Remarquez la syntaxe dynamique de nombreux filtres et actions ACF :
– le filtre acf/load_field cible tous les champs,
– le filtre acf/load_field/name=abc cible tous les champs dont le nom est abc
– le filtre acf/load_field/key=xyz cible tous les champs dont le nom est xyz
– le filtre acf/load_field/type=text cible tous les champs de type texte
Peupler dynamiquement un menu déroulant ACF
<?php
/**
* Charger dynamiquement les choix d'un menu déroulant
* Filtre : acf/load_field
*/
function msk_acf_populate_year_field($field) {
$years = [];
$max_years = 5;
for ($i = 0; $i <= $max_years; $i++) {
$date = date('Y') - $i;
$years[$date] = sprintf('Acheté en %d', $date);
}
$field['choices'] = $years;
return $field;
}
add_filter('acf/load_field/name=annonce_date_achat', 'msk_acf_populate_year_field');Encore une fois, on utilise le filtre acf/load_field mais dans l’optique de modifier un autre paramètre d’un champ. Comment faire pour remplir dynamiquement les options d’un champ <select> créé par ACF ?
En modifiant la clé $field[‘choices’], on va pouvoir fournir à ACF un tableau associatif permettant de remplir le menu déroulant des valeurs que nous souhaitons. Dans ce tableau, les clés seront les values des <options> et ce sont elles qui seront associées au post meta et enregistrées dans la base SQL. Les valeurs du tableau sont quant à elles présentées dans le menu déroulant pour être sélectionnées par l’utilisateur.
Grâce à une telle logique, on va pouvoir proposer des données variables dans le menu déroulant, comme par exemple pour :
- choisir une valeur selon l’utilisateur connecté,
- choisir une valeur selon un réglage global au site,
- approvisionner le menu déroulant de données issues d’un site tiers fournies via une API
Pratique, n’est-ce pas ?
Modifier des variables dans un champ ACF de type Message
<?php
/**
* Injecter des données dynamiques dans les champs de type message
* Filtre : acf/load_field
*/
function msk_acf_variables_in_message_fields($field) {
$field['message'] = str_replace(
['%date_debut%', '%date_fin%'],
[date('Y') - 5, date('Y')],
$field['message']
);
return $field;
}
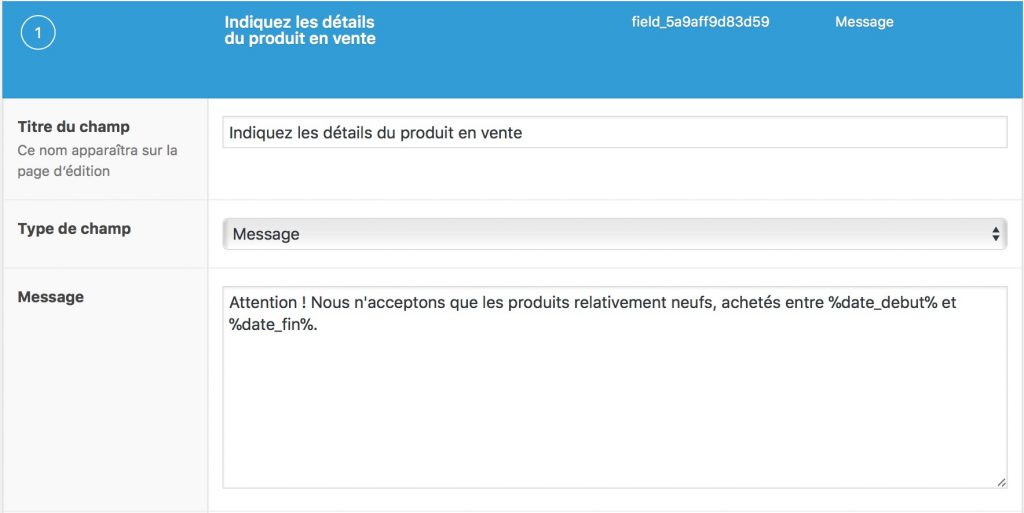
add_filter('acf/load_field/type=message', 'msk_acf_variables_in_message_fields');Décidément, on ne lâche plus le filtre acf/load_field ! Ici, on a inséré des « mots marqueurs » (variables) dans un champ de type Message, comme ci-dessus :

Grâce à une astucieuse utilisation de str_replace(), on va pouvoir modifier le paramètre $field[‘message’] pour que ces mots-marqueurs soient remplacés par des variables dynamiques.
Nous avons précédemment rempli dynamiquement un menu déroulant avec les 5 dernières années (2018 à 2013). Autant que le message expliquant cela, avant le menu déroulant, reflète la même logique : encore mieux, cela se fera dynamiquement et nous n’aurons pas à éditer notre champ chaque année !
Valider des champs ACF en comparant leurs valeurs entre elles
<?php
/**
* Comparer la valeur de 2 champs pour accepter/refuser leur validation
* Filtre : acf/validate_value
*/
function msk_acf_compare_2_fields_values($valid, $value, $field, $input) {
if (!$valid) return $valid;
// get_acf_post_value() est une fonction helper définie plus bas
$marque = get_acf_post_value('annonce_marque');
$modele = get_acf_post_value('annonce_modele');
if (empty($marque) && empty($modele)) {
return 'Il nous faut au moins la marque ou le modèle du produit';
}
return $valid;
}
//add_filter('acf/validate_value', 'msk_acf_compare_2_fields_values', 10, 4);
add_filter('acf/validate_value/name=annonce_marque', 'msk_acf_compare_2_fields_values', 10, 4);
add_filter('acf/validate_value/name=annonce_modele', 'msk_acf_compare_2_fields_values', 10, 4);
/**
* Recherche une clé dans une array
*/
function search_by_key($array, $key) {
$results = array();
if (is_array($array)) {
if (isset($array[$key])) {
$results[] = $array[$key];
}
foreach ($array as $subarray) {
$results = array_merge($results, search_by_key($subarray, $key));
}
}
return $results;
}
/**
* Recherche d'une valeur d'un champ ACF via son nom (et non sa clé)
*/
function get_acf_post_value($slug = false, $array = false) {
if (!$array) $array = $_POST['acf'];
$key = acf_get_field($slug)['key'];
$results = search_by_key($array, $key);
if (count($results) == 1) return reset($results);
return $results;
}Chose que j’adore pouvoir faire avec ACF : la validation d’un champ passe par un filtre, on peut donc librement dire à ACF de considérer la valeur d’un champ comme valide, ou lui dire qu’il n’est pas valide tout en lui indiquant le message d’erreur qui s’affichera en rouge au-dessus du champ concerné.
function msk_acf_validate_value($valid, $value, $field) {
// Déjà invalidé par une autre logique en amont ? On renvoie le message d'erreur déjà présent dans $valid
if (!$valid) return $valid;
// Si la valeur de notre champ est inférieur à 10, OK : on renvoie true
if ($value < 10) {
return true;
// Si la valeur de notre champ est supérieur à 10, pas bon : on renvoie un message d'erreur
} else {
return 'Nous voulons une valeur inférieure à 10 !';
}
}
add_filter('acf/validate_value', 'msk_acf_validate_value', 10, 3);Tout cela se passe dans le filtre acf/validate_value. La fonction que l’on passera à ce hook pourra recevoir 3 paramètres très utiles :
- $valid contient l’état actuel de la validation en cours. Si le champ n’est déjà pas validé avant que notre fonction intervienne, autant (peut-être) ignorer notre propre validation.
- $value est la valeur indiquée dans le champ en question. C’est elle qu’on analysera pour faire nos vérifications et tester des choses plus précises dans notre code, comme par exemple :
- si une adresse e-mail n’existe pas déjà dans notre base d’utilisateurs
- si un mot de passe fait au moins 8 caractères
- si un numéro de téléphone est au bon format
- et $field, moins utilisé, contient les paramètres du champ en question, comme dans le filtre acf/load_field
Ce filtre attend la valeur true pour considérer le champ comme valide, et une chaîne de caractères s’il n’est pas valide : cette chaîne de caractères sera utilisée par ACF comme message d’erreur et affichée dans une tooltip rouge au-dessus du champ.
Accéder aux valeurs d’autres champs lors de la validation d’un champ spécifique
Dans notre cas, on cherche à s’assurer qu’au moins un de nos deux champs Marque ou Modèle n’est pas vide (donc qu’au moins un des deux est rempli). On va donc utiliser une même fonction hookée sur la validation de ces deux champs, grâce aux 2 filtres dynamiques acf/validate_value/name=annonce_marque et acf/validate_value/name=annonce_modèle.
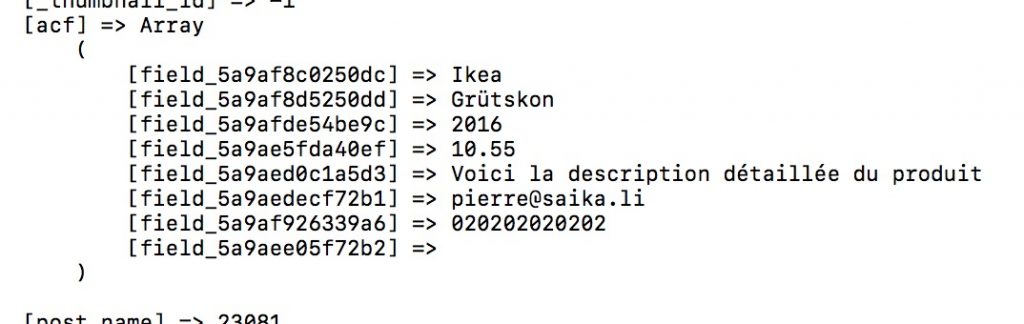
La fonction dispose bien de la valeur du champ en cours d’analyse à travers la variable $value. Mais il est aussi possible d’accéder à toutes les valeurs des autres champs du formulaire envoyé, stockées dans la variable globale $_POST.

Vous trouverez donc dans la variable $_POST[‘acf’] un tableau associatif avec les valeurs des autres champs du formulaire, chaque clé du tableau correspondant à la clé du champ qu’ACF a assigné au champ.
Récupérer la valeur d’un autre champ ACF en spécifiant son nom (name)
Si vous êtes comme moi et que vous n’aimez pas vraiment travailler avec les clés illisibles qu’ACF assigne à chacun de ces champs, utilisez la fonction get_acf_post_value($name) que vous trouverez dans le snippet ci-dessus. Cette fonction permet d’aller trouver dans les données $_POST[‘acf’] la valeur d’un champ dont on aura fourni son nom, et non sa clé.
Dans notre cas, on peut ainsi facilement récupérer par exemple la marque du produit entrée par l’utilisateur grâce à get_acf_post_value(‘annonce_marque’). Je trouve ça beaucoup plus naturel et logique ; on évite de devoir trouver l’identifiant ACF du champ et on garde une certaine lisibilité dans notre code.
Nettoyer les valeurs champs WYSIWYG d’ACF avant leur enregistrement SQL
<?php
/**
* Nettoyer/sécuriser la valeur d'un champ WYSIWYG
* Filtre : acf/update_value
*/
function msk_acf_sanitize_wysiwyg_fields($value, $post_id, $field) {
if (is_array($value)) {
return array_map('wp_kses_post', $value);
}
return wp_kses_post($value);
}
add_filter('acf/update_value/type=wysiwyg', 'msk_acf_sanitize_wysiwyg_fields', 10, 3);Une fois tous les champs considérés valides par ACF vient l’enregistrement des valeurs de ces champs dans la base de données. Et encore une fois, ACF nous donne la possibilité d’intercepter ses valeurs juste avant leur enregistrement pour éventuellement les modifier grâce au filtre acf/update_value.
Comme mentionné dans la documentation, ce filtre dispose de 3 paramètres que nous pouvons utiliser dans notre fonction :
- $value contient la valeur d’origine du champ, que l’on souhaitera peut-être modifier
- $post_id donne accès à l’ID du post en cours d’édition
- et $field nous donne les détails du champ en cours d’enregistrement
Ces informations vont nous aider à décider de la modification, ou non, de la valeur entrée par l’utilisateur afin par exemple de la nettoyer et la rendre saine et sécurisée avant son enregistrement dans la base de données.
Enregistrer d’autres données lorsque ACF enregistre le post
<?php
/**
* Enregistrer la variable d'un champ dans un autre champ du post
* Filtre : acf/save_post
*/
function msk_acf_save_another_field($post_id) {
if (get_post_type($post_id) != 'msk_annonce') return;
// Titre (post_title)
$marque = get_field('annonce_marque', $post_id);
$modele = get_field('annonce_modele', $post_id);
$espace = (!empty($marque) && !empty($modele)) ? ' ' : '';
$title = sprintf(
'%1$s%2$s%3$s',
$marque,
$espace,
$modele
);
wp_update_post(
[
'ID' => $post_id,
'post_title' => $title
]
);
// Prix (meta annonce_prix_avec_commission)
$prix = (float)get_field('annonce_prix', $post_id);
if ($prix > 0) {
$prix_commission = round($prix * 1.25, 2);
update_field('annonce_prix_avec_commission', $prix_commission, $post_id);
}
}
add_action('acf/save_post', 'msk_acf_save_another_field', 20);Besoin d’exécuter des actions lorsque ACF enregistre les données du post ? Le hook acf/save_post est fait pour ça ! Elle nous met à disposition l’ID du post ($post_id) qui vient d’être enregistré.
Attention à la priorité de l’action que vous définirez : en dessous de 10, ACF n’aura pas encore fait son travail d’enregistrement des valeurs. Vous avez donc encore les anciennes valeurs meta associées au post dans la base de données, les nouvelles étant accessibles dans la variable globale $_POST.
Avec une priorité supérieure à 10, le post est fraîchement enregistré et ses metas sont à jour. Utilisez donc la bonne priorité selon votre usage : en dessous de 10 si vous avez besoin d’accéder aux anciennes valeurs des champs metas du post avant qu’elles soient écrasées par les nouvelles, et au dessus de 10 pour bénéficier des données les plus à jour.
C’est l’un des hooks le plus tardif dans ACF : l’utilisateur a envoyé le formulaire d’édition du post, les champs sont validés et les données sont enregistrées. C’est donc une action très utile pour exécuter d’autres logiques une fois un post enregistré, comme par exemple :
- envoyer un e-mail à l’administrateur pour l’informer de la publication d’une nouvelle annonce
- supprimer et recréer des données transients, comme par exemple des statistiques globales sur les petites annonces publiées
- ajouter l’e-mail du vendeur dans une mailing list
- ou comme dans notre cas, enregistrer de nouvelles données dans le post édité pour mettre à jour le titre du produit ou le prix commission comprise
Notez que l’action acf/save_post s’exécute à chaque fois qu’un post bénéficiant de champs ACF est enregistré. Il est donc important de vérifier le type de contenu du post en cours d’édition (avec get_post_type($post_id)), pour vous assurer d’exécuter votre logique seulement quand c’est nécessaire. Gare aux mauvaises surprises !
Ne pas enregistrer la valeur d’un champ ACF
<?php
/**
* Comparer la valeur de 2 champs pour accepter/refuser leur validation
* Filtre : acf/update_value
*/
function msk_acf_do_not_save_field_value($value, $post_id, $field) {
return null;
}
//add_filter('acf/update_value/type=password', 'msk_acf_do_not_save_field_value', 10, 3);
add_filter('acf/update_value/name=annonceur_mot_de_passe', 'msk_acf_do_not_save_field_value', 10, 3);Pour terminer cet article, petite astuce pratique pour forcer ACF à n’enregistrer aucune meta pour un champ spécifique. On utilise encore une fois le filtre acf/update_value mais en ne « retournant rien » (avec return null), on indique à ACF de ne rien enregistrer dans la base de données. Bien pratique si vous avez un champ mot de passe à n’utiliser que pour la création d’un compte utilisateur dans WordPress : une fois l’utilisateur créé, ne stockez surtout pas le mot de passe en clair dans une post meta !
Et vous, avez-vous des astuces de développeur WordPress / ACF à nous partager en commentaires 🙂 ?


27 commentaires
[…] BTW, I wrote an article on ACF customization tips & tricks on my French blog. […]
[…] 8 snippets pour modifier le comportement d’ACF […]
[…] 8 snippets pour modifier le comportement d’ACF […]
Bonjour
A propos de « approvisionner le menu déroulant de données issues d’un site tiers fournies via une API »
Je cherche justement à faire cela : obtenir dans une liste déoulante ACF tous les posts et pages d’un autre site WordPress.
Ce serait utilisé pour générer des balises HREFLANG.
Mais vraiment je ne trouve pas d’exemple sur internet me donnant du code pour aller faire un « pull » des posts/pages…
Une idée ?
Bonjour Pascal,
Il faudrait utiliser le filtre `acf/load_field` et aller récupérer les posts de votre site WP via sa Rest API.
Idéalement, stocker ce résultat en BDD (dans un transient qui expirera après quelques heures par exemple) pour ne pas faire cette requête à chaque chargement du champ.
Bon courage !
Par auteur
Bonjour. Cet article est très intéressant, mais le lien vers le téléchargement du plugin ne fonctionne pas. BAV
C’est réglé, désolé !
Par auteur
Bonjour,
Déjà, merci pour le beau travail que tu as fait avec ce tutoriel. Ca va beaucoup m’aider. Cependant, étant novice sur ce principe de hook avec ACF, j’ai une petite question (bête ‘:) )… Comment définis-tu la portion de code « msk_acf_register_post_types » dans le fichier base.php. Par exemple, « msk_annonce » tu l’as créé pour cette fonction où c’est déjà un nom définit dans ton formulaire ACF et si déjà définit, ou la trouves-tu ? Et pour les variables contenu dans l’array d' »annonce_args », mets tu toutes celle de ton formulaire ou juste celle que tu as besoin ?
Désolé pour ces questions peut-être anodines, mais c’est pour être sûr de comprendre la philosophie.
Je te remercie d’avance pour ta réponse 🙂 .
Le fichier base sert juste de fondation pour l’exercice. Dans la fonction msk_acf_register_post_types(), je créée un type de contenu « Petites annonces » (msk_annonce) et avec ACF j’y ai assigné des champs spécifiques, comme par exemple le champ « annonce_prix_avec_commission ».
Par auteur
Bonjour,
Déjà, merci pour le beau travail que tu as fait avec ce tutoriel. Ca va beaucoup m’aider. Cependant, étant novice sur ce principe de hook avec ACF, j’ai une petite question (bête ‘:) )… Comment définis-tu la portion de code « msk_acf_register_post_types » dans le fichier base.php. Par exemple, « msk_annonce » tu l’as créé pour cette fonction où c’est déjà un nom définit dans ton formulaire ACF et si déjà définit, ou la trouves-tu ? Et pour les variables contenu dans l’array d' »annonce_args », mets tu toutes celle de ton formulaire ou juste celle que tu as besoin ?
Désolé pour ces questions peut-être anodines, mais c’est pour être sûr de comprendre la philosophie.
Je te remercie d’avance pour ta réponse 🙂 .
Bonsoir Pierre, j’ai une nouvelle question. Comment peupler dynamiquement un menu déroulant ACF avec un json externe ?
Merci d’avance.
Bonjour Laure,
Il faudrait utiliser la logique décrite ci-dessus pour peupler dynamiquement un champ, mais y incorporer l’usage de wp_remote_get() pour aller lire le contenu du JSON en question (cf https://developer.wordpress.org/reference/functions/wp_remote_get/).
Peut-être aussi enregistrer le résultat en question das un transient pour éviter d’interroger le fichier externe à chaque fois, mais mettre en cache son résultat pendant quelques minutes/heures (cf https://wpformation.com/transients-wordpress/).
Bon courage !
Par auteur
[…] This post is a translation of an original tutorial I wrote on my French blog (Trucs & astuces ACF pour développeurs WordPress). […]
Bonjour,
nous travaillons avec ACF et nous souhaitons que l’utilsateur ne puisse pas modifier le champs select s’il modifie son post.
En somme sur une création (post-new.php) : champs select classique et obligatoire.
Lors d’un mise a jour (post.php?post=123&action=edit) : le champs est bloqué sur la valuer entré lors de la création du post (disabled ou autre)
Merci de bravo pour votre travail .
Top, merci pour le partage et les explications
Bonjour,
Je serais vraiment intéressé de savoir comment on pourrait désactiver des champs comme « image ou galerie ». Vous avez une idée car « disabled, readonly et hidden » ne fonctionnent pas.
C’est génial, merci pour ce post.
Étant moi-même développeur WordPress freelance, je chercher désormais à récupérer une valeur dans un fichier JSON externe et à l’insérer dans un champs texte ACF (dans un custom post).
Sais-tu comment faire ça ?
Exemple : récupérer la valeur « ville » du flux JSON et la mettre à jour automatiquement dans mon champs ACF en BO.
Merci !
Content que ça serve !
Ta demande est possible mais ça dépend : si c’est pour tous les champs, peut-être se hooker sur ‘acf/load_field’, sinon si c’est un champ sur un post unique, ça dépend vraiment du besoin…
Par auteur
Un énorme merci pour ce post !
Il m’a énormément aidé à peupler un champ select depuis un JSON distant !!
J’ai deux champs « date » : date-de-debut et date-de-fin. Je voudrais que lorqu’on a complété date-de-début, date-de-fin prenne automatiquement la valeur de date-de-debut. Comment faire ?
Bonjour Pierre,
Juste un message pour te remercier du temps que tu as pris pour nous expliquer de manière si sympathique et efficace ces différents hooks ACF.
Ca va moi aussi beaucoup m’aider à mieux appréhender cette extension.
Encore merci et bonne journée !
Alain
Merci Alain, content d’avoir pu aider 🙂
Par auteur
Bonjour Pierre,
Je me suis mis à ACF. J’essaye de mettre en place un hook « update_value » que je souhaiterai effectuer si un autre autre champ « Vrai / Faux » est Vrai. Mon soucis est que je n’arrive pas à récupérer la valeur actuelle à l’écran de ce champ boolean. « get_field » récupère la valeur déjà enregistrée… Aurais-tu une idée STP ?
Alain,
Les valeurs des autres champs sont disponibles dans la variable $_POST, cf ma fonction get_acf_post_value() dans l’article.
Bon courage !
Par auteur
Ah bah oui… C’était pourtant très clairement expliqué et avec fonction facile à l’appuie ! J’ai pas regardé au bon endroit.
Merci encore pour ton aide.
Alain
bonjour et bravo pour votre travail.
Je voudrais savoir comment ajouter un code aléatoire par exemple : ALF-5892640 dans un champ de texte qui n’est plus modifiable une fois enregistré. Merci pour votre réponse si vous pouviez me donner les extraits car je suis nouveau dans le codage.
Bonjour,
Article très intéressant.
Je cherche pour ma part à afficher un numéro de téléphone (ajouté via ACF > Number) avec des espaces (2/2) je récupère les infos du champ ACF via elementor.