Par défaut, la solution e-commerce WordPress WooCommerce propose un total de 7 statuts de commande. Mais que faire si votre processus de commande propose des stades uniques qui ne correspondent pas vraiment aux statuts existants ? Pas d’inquiétude, les développeurs WooCommerce ont bien pensé à ça : étudions donc l’ajout de statut personnalisé à vos commandes…
Le code complet de ce tutoriel est disponible en libre téléchargement.
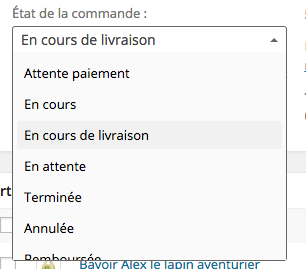
« Attente paiement », « En cours », « Terminée », « Annulée », etc. Pour beaucoup d’e-commerçants, les statuts natifs des commandes WooCommerce suffiront amplement. Mais que faire si vous ou votre client souhaitez créer un statut de commande personnalisé et différent, comme « En cours de livraison » ou « En attente de réapprovisionnement » ?
WooCommerce étant très extensible, un filtre a été pensé afin d’éditer la variable (array) définissant les 7 statuts de commande. Ce filtre s’appelle wc_order_statuses.
En ajoutant une valeur dans ce tableau (array), un nouveau statut de commande sera proposé dans WooCommerce. Il faudra également auparavant enregistrer un nouveau statut de POST WordPress avec la fonction register_post_status.
Le code complet ressemble à ça…
/*
* On ajoute un nouveau statut de post "en cours de livraison" dans WordPress
*/
function msk_create_being_delivered_status_in_wc() {
register_post_status(
'wc-being-delivered',
array(
'label' => __('Being delivered', 'uno'),
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop('Being delivered <span class="count">(%s)</span>', 'Being delivered <span class="count">(%s)</span>', 'uno')
)
);
}
add_action( 'init', 'msk_create_being_delivered_status_in_wc' );
/*
* On insère ce nouveau statut dans la liste des statuts utilisés par WooCommerce
*/
function msk_add_being_delivered_status_to_wc($order_statuses) {
$new_statuses_array = array();
foreach ($order_statuses as $key => $status) {
$new_statuses_array[$key] = $status;
if ('wc-processing' === $key) $new_statuses_array['wc-being-delivered'] = __('Being delivered', 'uno');
}
return $new_statuses_array;
}
add_filter('wc_order_statuses', 'msk_add_being_delivered_status_to_wc');Ajouter un statut « En cours de livraison » aux commandes WooCommerce

Ici, nous avons ajouté un statut (de post et de commande WC) intitulé « Being delivered » (et dûment traduit avec POEdit en « En cours de livraison »). Il s’affichera dans le menu déroulant d’édition d’une commande et permettra au gérant d’indiquer au client que sa commande est en cours de livraison !
Bonus : ajouter une icône dans la liste des commandes WooCommerce sur l’administration WordPress
Et pour finir, ajoutons un petit peu de CSS sur l’admin du tableau de liste des commandes WooCommerce afin d’afficher une jolie petite icône colorée symbolisant notre nouveau statut.
La première chose à faire est de télécharger la police d’icônes utilisée par WooCommerce : dans le fichier demo.html, vous pourrez visualiser la liste des icônes à votre disposition. Nous avons ici choisi l’icône wcicon-truck-2 dont le code ASCII est « e01a ». Vous trouverez cette référence ASCII dans le code ci-dessous, juste avant la propriété « color » qui définira, elle, la couleur de l’icône (ici, un bleu).
Il vous faudra bien évidemment éditer le code ci-dessous et remplacer toutes les occurences de la classe CSS « .being-delivered » par le nom du statut que vous avez défini en début de tutoriel.
function msk_add_wc_custom_css_on_orders_list_page() {
global $post_type;
if (($_GET['post_type'] == 'shop_order') || ($post_type == 'shop_order')) :
echo '<style>.widefat .column-order_status mark.being-delivered:after { font-family: WooCommerce; speak: none; font-weight: 400; font-variant: normal; text-transform: none; line-height: 1; -webkit-font-smoothing: antialiased; margin: 0; text-indent: 0; position: absolute; top: 0; left: 0; width: 100%; height: 100%; text-align: center; }';
echo '.widefat .column-order_status mark.being-delivered:after { content: "\e019"; color: #4e9ed7; }</style>';
endif;
}
add_action('admin_head', 'msk_add_wc_custom_css_on_orders_list_page');Rapide à faire et plutôt pratique !


6 commentaires
Bonjour
Est-ce que le client va recevoir un email En cours de livraison ?
Cordialement, Patrick
Bonjour
Comme Patrick, je voudrais que le client reçoive un mail avec ce nouveau statut.
Auriez-vous une piste svp ?
Bonjours,
Excusez ma question bête, je ne maitrise pas WordPress.
Comment j’utilise votre code, le copie dans quel fichier de mon site, quel fenêtre ajout de code dans WordPress ou Woocommerce ?
Merci
Dommage que ce système n’offre pas la solution complète cad l’envoi de mail automatique lorsque l’on change de statut. Du coup c’est tres intéressant mais finalement peu d’intérêt. Pierre auriez vous une solution 🙂 ? merci
Merci Pierre pour ce tuto, bien utile. Précisons que le code est à ajouter dans le fichier functions.php du thème.
Alors effectivement un nouveau statut apparaît mais n’est pas lié au gestionnaire d’nevoi de mails.
Donc pas d’un grand intérêt dans ce cas là sauf si tu nous indiques comment transmettre ce nouveau statut par mail comme pour les statuts existants