Avec l’intégration de l’interface MP6 depuis la version 3.8 de WordPress, l’administration de notre CMS préféré se modernise et bénéficie d’une ergonomie améliorée. Ce rafraîchissement visuel inclût, par défaut, 8 combinaisons de couleurs afin d’adapter l’interface visuelle au goût de chacun. Mais saviez-vous qu’une simple fonction et un peu de CSS vous permettent d’enregistrer d’autres palettes de couleurs pour ainsi modifier le color scheme de l’administration MP6 WordPress ?
Dans le cadre de la création d’un site Internet WordPress, il est intéressant de personnaliser au maximum l’expérience utilisateur et offrir une charte graphique différente dans les pages d’administration. Depuis WordPress 3.8, la nouvelle interface (au doux nom de MP6) propose, en plus d’une mise en page responsive, un flat design aux couleurs tranchées ; sur la page utilisateur, il est également possible de choisir parmi 8 thèmes de couleurs pour modifier l’ambiance du back-end de WordPress.
Comment ajouter d’autres choix de thèmes de couleurs dans l’administration WordPress MP6 ?
En fait, proposer une nouvelle palette de couleurs via votre thème ou plugin WordPress consiste en 2 étapes : il faut tout d’abord indiquer à WordPress l’existence de votre nouvelle palette, via une fonction, puis créer le fichier CSS contenant les styles CSS de cette nouvelle combinaison de couleurs.
La fonction wp_admin_css_color()
La fonction qui nous permet d’ajouter de nouvelles palettes de couleurs au back-end WordPress existe depuis la version 2.5 du CMS : il était auparavant également possible d’ajouter de nouvelles combinaisons de couleurs et les profils utilisateurs présentaient en effet une option pour un back-end grisé ou bleuté. Cette fonction est wp_admin_css_color() et accepte 5 paramètres :
wp_admin_css_color( $key, $name, $url, $colors, $icons );- $key : un identifiant unique
- $name : le nom qui sera affiché sur la page utilisateurs dans la section Couleurs de l’interface d’administration
- $url : le lien vers le fichier CSS de la nouvelle palette de couleurs back-end à ajouter
- $colors : une array de couleurs hexadécimales qui seront présentées à l’utilisateur dans la section Couleurs de l’interface d’administration pour donner une idée rapide de l’ambiance de couleurs
- $icons : une array de couleurs hexadécimales utilisées pour colorer les icônes SVG
L’identifiant unique $key n’a pas beaucoup d’importance. $name, quant à lui, s’affichera en titre au dessus de la palette dans la liste des thèmes de couleurs. $url indique le chemin vers le fichier CSS à charger si cette palette est sélectionnée par l’utilisateur. Notez que ce fichier est chargé immédiatement au clic sur le petit bloc de prévisualisation de couleurs.
Et le plus important : ce même petit bloc de prévisualisation des couleurs proposées à l’utilisateur seront celles que vous définirez dans le paramètre $colors. Vous pouvez définir autant de valeurs hexadécimales dans l’array, le bloc les affichera toutes. Petit exemple…
function msk_custom_admin_color_palette() {
wp_admin_css_color(
'msk-colors',
__('Mosaika'),
get_stylesheet_directory_uri() . '/library/css/admin/mosaika-blue/admin-style.css',
array('#212432', '#2f3348', '#e69f23', '#79b75c'),
array('#aa9d88', '#9ebaa0', '#738e96', '#f2fcff')
);
}
add_action('admin_init', 'msk_custom_admin_color_palette');… affichera une nouvelle option dans les choix de thèmes de couleurs …

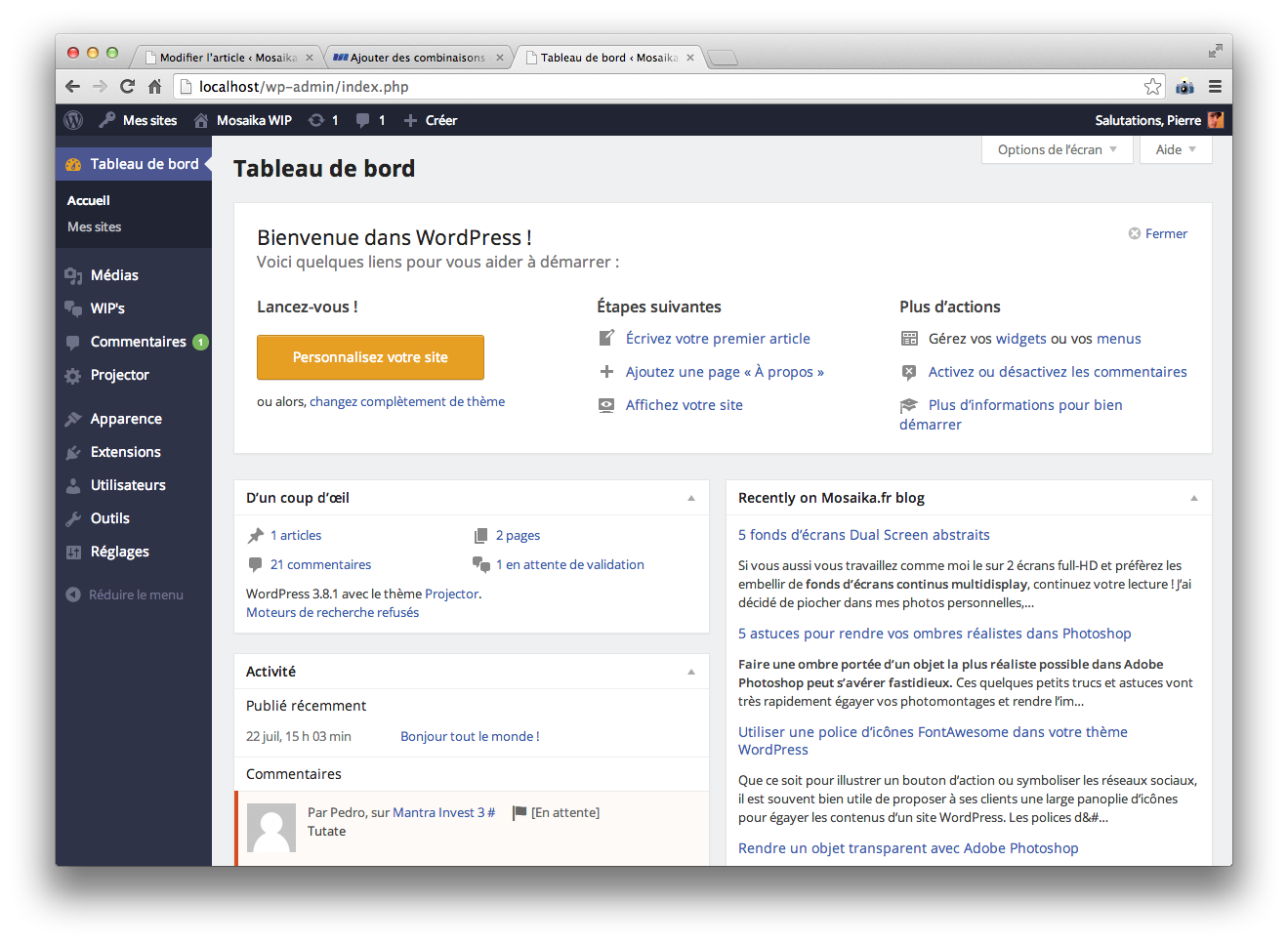
… qui chargera dans l’admin le fichier de styles CSS placé, dans mon thème, dans /library/css/admin/mosaika-blue/admin-style.css.
Le SCSS/CSS de la nouvelle palette de couleurs du back-end
Bon, nous avons ajouté une nouvelle option de couleurs libre d’être sélectionné par l’utilisateur de votre site. Maintenant, il nous reste à générer un joli fichier CSS (défini dans le paramètre $url précédemment) afin de styliser l’administration WordPress.
La version la plus évidente consisterait à inspecter le DOM du back-end WordPress et écrire une belle stylisation CSS maison dans votre fichier. Logique, efficace… mais plutôt fastidieux.
L’autre solution vous plaira : avec le remaniement visuel engendré par MP6, WordPress étend la flexibilité d’ajout de palettes d’admin en couplant cette fonction wp_admin_css_color() avec la simplicité du SASS. Ainsi, en éditant quelques variables de couleurs, il devient très aisé de modifier tout l’univers colorimétrique du back-end WordPress.
La marche à suivre nécessite 3 petites étapes :
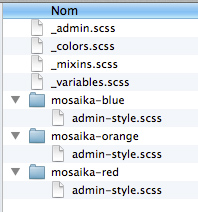
- dans le core de votre installation WordPress, copiez les fichiers _admin.scss, _mixins.css et _variables.scss situés dans /wp-admin/css/colors/ dans le dossier (de votre thème ou plugin) défini ci-dessus dans le paramètre $url. Ces fichiers sont les SCSS qui vont faire tout le travail pour vous.
- dans le dossier supérieur (/wp-admin/css/), copiez le fichier colors.css dans votre dossier et renommez-le en _colors.scss. C’est en fait la base, la stylisation par défaut sur laquelle nous viendrons écraser certaines valeurs.
- enfin, copiez ce fichier admin-style.scss dans votre dossier et corrigez-y les chemins des 2 @import vers _colors.scss et _admin.scss. J’ai regroupé dans ce fichier toutes les variables existantes et leur conséquence visuelle dans l’admin afin de faciliter à chacun la personnalisation des couleurs du back-end WordPress.
Je vous conseille de placer les fichiers @importés (_admin/_colors/_mixins/_variables.scss) dans un dossier supérieur par rapport à admin-style.scss ; ainsi, vous pourrez créer plusieurs nouvelles palettes dans un même thème ou plugin sans avoir à dupliquer ces 4 fichiers @importés pour chacun (cf structure ci-dessous).

Compliqué ? Pas tant que ça, et l’avantage est grand : en éditant les quelques variables de couleurs dans votre fichier admin-style.scss, la magie du SASS génèrera un complexe fichier CSS pour créer une admin à vos couleurs, juste avec quelques lignes de code éditées ! C’est pas beau ça ?
Si vous ne connaissez pas encore le SASS, foncez vers un tutoriel comme celui-ci ou celui-là afin d’oublier l’écriture fastidieuse de CSS !
Et cerise sur le gâteau, retrouvez dans le tableau ci-dessous les correspondances entre les variables et leurs éléments stylisés dans l’admin…
| Variable | Correspondance |
|---|---|
| $text-color | Couleur de texte, globale |
| $base-color | Couleur de base des fonds (utilisée par défaut pour la sidebar d’admin + topbar d’admin) |
| $icon-color | Couleur des icônes, globale |
| $highlight-color | Couleur d’un menu de sidebar/top bar actif |
| $notification-color | Couleur de base des notifications (nombre de nouveaux coms. ou de MàJ par ex) |
| $body-background | Couleur de fond de la page |
| $link | Couleur des liens dans la page |
| $link-focus | Couleur des liens de la page au survol |
| $button-color | Couleur des boutons principaux de la page |
| $form-checked | Couleur de la croix dans les checkbox |
| $menu-text | Couleur de texte dans la sidebar d’admin + topbar d’admin |
| $menu-icon | Couleur des icônes dans la sidebar d’admin + topbar d’admin |
| $menu-background | Couleur de fond de la sidebar d’admin |
| $menu-highlight-text | Item de menu survolé : couleur du texte |
| $menu-highlight-icon | Item de menu survolé : couleur de l’icône |
| $menu-highlight-background | Item de menu survolé : couleur du fond du bloc |
| $menu-current-text | Item de menu sélectionné : couleur du texte |
| $menu-current-icon | Item de menu sélectionné : couleur de l’icône |
| $menu-current-background | Item de menu sélectionné : couleur du fond du bloc |
| $menu-submenu-text | Item de sous-menu sélectionné : couleur du texte |
| $menu-submenu-background | Couleur principale de sous-menu |
| $menu-submenu-background-alt | Couleur secondaire de sous-menu (liens topbar « A Propos », liste topbar des sites du network par ex) |
| $menu-submenu-focus-text | Item de sous-menu survolé : couleur du texte |
| $menu-submenu-current-text | Item de sous-menu sélectionné : couleur du texte |
| $menu-bubble-text | Couleur de texte d’une bulle de notification (nombre de nouveaux coms. ou de MàJ par ex) |
| $menu-bubble-background | Couleur de fond d’une bulle de notification |
| $menu-bubble-current-text | Couleur de texte d’une bulle de notification survolée ou sélectionnée |
| $menu-bubble-current-background | Couleur de fond d’une bulle de notification survolée ou sélectionnée |
| $menu-collapse-text | Couleur de texte du lien « Réduire le menu » en bas de la sidebar |
| $menu-collapse-icon | Couleur de l’icône du lien « Réduire le menu » en bas de la sidebar |
| $menu-collapse-focus-text | Couleur de texte du lien « Réduire le menu » en bas de la sidebar au survol |
| $menu-collapse-focus-icon | Couleur de l’icône du lien « Réduire le menu » en bas de la sidebar au survol |
| $adminbar-avatar-frame | Petite bordure autour de l’avatar en haut à droite dans la topbar |
| $adminbar-input-background | Couleur de fond de l’input de recherche dans la topbar |
| Variable | Correspondance |
Définir votre nouvelle palette de couleurs comme palette par défaut
Une fois votre nouveau thème de couleurs de back-end WordPress créé, il est très simple de le définir comme palette par défaut pour les nouveaux utilisateurs qui s’inscrivent sur votre site. Analysons le code ci-dessous …
function msk_default_admin_color_palette($user_id) {
$args = array(
'ID' => $user_id,
'admin_color' => 'msk-colors'
);
wp_update_user($args);
}
add_action('user_register', 'msk_default_admin_color_palette');On utilise le hook/action user_register qui nous permet d’exécuter des fonctions une fois un utilisateur fraichement enregistré. Il suffit donc de modifier l’option admin_color (la fameuse palette des couleurs de l’administration) par la valeur de $key définie précédemment lors de l’enregistrement de votre thème couleurs avec wp_admin_css_color().
Bonus : où trouver de jolies palettes de couleurs ?
Je vous conseille les deux excellents ColourLovers et Kuler d’Adobe afin de trouver facilement des combinaisons de couleurs intéressantes pour créer une admin à votre image.
Faites-nous alors partager vos back-end WordPress bariolés en commentaires !


6 commentaires
En voila une super idée ! Moi qui adore tout personnaliser dans mon back-office, la 3.8 m’avait fait désactivé mes CSS persos devenus obsolètes. Mais la technique décrite ici est propre et me donne envie d’y aller à fond ! 🙂
Hé oui avec le SASS ça devient un jeu d’enfant !
Par auteur
Hum j’ai testé mais cela ne fonctionne pas. Ma question est la suivante : dois-je indiquer le chemin vers admin-style.css ou admin-style.scss car les infos me semblent contradictoires entre ton bout de code et la capture d’écran, non ?
L’étape 3 consistant à changer le chemin des @import, tu peux détailler pourquoi ?
Merci.
Bonjour Aurélien,
En fait dans mon code je pointe vers le .css mais ma technique décrit l’utilisation d’un .scss pour profiter des pouvoirs du SASS. Les .scss sont, chez moi, dans un dossier /scss/ et les .css dans /css/, « parallèlement », cf https://www.dropbox.com/s/4y37tpx2x90stwr/Capture%20d%27%C3%A9cran%202014-02-08%2014.12.42.png
Donc quand mon préprocesseur compile scss/mosaika-blue/admin-style.scss, il va générer un css/mosaika-blue/admin-style.css. C’est ce fichier CSS généré que l’on définit comme paramètre $url dans la fonction.
Tu as raison je vais le préciser dans mon article.
Pour l’étape 3 d’édition des chemins des @import, c’est juste au cas où tu places les fichiers _colors / _admin / _mixins et _variables.scss dans un dossier différent que le dossier supérieur d’admin-style.scss. Si la structure est comme sur mon screenshot (admin-style dans un sous-dossier par rapport aux 4 fichiers) pas besoin d’éditer !
A ta dispo !
Par auteur
Excellent !!
Bonjour Pierre,
Ton tuto est très bien fait seulement je ne trouve pas de fichier « color.css » dans mon dossier « wp-admin/css/ » sous la version 4.6.1.
Et comme Aurélien précédemment je ne sais pas comment et ou se génère cet « admin-style.css »