Quoi de plus embêtant que d’avoir à alterner des centaines de fois entre son éditeur de code et son navigateur ? Simplifiez votre processus de développement CSS grâce à l’outil BrowserSync et découvrez dans ce tutoriel comment automatiser le rafraîchissement de vos pages web.
Si vous êtes développeur web ou intégrateur HTML/CSS, vous maîtrisez sans doute l’art de l’ALT+TAB ! Passer de son IDE à son navigateur web afin de le rafraîchir est une étape qui peut vous paraître anodine, mais il est de nos jours possible d’éviter cela.

- Site officiel : browsersync.io
- Documentation : browsersync.io/docs
Grâce à BrowserSync, vous aller pouvoir vous concentrer seulement sur votre code : ce petit outil en ligne de commande permet notamment d’actualiser une page web automatiquement. Pendant que vous écrivez votre balisage HTML ou vos stylisations CSS, BrowserSync s’occupe de propager vos nouveautés dans tous les navigateurs que vous aurez ouverts.
C’est là la première force de BrowserSync. Mais ce n’est pas la seule ! Il sait faire encore bien plus :
- en parallèle du live refresh, il va vous permettre de synchroniser les interactions faites sur une page. Imaginez-vous en train de tester le responsive de votre site dans plusieurs navigateurs ou supports de différentes tailles : BrowserSync s’occupe de refléter toute les interactions faites sur une page (scroll, clic, événement Javascript) sur tous les navigateurs ouverts, en direct. Il est alors très facile de repérer les problèmes d’une page web sur telle résolution ou tel terminal.
- il sait faire cela aussi bien sur de simples fichiers statiques HTML que sur des fichiers dynamiques servis par un serveur local (mise en relation simple avec votre serveur MAMP ou votre machine virtuelle Vagrant par exemple).
- il propose un historique de navigation d’une session, pratique notamment pour changer l’URL à debugger sur tous les navigateurs ouverts en même temps.
- il nous offre une unique console de debug complète et centralisée afin d’inspecter/modifier le DOM de n’importe quel navigateur client, voir sa console Javascript, ses requêtes réseau, etc.
- et si vous êtes adepte de GULP ou Grunt, BrowserSync est compatible !
Comment fonctionne la magie de BrowserSync ?
Dans ses coulisses, BrowserSync créée un petit serveur qui va propulser les pages à rafraîchir. Si vous avez avez déjà un serveur en local (MAMP, WAMP, Vagrant ou autre), BrowserSync peut s’interfacer sur ce dernier et agir comme un proxy.
Ensuite, il injecte un fichier Javascript sur la page : c’est ce fichier qui, grâce à une communication WebSockets entre le serveur BrowserSync et le client (votre navigateur), va s’occuper d’injecter le nouveau CSS ou HTML. Dès que BrowserSync remarque un changement, il actualise la page ou injecte les nouveautés pour un rendu en direct du code que vous venez d’écrire.
Installer la ligne de commande browser-sync
BrowserSync est un package npm, il est donc nécessaire d’avoir Node d’installé sur votre machine. Pour installer BrowserSync, il suffit d’ouvrir un terminal est de lancer :
npm install -g browser-syncEt le tour est joué ! Vérifiez ensuite la version installée grâce à :
browser-sync --versionPour information, la version de BrowserSync utilisée dans ce tutoriel vidéo est la 2.14.3.
Comment utiliser BrowserSync ?
Rafraîchir automatiquement des pages statiques
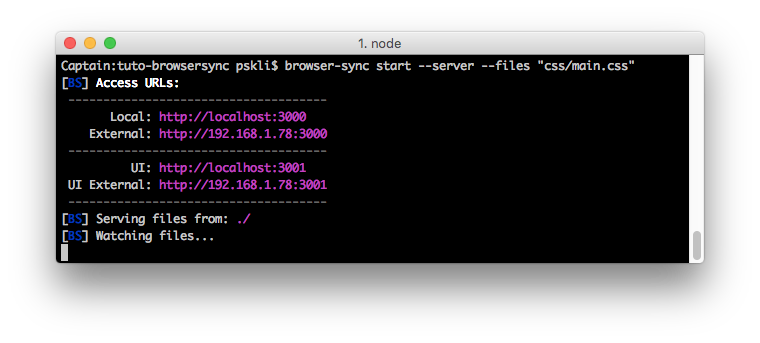
browser-sync start --server --files "*.html, css/*.css"Placez-vous à la racine d’un projet et éxécutez cette commande. Elle va demander à BrowserSync de créer son propre serveur pour nous servir les pages, et d’actualiser ses pages lorsque l’on aura modifié n’importe quel fichier HTML (*.html) ou n’importe quel fichier CSS placé dans le dossier /css (css/*.css).
Au lancement de cette commande, BrowserSync nous indique 4 adresses URL :
- la première (localhost:3000) vous permet d’accéder au serveur créé par BrowserSync pour voir vos changements propagés en direct dans vos navigateurs sur la machine qui fait tourner BrowserSync
- la deuxième (votre.ip.locale:3000) vous propose d’accéder au même serveur, mais via d’autres terminaux reliés au réseau de la machine hébergeant BrowserSync. Vous pouvez relier par exemple votre smartphone ou tablette afin de tester et améliorer en direct le responsive d’un site.
- la troisième (localhost:3001) permet d’accéder à l’interface d’administration de BrowserSync
- la dernière (votre.ip.locale:3001) permet la même chose, mais via d’autres terminaux reliés au même réseau que BrowserSync.
Actualiser en live des pages dynamiques d’un serveur local
browser-sync start --proxy "localhost:8888" --files "*.html, css/*.css"Cette fois, la syntaxe diffère : on ne veut pas que BrowserSync créée un serveur, mais qu’il soit un « tunnel » (–proxy) vers un serveur local de développement. On indique donc l’host ou l’IP (voire le port comme dans l’exemple ci-dessus avec :8888) du serveur qui tourne.
Inspecter et debugger un terminal local tiers
Pour nous simplifier encore un peu les choses, BrowserSync nous permet via son back-office (sur http://localhost:3001) d’activer le remote debugger pour inspecter et tester n’importe quel navigateur connecté. L’inspecteur ressemble beaucoup à un Firebug et nous permet d’accéder à toutes les infos du DOM et de la page chargée : styles CSS, console Javascript, requêtes et réseau, etc.
Pourquoi utiliser BrowserSync ?
Comme nous venons de le voir, BrowserSync est un excellent outil : poussé, très efficace et bien pensé, il risque de considérablement améliorer votre vitesse de développement et va simplifier votre manière d’intégrer le CSS et l’HTML de vos pages web.
A très vite pour la découverte d’un autre outil !