Dans ce tutoriel, nous allons analyser comment ajouter un e-mail dans une liste d’abonnés en profitant des fonctions HTTP de WordPress et en communiquant avec MailChimp via son API.
De nombreuses extensions existent afin de relier un site WordPress à l’outil de gestion de newsletter MailChimp. Il est relativement facile de relier des événements WordPress (inscription utilisateur, achat WooCommerce, soumission de formulaire Contact Form 7) à une base de données MailChimp pour y inscrire des utilisateurs.
Mais rien de mieux que de gérer cela sans extension et uniquement via un code sur-mesure ! L’API MailChimp est simple d’utilisation, extrêmement bien documentée et s’avère être très flexible pour gérer ses données avec un peu de code.
Comment créer un nouvel abonné dans une liste MailChimp via l’API 3.0 ?
Comment créer un nouvel abonné dans une liste MailChimp via l’API 3.0 ?

Pré-requis
Identifiants d’API
Avant d’analyser la fonction magique qui permet d’ajouter un e-mail à une liste MailChimp, il est nécessaire de :
- créer une clé d’API afin d’exécuter des actions sur notre compte MailChimp
- connaître l’identifiant de la liste MailChimp dans laquelle ajouter nos futurs abonnés
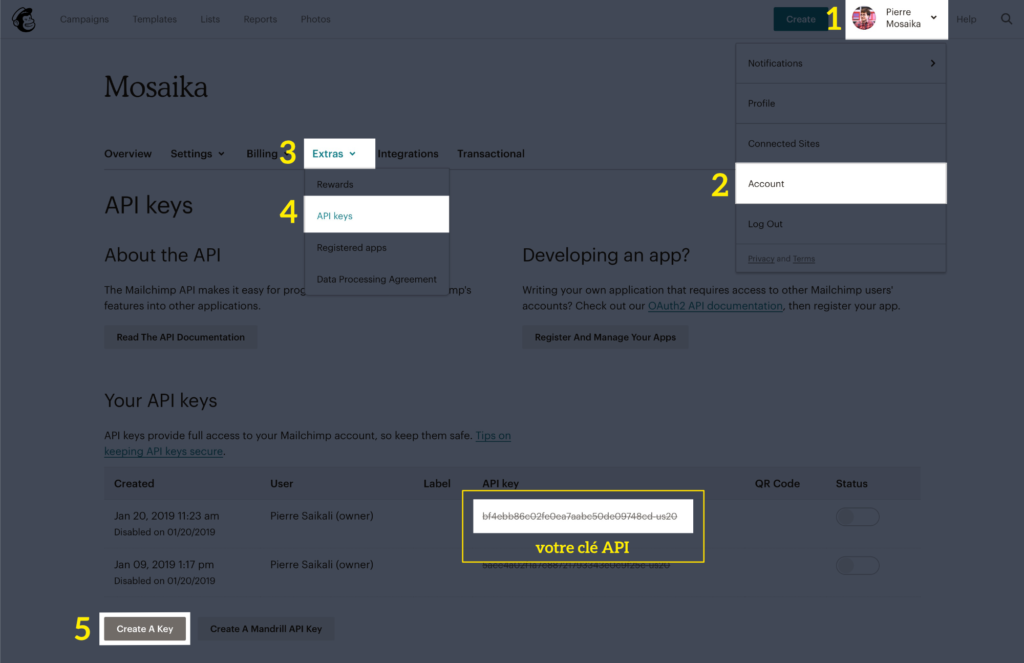
Créer une clé d’API MailChimp
Rendez-vous dans votre administration MailChimp. Dans la partie Account, cliquez sur l’onglet Extras et visitez la page API keys.
De là, vous pourrez cliquez sur le bouton Create a key pour générer une clé d’API MailChimp. Copiez-la, elle vous sera nécessaire dans le code ci-dessous !
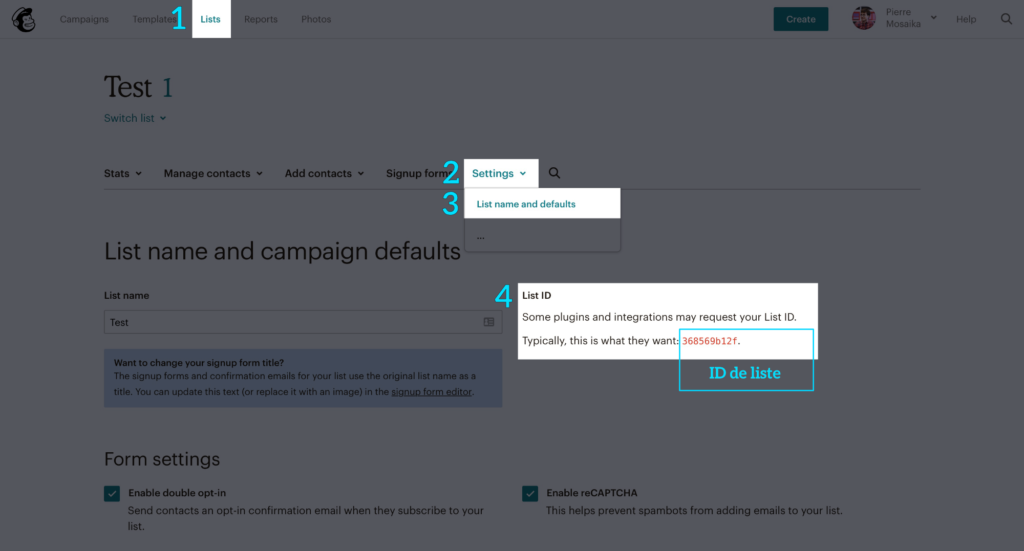
Pour connaître l’ID (identifiant) de liste MailChimp, allez dans la partie Lists et sélectionnez la liste dans laquelle vous souhaiterez inscrire vos abonnés.
De là, cliquez sur Settings puis sur List name and defaults.
L’identifiant de la liste est inscrit à droite dans la zone intitulée List ID. Copiez-le et gardez-le au chaud, on en aura aussi besoin dans notre fonction ci-dessous !
La fonction magique pour ajouter un e-mail dans une liste MailChimp
<?php
namespace MSK\Blog\Mailchimp;
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
/**
* Inscrit un utilisateur dans une liste MailChimp
*
* @param string $email Adresse e-mail à inscrire
* @param [type] $user_id Identifiant utilisateur WP, pour sauvegarder l'ID MailChimp dans une usermeta
* @param boolean $double_optin S'il faut activer l'optin
* @return boolean
*/
function add_email_to_mailchimp_list( $email = 'pierre@mosaika.fr', $user_id = null, $double_optin = true ) {
$mc_api_key = 'votre_cle_api_mailchimp-us20';
$mc_list_id = '368569b12f';
$mc_datacenter = 'us20';
$status = $double_optin ? 'pending' : 'subscribed';
if ( empty( $mc_api_key ) || empty( $mc_list_id ) || empty( $mc_datacenter ) || ! is_email( $email ) ) {
return false;
}
$url = "https://{$mc_datacenter}.api.mailchimp.com/3.0/lists/{$mc_list_id}/members/";
$body = [
'email_address' => sanitize_email( $email ),
'status' => $status,
];
$args = [
'body' => wp_json_encode( $body ),
'headers' => [
'Authorization' => "apikey {$mc_api_key}",
],
];
$response = wp_remote_post( $url, $args );
if ( ! is_wp_error( $response ) ) {
$response_body = json_decode( wp_remote_retrieve_body( $response ) );
if ( isset( $response_body->id ) ) {
if ( ! is_null( $user_id ) ) {
update_user_meta( (int) $user_id, '_mc_user_id', sanitize_text_field( $response_body->id ) );
}
return true;
}
}
return false;
}Avant de l’analyser en détails, mettez à jour les lignes 17 à 19 afin d’indiquer :
- votre clé API récupérée plus tôt (ligne 17)
- l’identifiant de la liste MailChimp récupéré plus tôt (ligne 18)
- le datacentre de votre compte MailChimp (ligne 19). Il est lisible en toute fin de clé API (us7 ou us18 par exemple)
Regardons un peu les entrailles de cette fonction qui va nous permettre d’inscrire un e-mail dans une liste MailChimp :
- lignes 22 à 24 : si nous n’avons pas le nécessaire pour travailler (pas les infos d’API, ou que l’e-mail fournit n’est pas un e-mail), on abandonne.
- ligne 26 : on construit l’URL d’API MailChimp (version 3.0) que l’on interrogera en POST pour envoyer nos données et demander l’inscription d’un utilisateur à une liste.
- lignes 28 à 31 : on prépare le cœur de notre requête. Deux paramètres ici présents sont obligatoires : l’adresse e-mail à inscrire (ligne 29), et le statut de l’inscription (ligne 30). Ce statut peut être pending si l’on souhaite qu’une confirmation par e-mail soit envoyée à l’utilisateur, ou subscribed si l’inscription doit se faire immédiatement, sans aucune action utilisateur (attention RGPD !)
- lignes 33 à 38 : on construit le tableau d’arguments qui sera passé à
wp_remote_post()plus bas. Notez, ligne 36, le header HTTP Authorization que nous modifions afin d’identifier notre requête avec la clé API récupérée précédemment. - ligne 40 : on interroge l’API de MailChimp grâce à wp_remote_post().
- ligne 42 à 52 : on analyse la réponse de notre appel d’API MailChimp. Si nous récupérons un objet JSON avec une propriété id, on la stocke dans une métadonnée d’utilisateur (nommée ici
_mc_user_id). Cet identifiant pourra nous servir à l’avenir pour, notamment, supprimer cette utilisateur de cette liste, ou mettre à jour ses informations.
Utilisation de cette fonction
add_email_to_mailchimp_list( 'adresse@email.fr', 12, false )Le premier paramètre, seul obligatoire, est l’e-mail à inscrire dans notre liste.
Le second, facultatif, est l’identifiant d’utilisateur WordPress relié à cet e-mail. S’il est fourni, on stockera l’identifiant MailChimp dans une métadonnée de cette utilisateur.
Le dernier paramètre est un boolean afin d’activer ou désactiver l’opt-in de MailChimp. S’il est activé, l’inscription de l’adresse e-mail dans la liste ne sera finalisée qu’après confirmation par e-mail de l’utilisateur.
Aller plus loin
Comme vous pouvez le lire dans la doc officielle, il est également possible d’envoyer un paramètre merge_fields à MailChimp pour indiquer divers Member Merge Variables qui seront réutilisables dans vos templates MailChimp.
Cela peut être très pratique si vous faites l’inscription utilisateur juste après la soumission d’un formulaire par exemple : vous disposez probablement de métadonnées utiles à associer à l’utilisateur (son prénom, son entreprise, etc.) et qui mériteraient d’être réutilisées dans vos campagnes d’e-mail pour personnaliser les contenus envoyés.
Il est donc possible d’envoyer ces informations à MailChimp en les intégrant au corps défini ligne 28 dans la variable $body (passez un tableau associatif de données dans la clé merge_fields).
N’hésitez pas à vous référer à la documentation MailChimp de cette route d’API pour découvrir les autres paramètres disponibles lors de l’ajout d’un nouveau membre dans une liste.
Bonus : abonner des utilisateurs dans MailChimp lors d’événements WordPress
Cette fonction, à elle seule, va vous permettre d’inscrire des utilisateurs de votre site WordPress à votre liste MailChimp.
Mais allons un peu plus loin et regardons comment intégrer l’usage de cette fonction avec certaines extensions WordPress populaires.
Inscrire un nouvel e-mail dans MailChimp après l’inscription d’un utilisateur WordPress
<?php
/**
* Inscrit un utilisateur dans MailChimp lorsqu'un utilisateur s'inscrit sur notre site WordPress
*
* @param int $user_id L'identifiant utilisateur WP créé
* @return void
*/
function subscribe_to_mc_after_wp_user_regitration( $user_id ) {
$user = get_user_by( 'id', (int) $user_id );
add_email_to_mailchimp_list( $user->data->user_email, (int) $user_id );
}
add_action( 'user_register', __NAMESPACE__ . '\\subscribe_to_mc_after_wp_user_regitration' );On se hooke ici sur l’action user_register pour ajouter dans notre liste MailChimp un utilisateur fraichement inscrit sur notre site WordPress.
Encore une fois, attention au RGPD ! Il est judicieux d’aller plus loin et d’intégrer une case à cocher de consentement dans votre formulaire. Inscrivez l’utilisateur à votre newsletter seulement s’il en a expressément formulé le besoin !
Inscrire un nouvel e-mail dans MailChimp suite à une commande WooCommerce
<?php
/**
* Inscrit un utilisateur dans MailChimp lorsqu'un acheteur vient de passer une commande WooCommerce
*
* @param int $order_id L'ID de la commande WooCommerce
* @return void
*/
function subscribe_to_mc_after_woocommerce_order( $order_id ) {
$order = wc_get_order( $order_id );
if ( ! $order || ! $order->get_billing_email() ) {
return;
}
add_email_to_mailchimp_list( $order->get_billing_email(), (int) $order->get_customer_id() );
}
add_action( 'woocommerce_thankyou', __NAMESPACE__ . '\\subscribe_to_mc_after_woocommerce_order' );Ici, on se hooke sur woocommerce_thankyou pour automatiquement ajouter l’e-mail d’un acheteur qui vient de passer commande sur notre boutique WooCommerce.
Inscrire un nouvel e-mail dans MailChimp après l’envoi d’un formulaire Contact Form 7
<?php
/**
* Inscrit un utilisateur dans MailChimp lorsqu'un formulaire Contact Form 7 est envoyé
*
* @param WPCF7_ContactForm $contact_form Le formulaire de contact CF7
* @return void
*/
function subscribe_to_mc_after_cf7_submission( $contact_form ) {
$form_post = $contact_form->id();
$submission = \WPCF7_Submission::get_instance();
if ( $submission ) {
$email = $submission->get_posted_data( 'your-email' );
if ( ! empty( $email ) > 0 ) {
add_email_to_mailchimp_list( $email );
}
}
}
add_action( 'wpcf7_mail_sent', __NAMESPACE__ . '\\subscribe_to_mc_after_cf7_submission' );Contact Form 7 propose l’action wpcf7_mail_sent afin d’exécuter des logiques quand un e-mail est envoyé suite à la soumission d’un formulaire.
Notez bien ici que le champ CF7 contenant l’adresse e-mail à inscrire possède le nom your-email (comme dans le formulaire par défaut créé par le plugin). Mettez-le à jour si vous utilisez un nom différent !
Inscrire un nouvel e-mail dans MailChimp après l’envoi d’un formulaire Gravity Forms
<?php
/**
* Inscrit un utilisateur dans MailChimp lorsqu'un formulaire Gravity Forms est envoyé
*
* @param array $data Données du formulaire Gravity Forms
* @param array $form Le formulaire Gravity Forms
* @return void
*/
function subscribe_to_mc_after_gravityforms_submission( $data, $form ) {
if ( isset( $data[1] ) && ! empty( $data[1] ) ) {
$email = sanitize_email( $data[1] );
add_email_to_mailchimp_list( $email );
}
}
add_action( 'gform_after_submission_1', __NAMESPACE__ . '\\subscribe_to_mc_after_gravityforms_submission', 10, 2 );Ici, on se hooke sur gform_after_submission_1 pour agir lorsqu’un formulaire Gravity Forms (d’ID 1) est envoyé.
Regardez comment est construit votre tableau $data pour trouver le champ stockant l’adresse e-mail qui vous intéresse !



1 commentaire
[…] to Ninja Form WrappersConditionally Display Text Field When “Other” Is Selected In A Drop DownAjouter un e-mail dans une liste MailChimp via APIGravity Forms – PayantGravity FormsNinja Forms – The Easy and Powerful Forms BuilderNinja […]