
Le studio BsaWeb a fait appel à mes services de développeur WordPress pour simplifier la création de formulaires clients complexes grâce à un outil adapté à ces besoins réguliers.
Mon objectif a donc été :
- de développer un outil de gestion de formulaires grâce à ACF,
- de créer une API plugin orientée-objet permettant l’accès à un formulaire ou à un lead et à la lecture de leurs propriétés,
- l’intégration front-end en React JS pour offrir une expérience-utilisateur moderne lors de la complétion d’un formulaire multi-étapes,
- le traitement AJAX via une API Rest adaptée lors de l’envoi des demandes,
- la sauvegarde des leads créés et leur envoi asynchrone à des APIs externes.
C’est un plaisir de collaborer avec Pierre.
Alexis Beaumont, fondateur de UpEnergie.com
Pierre est réactif, sérieux, efficace et synthétique. Il nous rend ses projets toujours dans les délais indiqués en début de mission et est toujours disponible pour les petits ajustements de fin de mission.
Pierre est très professionnel et je recommande de collaborer avec Pierre si vous en avez l’occasion.
Des formulaires configurables en quelques clics
Un back-end sur-mesure avec ACF
Comble du comble : l’extension ACF — qui permet la gestion de champs de formulaires de métadonnées dans WordPress — est utilisée pour créer un système… de gestion de formulaires !
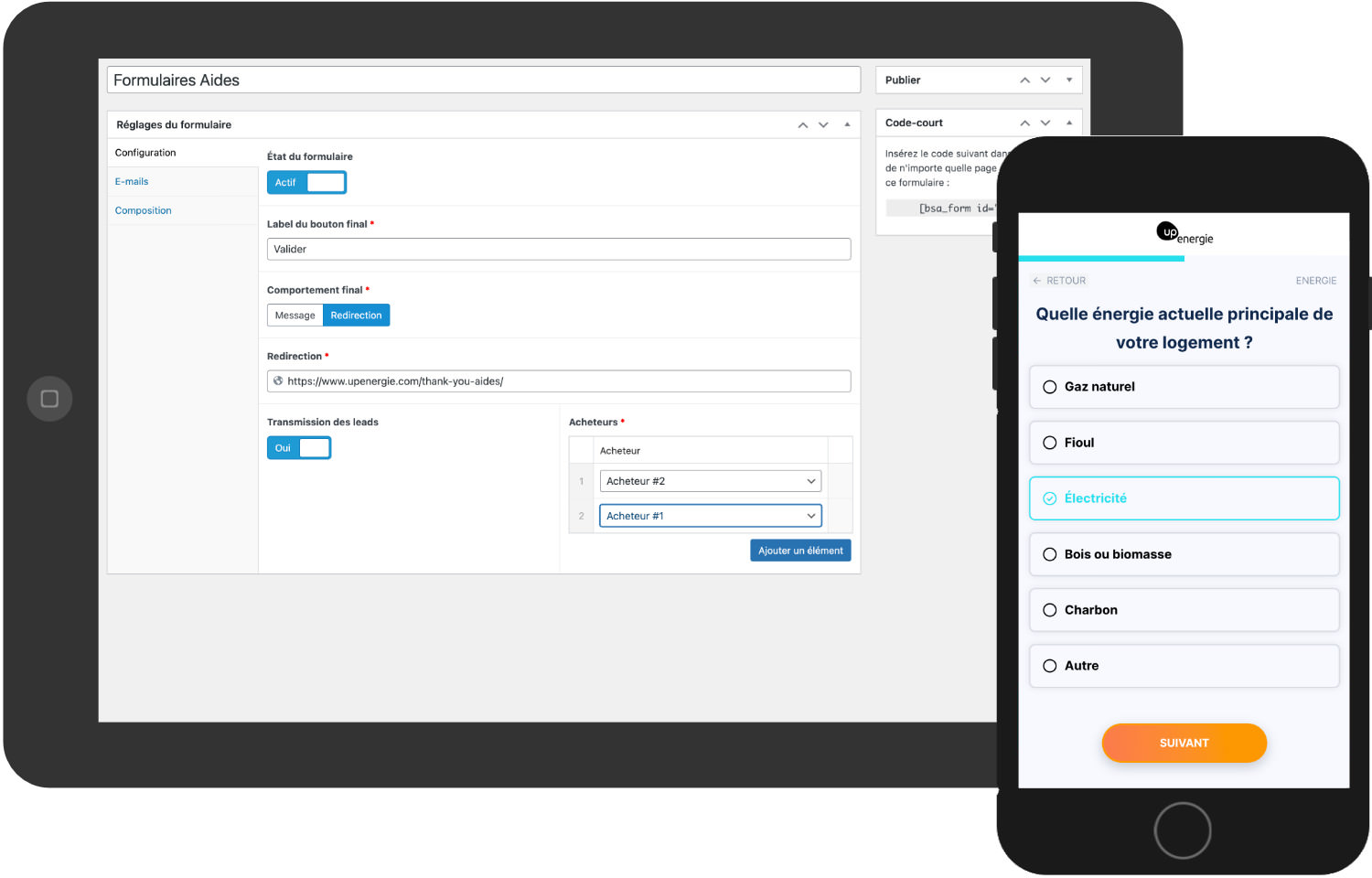
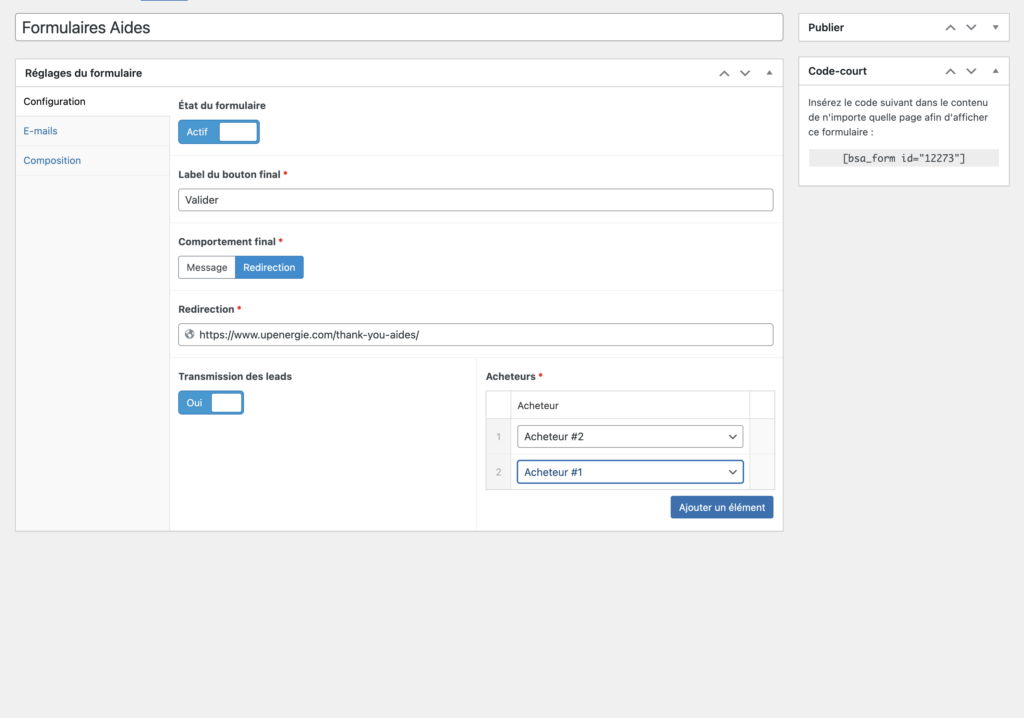
Un type de contenu spécifique privé permet l’administration de ces formulaires. Leur configuration et leur composition se fait via des champs propulsés par ACF afin d’obtenir une administration efficace par onglet et flexible (champs répéteurs, champs flexibles, etc).
Une belle variété dans les types de champs à disposition permet de répondre à des besoins variés. Des simples champs basiques (texte, zone de texte, menu déroulant) côtoient des champs plus complexes (code postal avec suggestions automatiques pour choisir la ville, cases à cocher ou radios avec icônes SVG, etc.).



L’affichage de chaque champ peut aussi être conditionné selon les valeurs d’autres champs : afficher/cacher tel ou tel champ si une checkbox a été précédemment cochée, ou si la valeur d’un champ est supérieur/inférieur à X, devient ainsi très simple.
Côté PHP, des validations sur-mesure sont injectées via des filtres pour assurer de la validité de composition d’un formulaire (identifiants uniques entre champs).
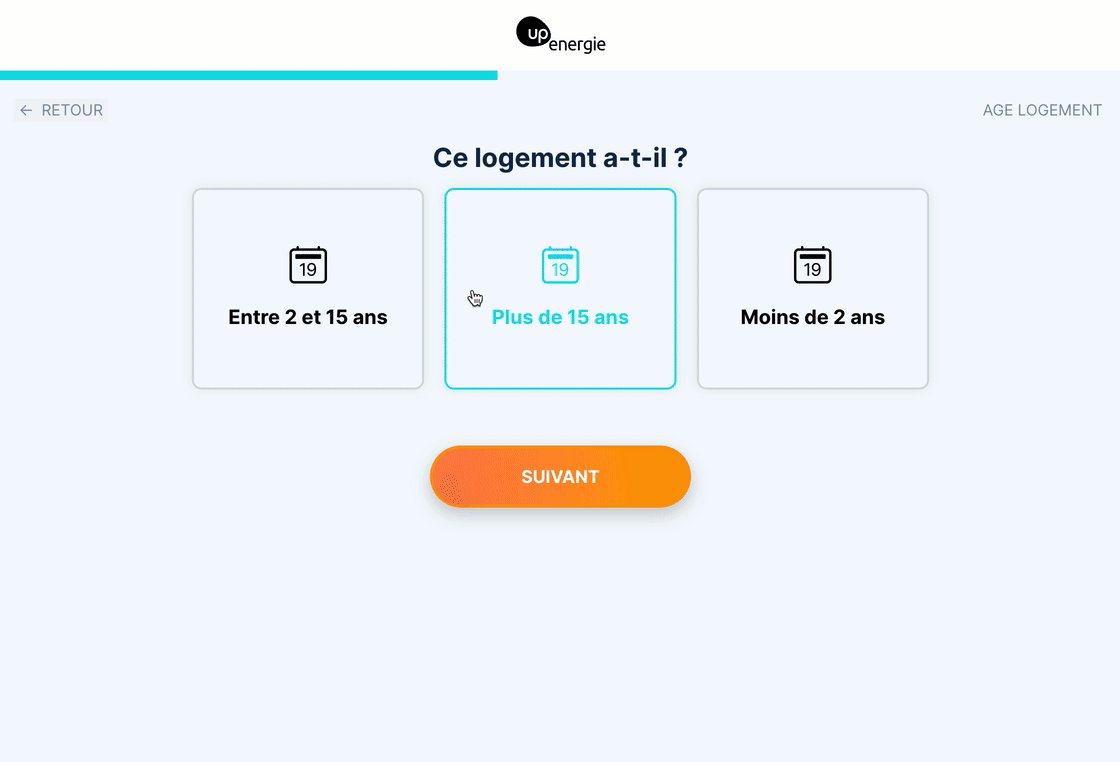
Ce fin paramétrage permet ainsi de créer des formulaires front-end multi-étapes modernes sous WordPress en quelques clics.
Un front-end moderne avec React JS
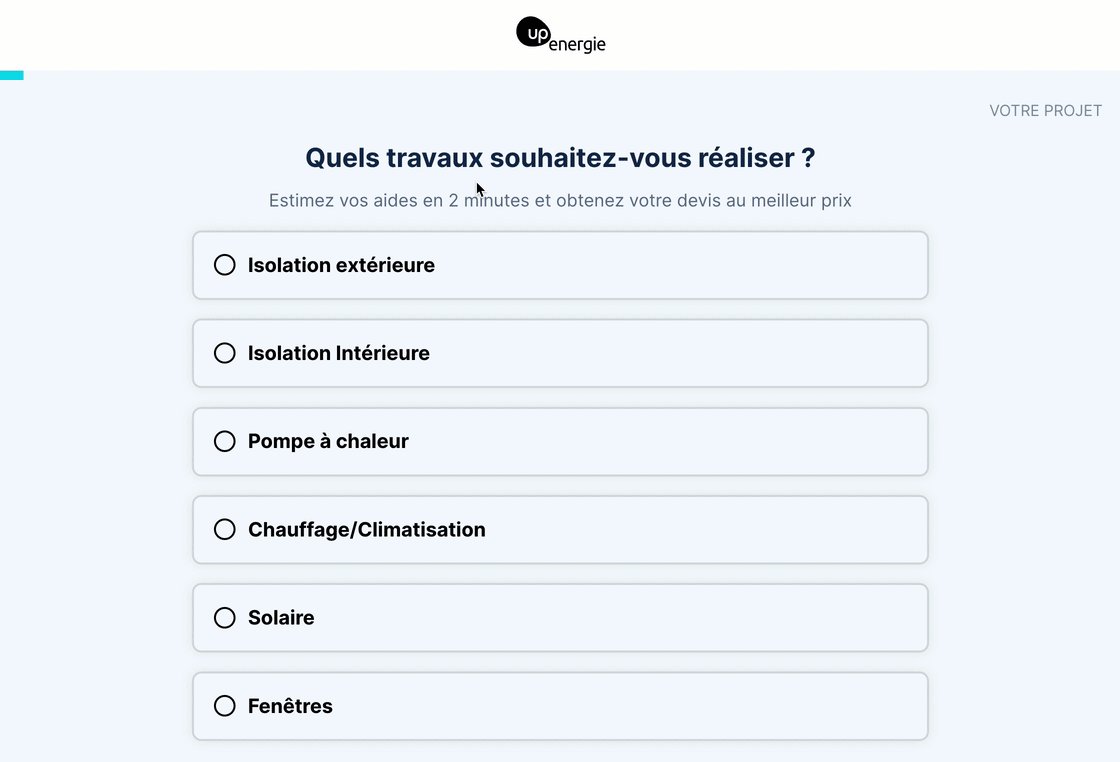
En parfaite harmonie avec le back-end, l’affichage en front-end des formulaires se veut simple et moderne pour offrir une expérience utilisateur optimale. Un module React JS conçu sur-mesure permet de lire la configuration JSON d’un formulaire et de le construire dynamiquement selon toutes ses spécificités et selon les caractéristiques propres à ses champs qui le constituent.

Dans certains cas, l’interaction sur un champ unique permet le passage automatique à l’étape suivante. Les conditions d’affichage des champs définis en back-office sont respectés afin d’offrir une expérience unique à l’utilisateur en fonction des données entrantes.
Techniquement, chaque type de champ est généré via son propre composant unique encapsulé dans un composant parent générique (type HOC) afin de mettre en commun de nombreuses logiques communes, comme la validation ou le stockage centralisé des valeurs du formulaire. Grâce à cette architecture modulaire, l’ajout de nouveaux types de composants-champs se voit grandement simplifiée.
J’ai également pris en charge l’intégration CSS du module en respectant la charte graphique fournie par le client, pleinement responsive pour un affichage optimal sur smartphone, tablette et desktop.
Une API intelligente pour les besoins des formulaires React JS
Côté serveur, j’ai développé une route d’API Rest WordPress sur-mesure afin de répondre aux envois AJAX de ces formulaires. Une logique d’événements déclenchée par hook permet ainsi de nombreuses actions immédiates ou asynchrones à chaque fois qu’un utilisateur soumet une demande :
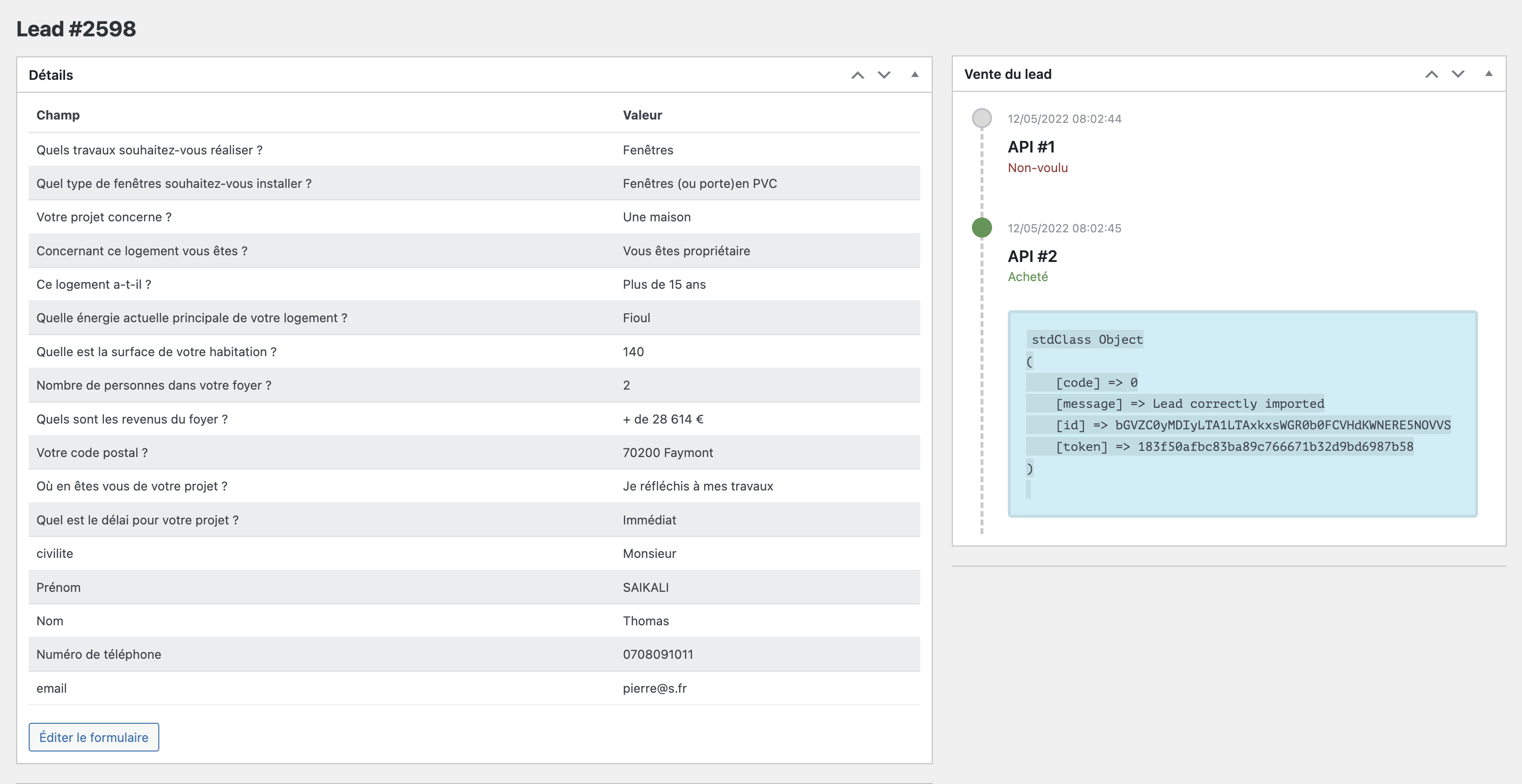
- écriture de la demande dans un post de CPT spécifique et sauvegarde des valeurs du formulaire en métadonnées de post,
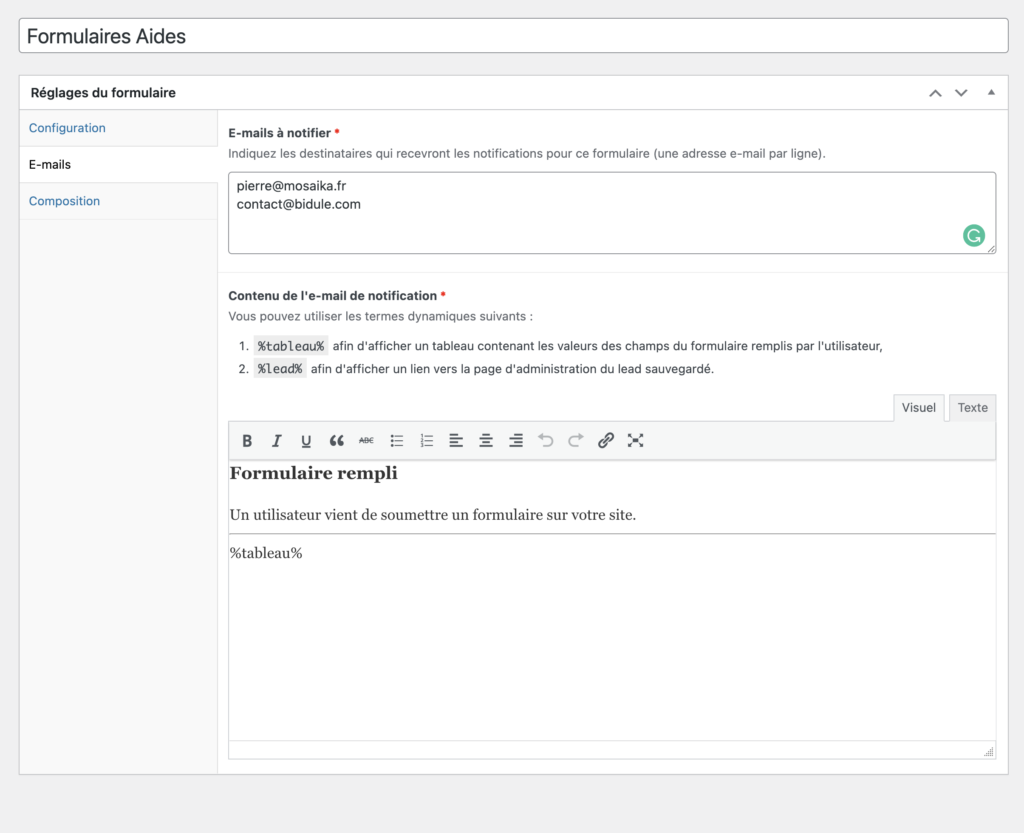
- envoi de notification e-mails aux gestionnaires du site,
- transmission du lead à des APIs externes.
Un fin système d’envoi des leads à des APIs a également été créé et se déclenche de manière asynchrone. D’autres minis sous-plugins ont dû être développés afin d’activer ces intégrations d’APIs partenaires et la transformation des données entrantes selon les formats demandés par chacune. Techniquement, Action Scheduler permet la création d’une tâche asynchrone en charge d’envoyer les données d’un lead aux APIs selon une logique en cascade en cas de refus.

Chaque réponse de communication (acceptée ou rejetée) est enregistrée en métadonnées du lead. Une timeline des envois et de leur statut est affichée en back-office pour permettre aux administrateurs de suivre la vente de ces leads.
