
L’Haricoterie est une épicerie locale située au cœur de la vallée de la Loire. Cette maison vouait son travail à la promotion des producteurs locaux et la distribution de produits biologiques issus du commerce équitable via une boutique en ligne ET un magasin physique situé à Villedômer.
Développement WooCommerce aux petits oignons
C’est en 2017 que Jean-Michel Guerton m’a contacté pour l’accompagner dans le développement de sa boutique en ligne propulsée par WooCommerce. Cet espace de vente numérique a été étroitement pensé avec l’épicerie physique et de nombreuses fonctionnalités d’automatisation ont été mis en place entre ces deux canaux de vente.
Thème responsive intégré sur-mesure
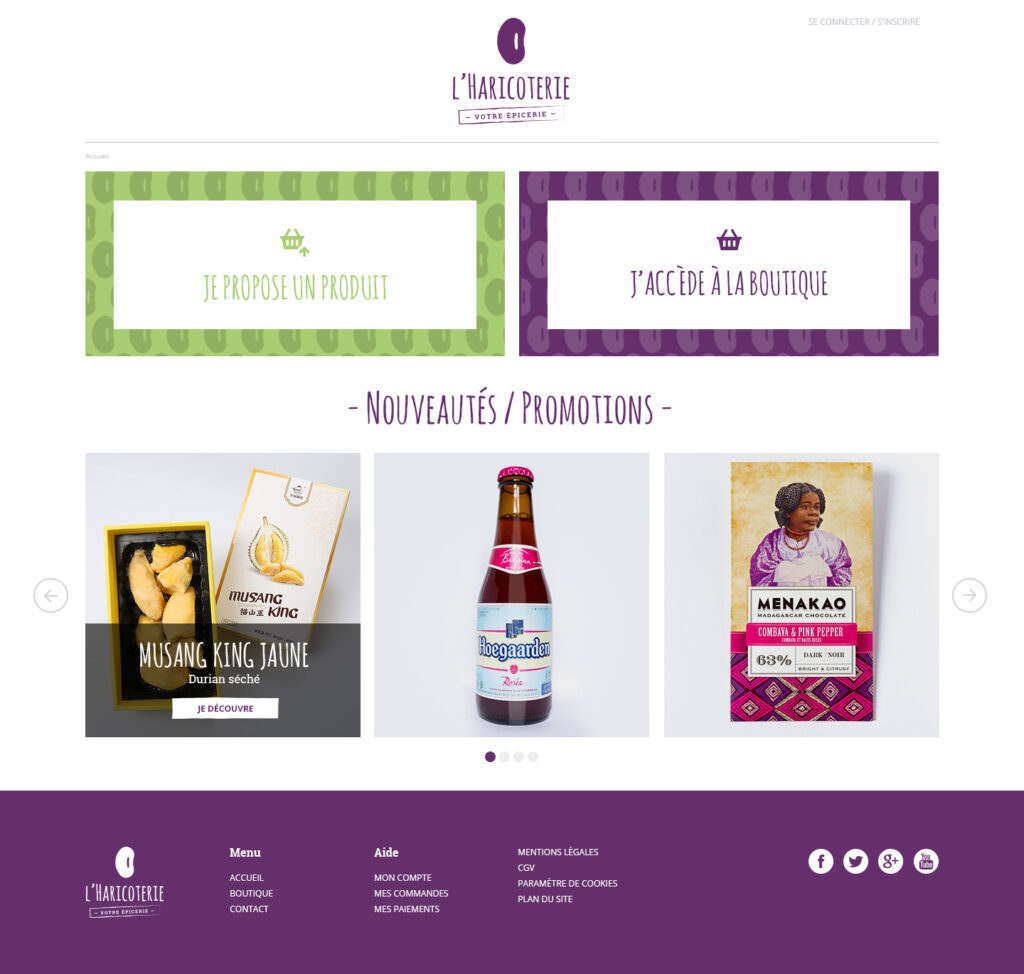
Les designs ont d’abord été créés par mon confrère graphiste Thomas Seynaeve. D’un style épuré et moderne, ils ont été ensuite intégrés au pixel près par Mosaika, dans un thème responsive développé sur-mesure. L’expérience WooCommerce a donc été entièrement adaptée aux couleurs de la marque.


Des logiques métiers spécifiques ont également été intégrées pour répondre aux divers besoins de ce projet en ligne et physique :
- formulaire public de proposition de nouveaux produits,
- gestion de code-barres sur les produits afin de les cibler en magasin,
- interrogation d’APIs externes pour récupérer les valeurs nutritives de certaines produits,
- extension de la logique de livraison WooCommerce afin de permettre la sélection d’une plage de retrait (physique) de la commande lors du checkout en ligne.
Analysons plus en détails certains de ces développements WooCommerce intégrés au site L’Haricoterie.
Formulaire de soumission de produits et système de récompenses pour les parrains
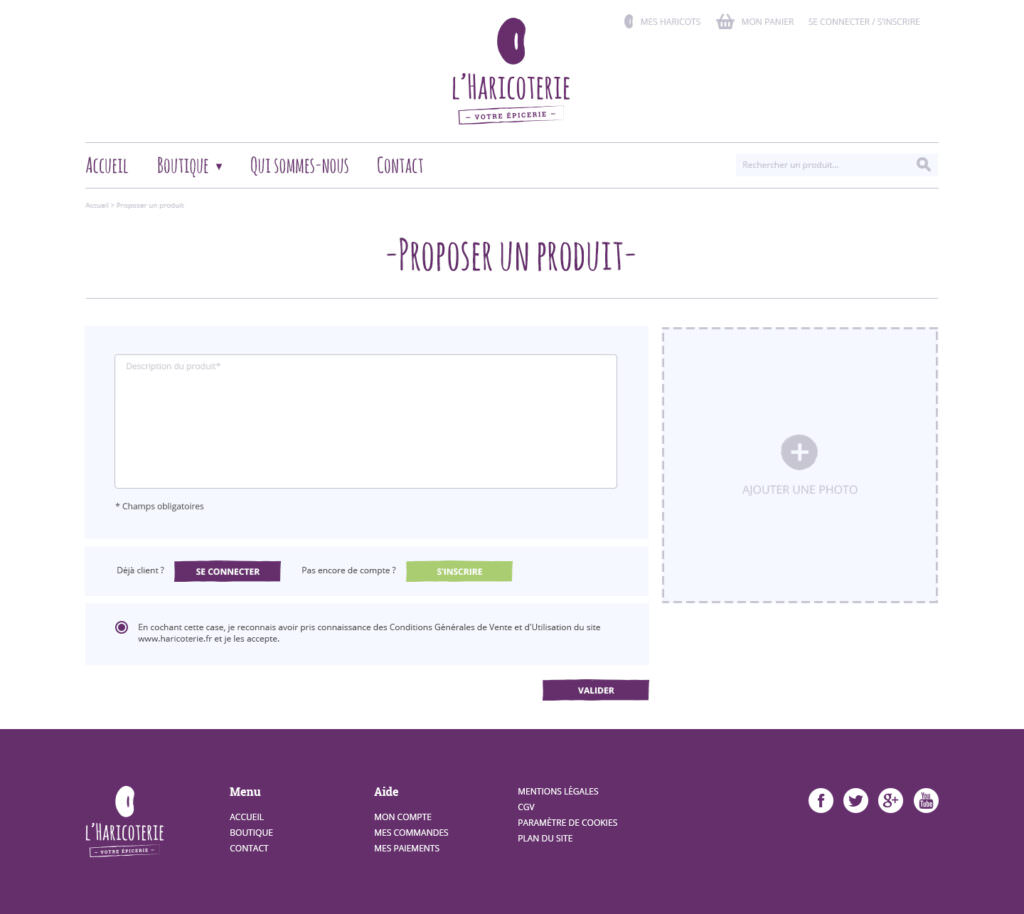
Première particularité du concept L’Haricoterie : tout utilisateur peut promouvoir son propre produit et le proposer via un formulaire front-end prévu à cet effet.
Une fois envoyé, le produit est enregistré dans le catalogue produits de WooCommerce et est mis en attente de modération. L’administrateur peut alors décider de sa mise en ligne sur l’e-shop.


Système de récompenses pour les parrains
Relié à cette logique, un système de récompenses a aussi été développé sur-mesure. Chaque fois qu’un produit « parrainé » se voit acheté sur le site en ligne, l’auteur ayant proposé ce produit obtient un pourcentage (commission) sur la vente et cumule ainsi des haricots (points). Ces points peuvent ensuite être déduits du montant d’une commande afin d’être utilisés comme réduction sur la boutique en ligne.
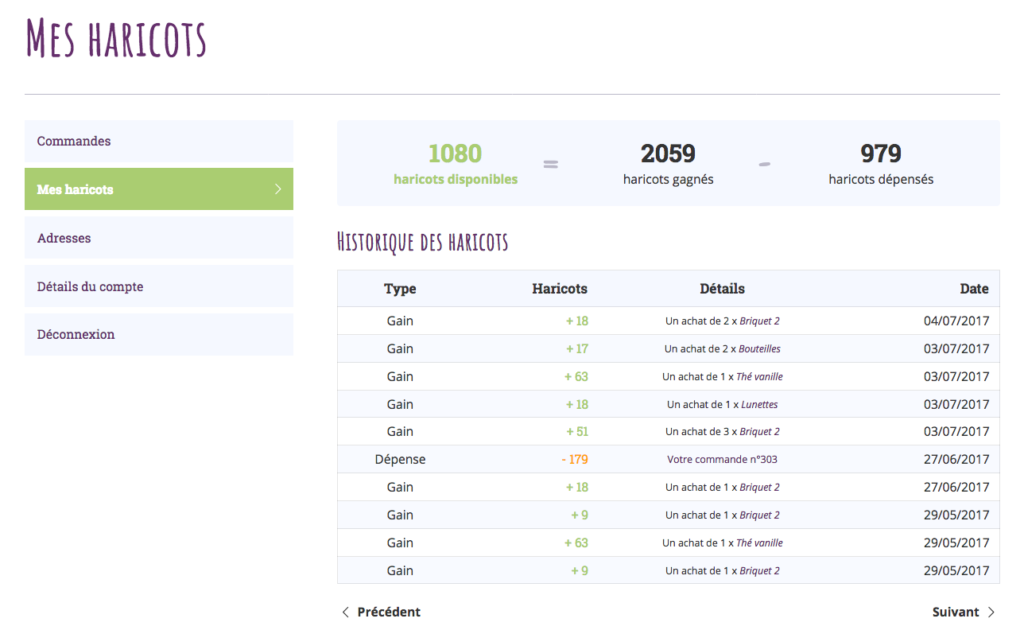
Côté dashboard client, un nouvel espace a été intégré dans le tableau de bord WooCommerce. L’utilisateur peut ainsi consulter son solde de haricots et l’historique de ces gains et usages de points. Côté base de données, une table SQL sur-mesure permet pour stocker ces transactions en toute sécurité.
Gestion et interaction des code-barres produits
Dès les prémices du projet, il était précisé que l’épicerie physique serait pleinement intégrée avec la boutique en ligne. Chaque produit possède donc son propre code-barres, stocké dans WooCommerce sous forme de metadonnée prévue à cette effet.
Scanneur des codes-barres
Lors de ses achats dans le magasin réel L’Haricoterie, un client utilise un smartphone mis à disposition sur place pour remplir son panier directement sur le site en ligne en scannant le code-barre des produits. Toute l’expérience physique du shopping à L’Haricoterie est donc profondément intégrée à WooCommerce ; le paiement sur place se fait directement sur le smartphone comme un achat web normal. L’importance d’un thème responsive efficace était donc primordial.
Côté serveur, l’analyse de photos de codes-barres et la recherche de produits du catalogue sont alimentées via des requêtes AJAX (Rest API) et la bibliothèque PHP zbarcode. Cette bibliothèque permet de transformer l’image prise en photo par le client et de la traduire en numéro de code-barre. Ce numéro est alors requêté en base de données pour trouver le produit correspondant et l’ajouter au panier virtuel.
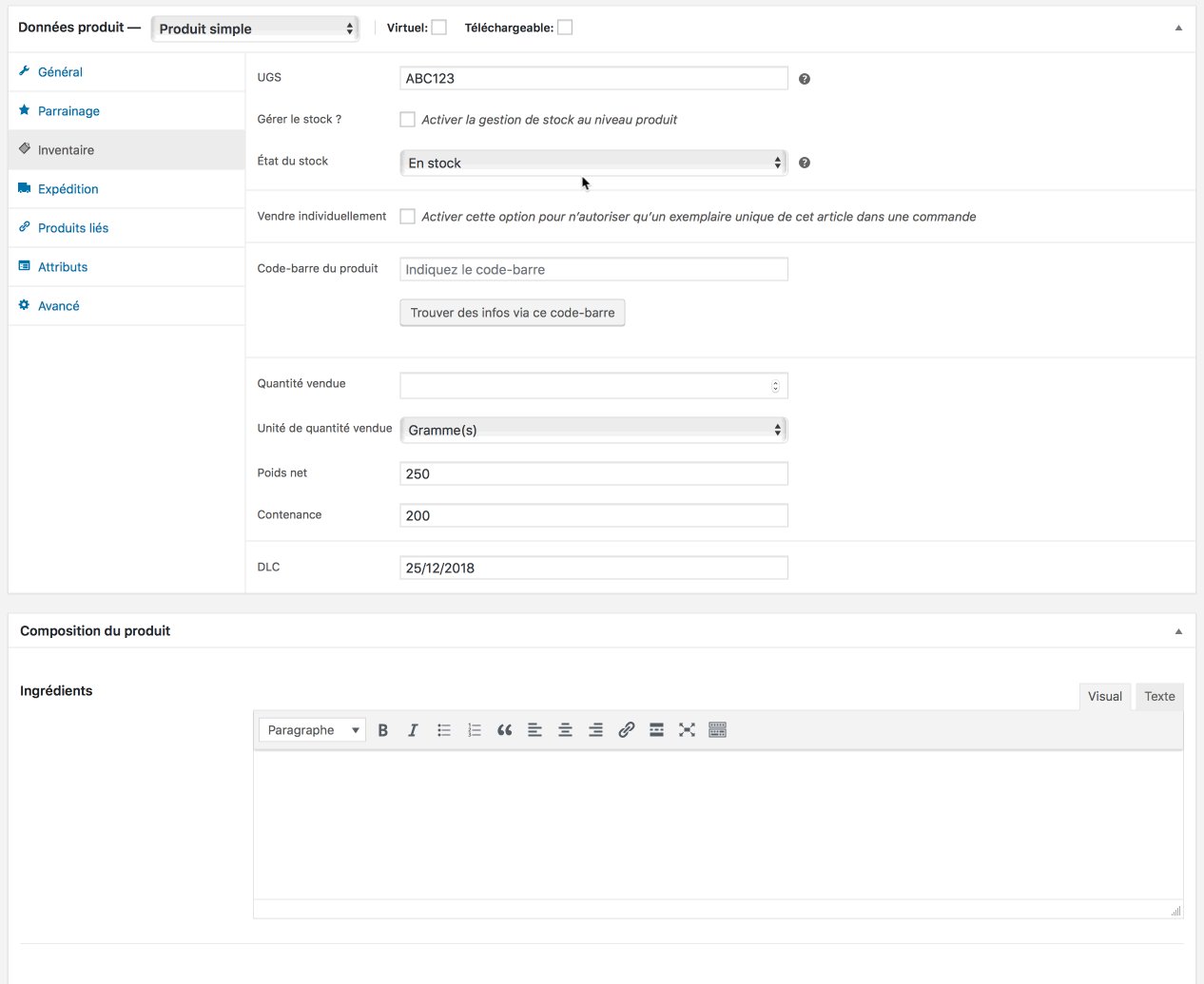
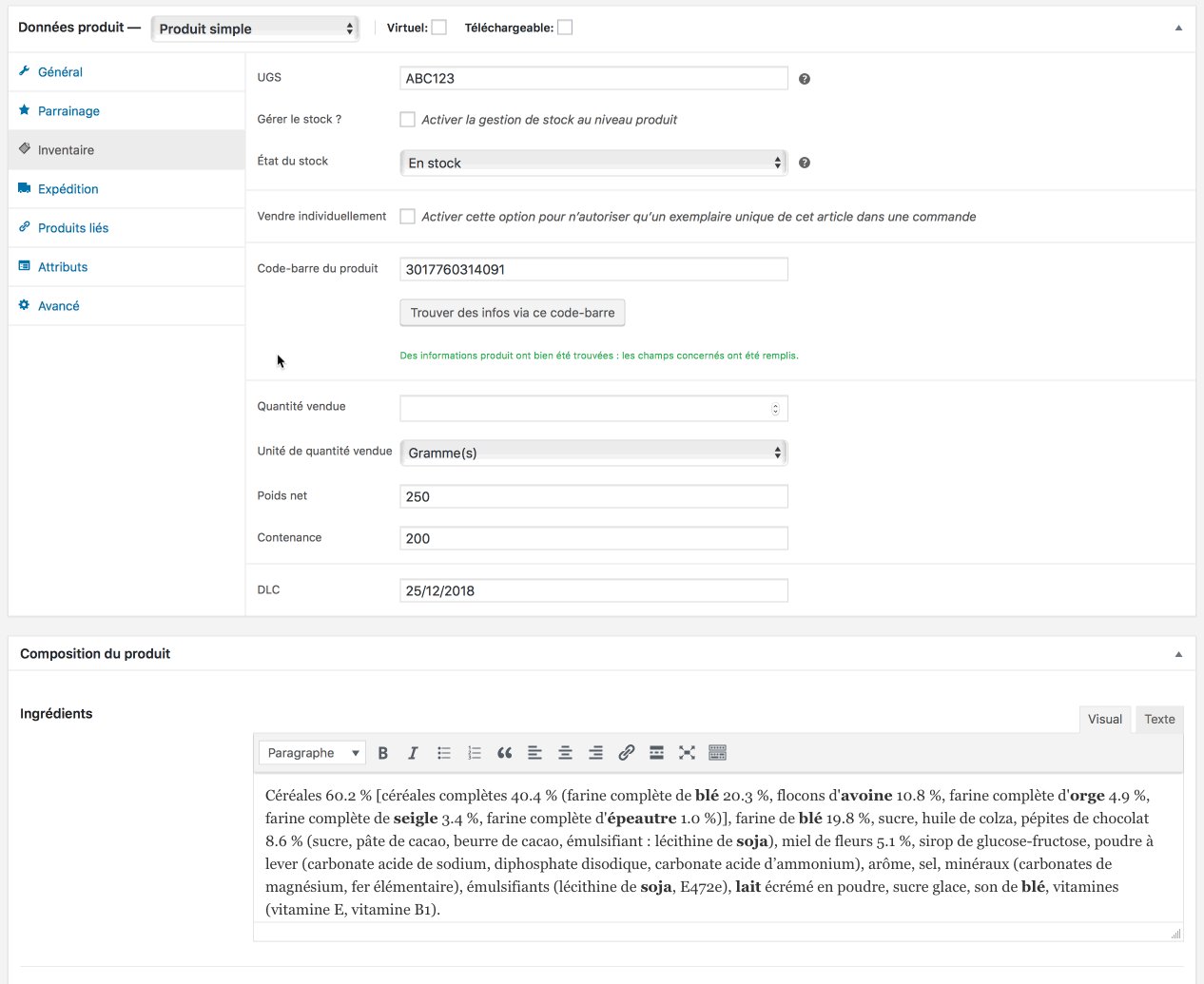
Récupération de données nutritionnelles via API OpenFoodFacts
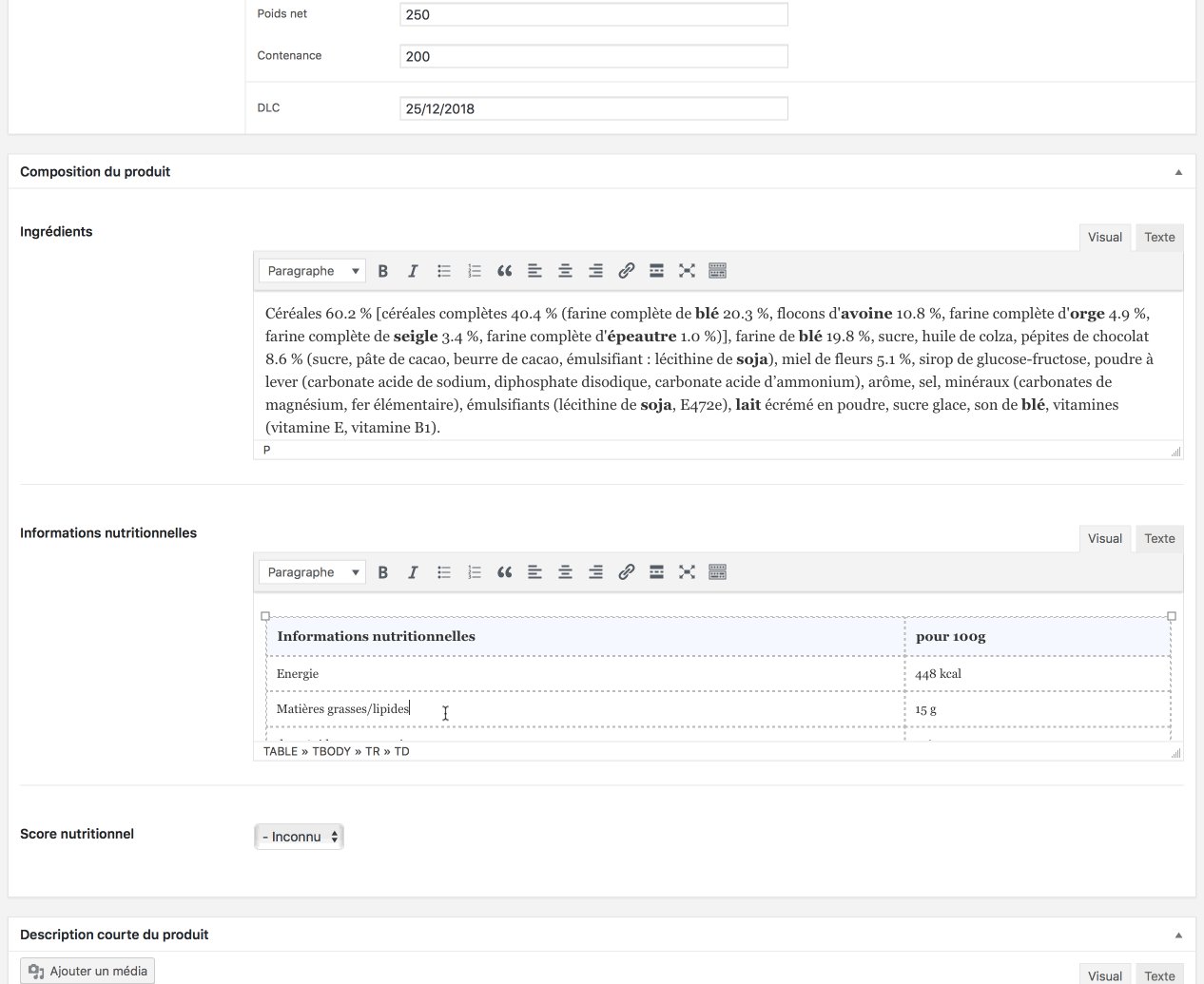
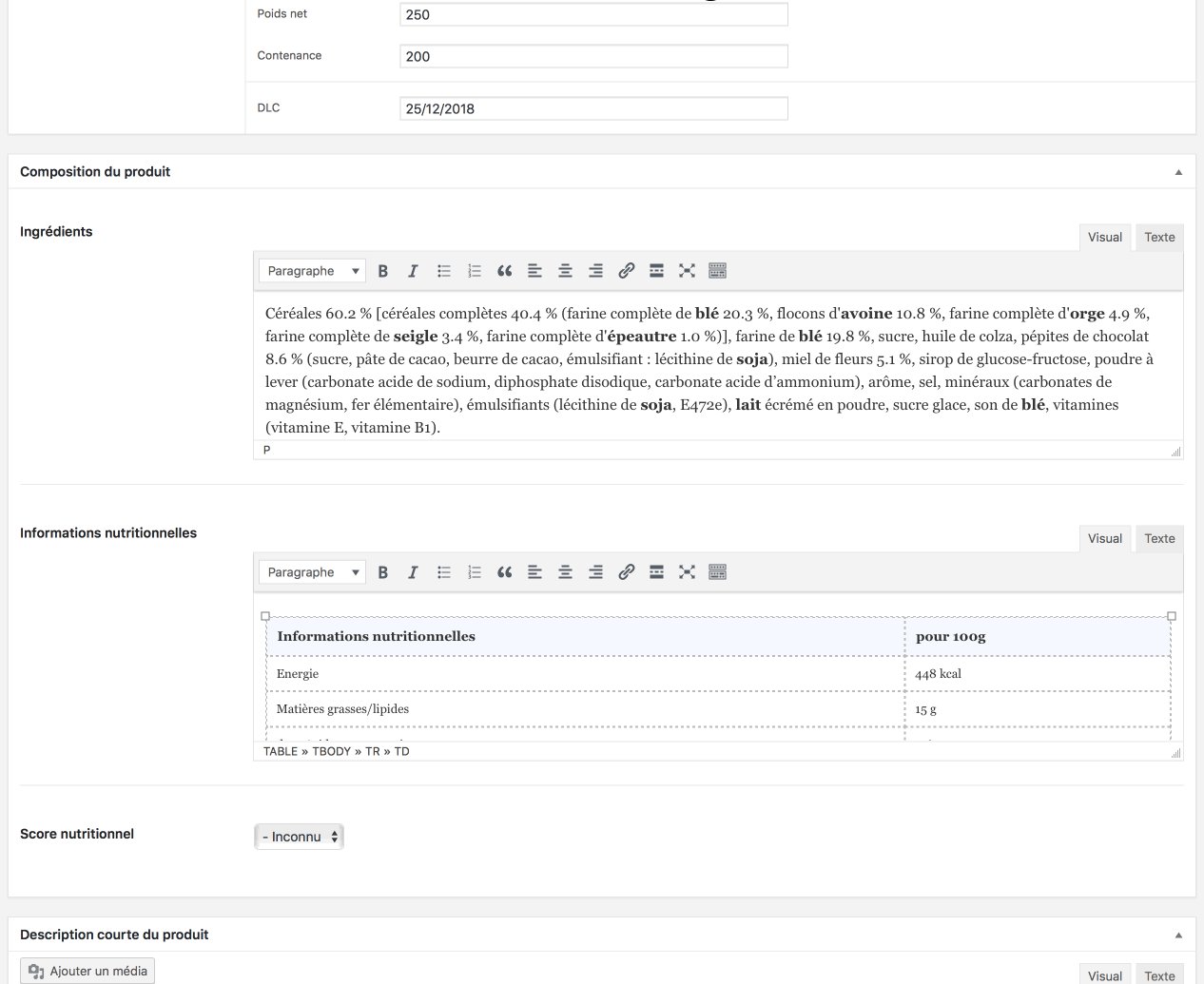
Dans le back-office, les métadonnées des produits WooCommerce ont été étendues pour recevoir des informations personnalisées relatives aux informations nutritionnelles, au poids et aux détails de l’emballage du produit, à la date de péremption, etc.
Un module PHP et JavaScript a été développé pour aider l’administrateur de la boutique à récupérer automatiquement les données des nouveaux produits via des API tierces (OpenFoodFacts, Nutritionix, Datakick & Outpan).

Une fois récupérées, les données de l’API (généralement OpenFoodFacts) sont retravaillées, transformées et insérées dans des champs spécifiques (ingrédients, informations nutritionnelles). Ce processus est un énorme gain de temps pour l’administrateur et constitue un excellent moyen de stocker et d’améliorer rapidement les détails du produit qui sont généralement complexes à saisir manuellement.
Développement d’un module de retrait des commandes en boutique
Les commandes pouvant être récupérées physiquement au magasin L’Haricoterie de Villedômer, j’ai dû créer une logique personnalisée pour définir les plages horaires disponibles et choisissables par les clients.
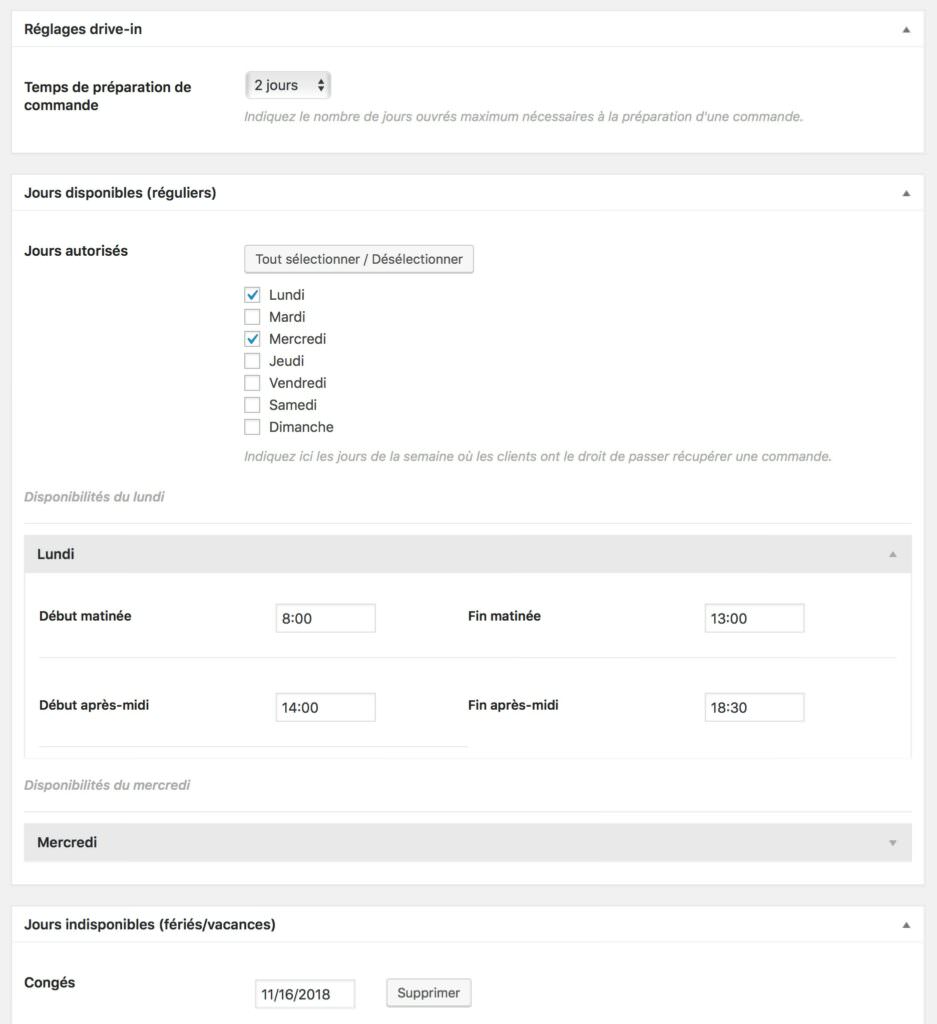
Une page de paramètres d’administration a été donc été développée permettant au responsable de la boutique de définir précisément sa disponibilité pour tous les jours de la semaine. Pour chaque jour disponible, deux tranches horaires peuvent être définies (matin et après-midi). Des jours fériés peuvent aussi être ajoutés afin d’éviter toute éventuelle venue des clients à des dates précises.


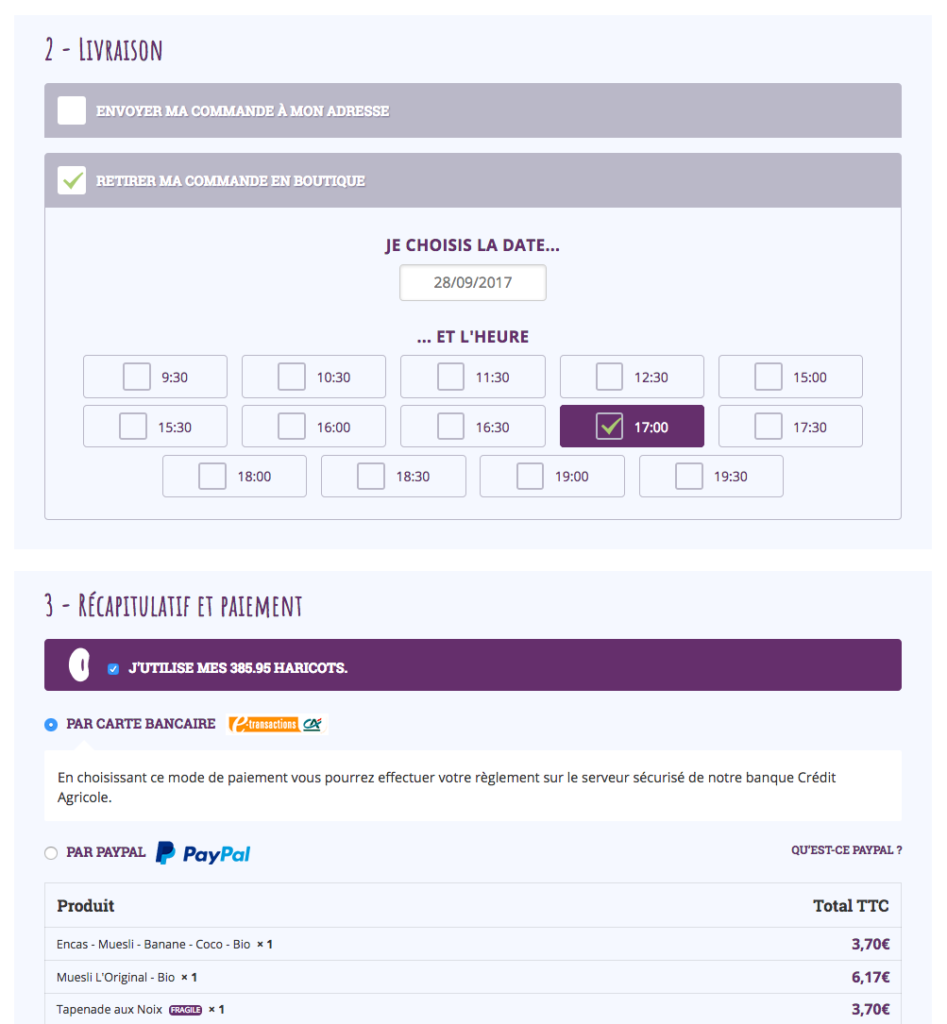
Pour refléter ces disponibilités sur le front-end, le tunnel de commande WooCommerce a été quant à lui grandement personnalisé. Si un client sélectionne le retrait en boutique, un nouveau formulaire s’affiche et l’utilisateur aura la possibilité de choisir le jour et l’heure de retrait de sa commande dans l’épicerie.
Tous ces développements sur-mesure ont pu être réalisés efficacement grâce à l’incroyable flexibilité du moteur de WooCommerce, pensé en son cœur comme étant extensible et modulable.
