
freebulle.fr est une application mobile gratuite qui permet aux familles de profiter d’une communauté locale de parents de confiance pour s’entraider.
Grâce à cette application, les parents peuvent déposer ou répondre à des gardes d’enfants ponctuelles, se prêter, vendre et donner des objets de puériculture en toute simplicité. Notre expertise WordPress, couplée au développement d’une application mobile avec React Native, aura permis une refonte réussie à freebulle — en étroit partenariat avec le studio Experiencis.
Trouver le bon développeur pour son projet est loin d’être une chose facile! Je recommande Pierre Saïkali sans hésiter, tout d’abord pour ses compétences techniques mais aussi pour sa réactivité, sa bienveillance et son professionnalisme !
Il a su respecter le cahier des charges et livrer dans le temps imparti l’application freebulle au côté d’Experiencis! Merci encore!
Romain Gautier, co-créateur de freebulle
La symbiose entre WordPress, Firebase et React Native
Début 2021, j’ai collaboré avec le studio Experiencis dans le cadre d’une refonte de l’application mobile et back-end freebulle. La version 2 de cette application a donc été pensée avec un nouveau stack technique alliant :
- WordPress pour la gestion des données, l’authentification utilisateur et l’API approvisionnant le front-end,
- React Native / Redux pour l’application mobile iOS et Android,
- Firebase pour le stockage des conversations et messages de chats
Ce challenge technique fût une réussite et cette collaboration continue ; de nouvelles fonctionnalités sont régulièrement développées pour faire évoluer le concept et la portée de l’application mobile de cette startup tourangelle.
Un frontend mobile iOS et Android propulsé par React Native




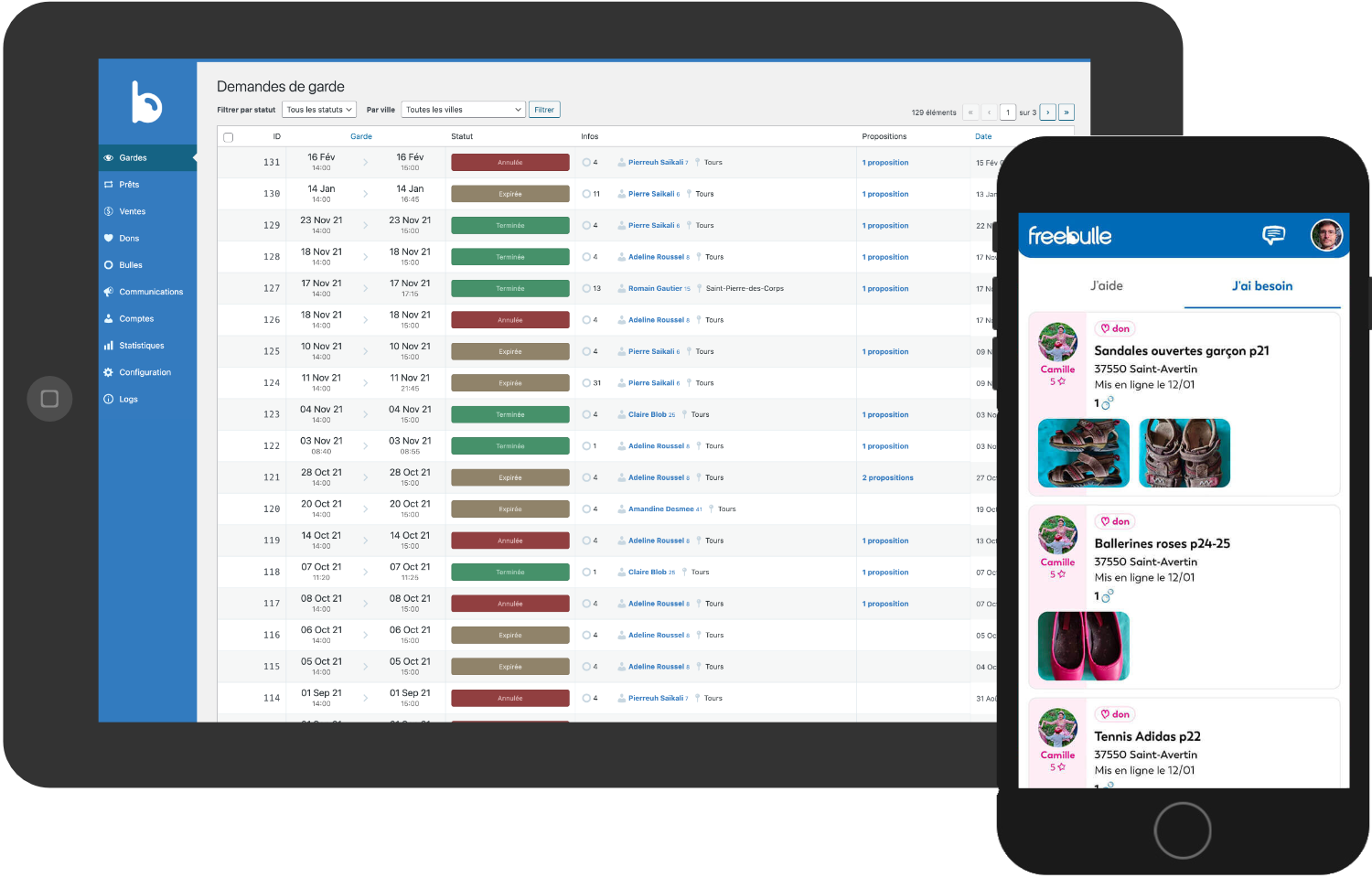
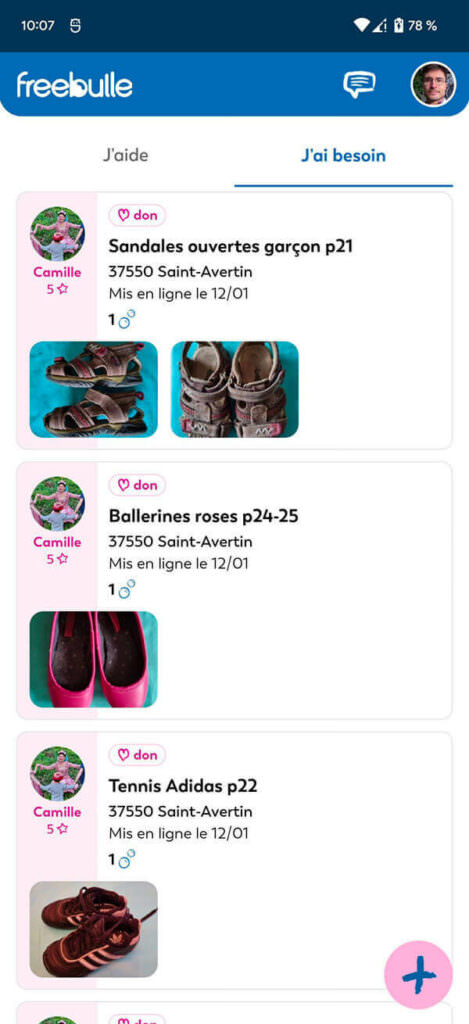
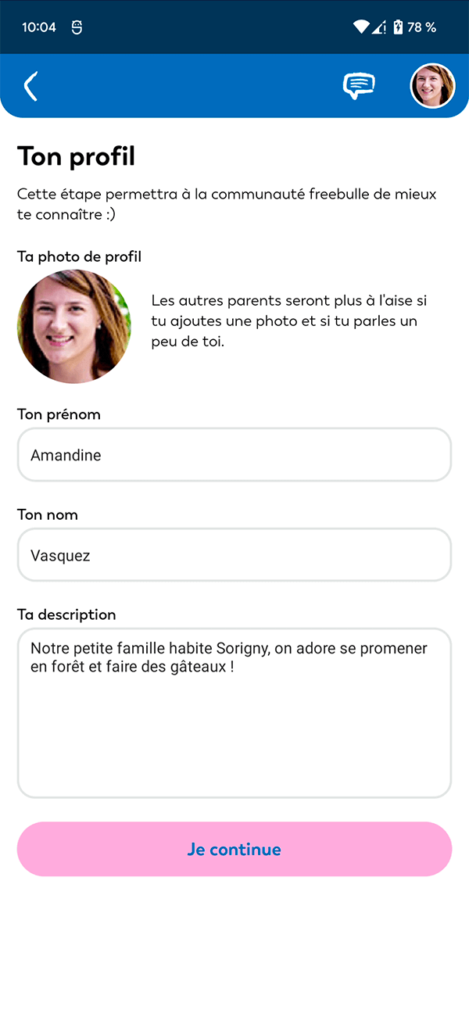
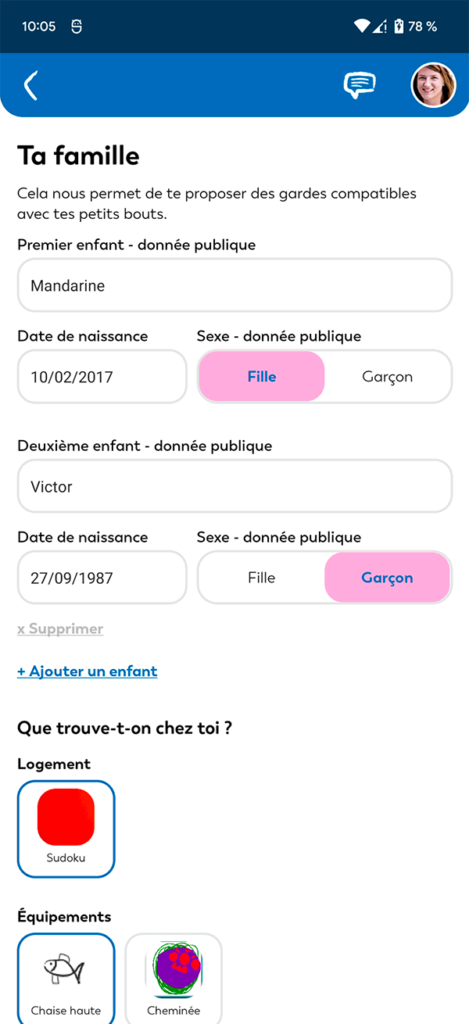
Comme indiqué, le développement de cette application mobile est propulsé par React Native, permettant ainsi un code source commun à iOS et Android. Peu importe la plateforme, un utilisateur peut donc ainsi créer son compte freebulle, compléter son profil, publier ou répondre à une demande en quelques minutes.
L’usage de React Native pour le développement de cette application mobile offre la possibilité de déployer un même code JavaScript sur iOS et Android tout en bénéficiant de la modernité de React JS :
- des hooks pour une réutilisation efficace des logiques communes,
- Redux pour virtualiser et accéder aux données stockées en AsyncStorage,
- un design respecté grâce à une intégration des styles proche de la syntaxe CSS,
- un routeur et une navigation inter-écrans pensée via React Navigation
Une intégration Firebase/Firestore bien pensée

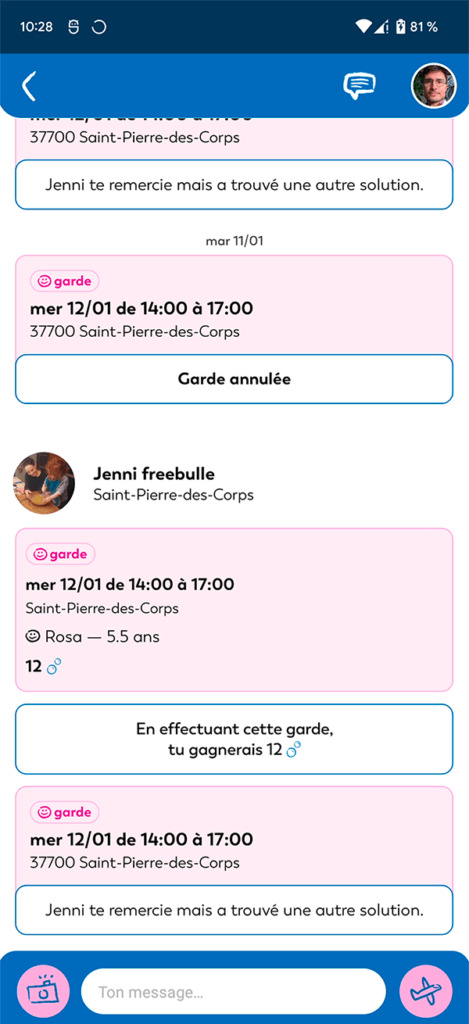
Un des points névralgiques de l’application freebulle reste le chat où les parents discutent entre eux pour définir le cadre de leur entraide. De plus, comme LeBonCoin, ce chat sert également de point d’entrée pour toutes les actions relatives aux demandes et aux propositions : annulation de demande, création d’une proposition pour répondre à une demande, dépôt d’un avis et note, confirmation de vente/don, etc…
Nous avons donc décidé d’utiliser l’excellente base de données NoSQL en temps-réel Firestore Database de Firebase pour permettre :
- une expérience utilisateur optimale offrant un temps de réponse minimal et des mises à jour constantes des données,
- un système de règles de sécurité optimal pour protéger les données des conversations,
- une API JavaScript simple à mettre en place,
- l’accès à un back-end de gestion simple et fonctionnel.
L’upload des photos envoyées dans les chats est quant à lui relié à un stockage Firebase Storage pour offrir les mêmes avantages que son confrère Firestore. Le tout est enfin finement intégré à la librairie React Native Gifted Chat afin d’offrir aux utilisateurs une expérience de conversation moderne et réactive.
L’usage d’Expo pour un workflow de développement optimal
La plateforme Expo a fortement simplifié le processus de développement de l’application freebulle. Cet écosystème offre aux développeurs d’applications mobiles React Native de nombreux outils comme :
- des modules npm optimisés pour l’implémentation de fonctionnalités natives (caméra, copier/coller, gestion des liens, etc.),
- un workflow de développement local iOS et Android simplifié,
- des outils de publication efficaces pour présenter aux clients et co-équipiers l’application en cours de développement,
- un système de notifications Push in-app gratuit et très réactif via une API claire,
- la simplification des processus de diffusion de mises à jour sur les stores Apple et Google.
Un back-end métier hybride WordPress
Côté serveur, WordPress assure toute la logique métier pour répondre à l’application mobile freebulle. Cet usage headless est couplé à une modélisation des données non-conventionnelle pour un univers WordPress car aucun type de contenus/taxonomies n’existe dans l’architecture freebulle.
WordPress sert plutôt ici de framework PHP pour répondre au mieux aux besoins du projet. Le CMS brille ici pour son excellente gestion des utilisateurs et leur identification in-app (via tokens JWT), la mise à disposition d’une API Rest maison et l’accès au back-office pour les administrateurs freebulle.
Modèles et structure de données Eloquent — à la Laravel
Illuminate Database est utilisé afin de mettre en place un ensemble de tables SQL sur-mesure finement construites, loin de l’architecture « plate » des données WordPress natives. Couplée à l’ORM Eloquent, cette architecture offre une modélisation des données optimale et performante pour lire et écrire dans la base de données.
Les questions de performance et de requêtages complexes — problématiques sur des sites WordPress à grande échelle — disparaissent alors au profit d’une structure moderne et évolutive. Demandes, propositions, avis, crédits : toutes les entités de l’application freebulle sont intégrées dans cette modélisation « à la Laravel », permettant un développement orienté objet moderne dans notre extension WordPress sur-mesure.
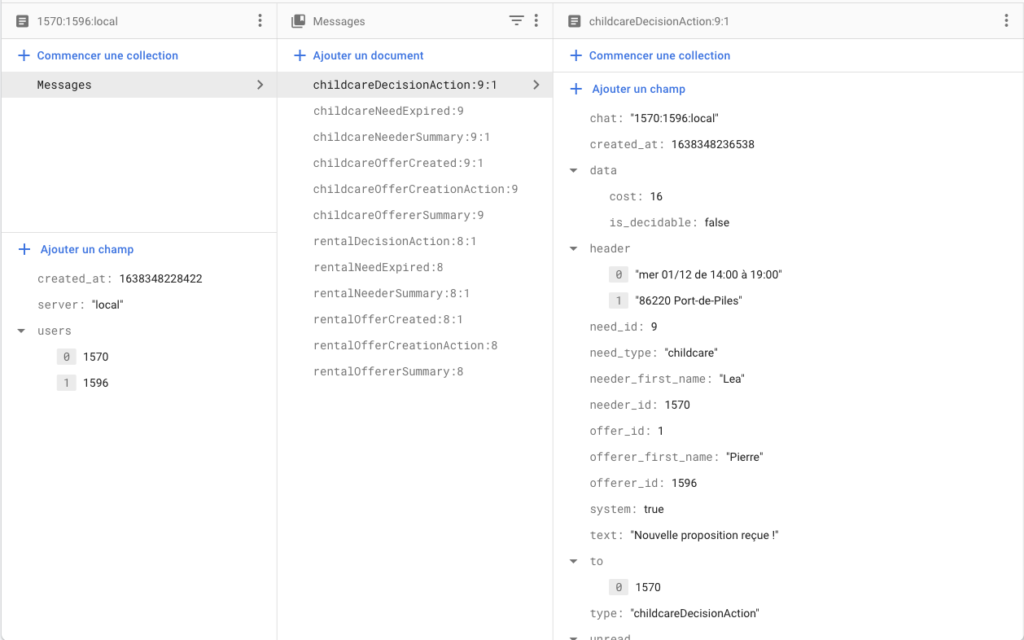
Communication entre WordPress et Firestore
Comme décrit précédemment, toutes les données des chats sont stockées dans Firestore. Ces conversations ont la particularité de présenter des « bulles-systèmes » injectées dynamiquement par le système WordPress. Ces bulles-systèmes sont ajoutées via PHP (par l’extension WordPress freebulle) lors d’événements spécifiques : création ou acceptation d’une proposition, début d’une garde, confirmation d’une vente, etc.
Le SDK PHP Firebase vient ici répondre à ce besoin pour :
- écrire dans la base de données Firestore à partir du plugin WordPress créé, pour l’injection de ces bulles-systèmes dans les conversations concernées
- ou lire dans cette même base pour récupérer les messages non-lus des utilisateurs et lancer l’envoi de notifications Push in-app
Une API Rest sur-mesure pour répondre aux besoins de l’appli mobile
Une API spécifique a été développée afin de servir de point d’attache entre le front-end mobile et le back-end WordPress.
Authentifiés via tokens JWT, les utilisateurs peuvent effectuer de nombreuses actions dans l’application. Les requêtes AJAX transmettent ces actions au serveur PHP via une API Rest sécurisée et pensée sur-mesure pour répondre à ces interactions. C’est ainsi que WordPress fonctionne de manière « headless » pour stocker et distribuer les données à l’application mobile React Native développée pour ce projet.
Une interface d’administration WordPress optimisée et simplifiée
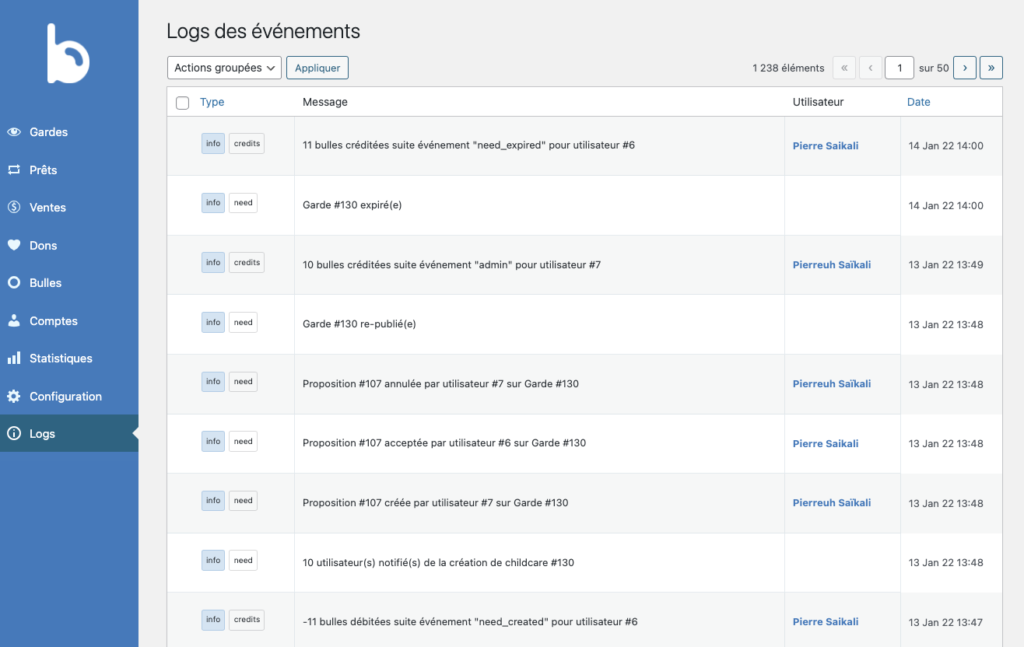
Terminons en présentant l’interface d’administration WordPress qui a été largement personnalisée et épurée pour les administrateurs freebulle.
Des tableaux de listing des entités (demandes, crédits, comptes) — propulsés par les tableaux WordPress WP_List_Table chargeant des données de modèles Eloquent — présentent les données efficacement et peuvent être filtrés selon certaines propriétés (statuts, villes, etc.). En complément, un système de popups modulaires, avec chargement dynamique AJAX, offre une vision détaillée de chaque entité.
Pour finir, notons que les styles de l’interface d’administration WordPress ont été retravaillés pour ne présenter à l’équipe freebulle, dans un cocon plus épuré, que des accès utiles à la gestion de l’app et à la consultation des données. Nombre d’éléments natifs du menu d’admin WordPress sont devenus inutiles, ils ont donc été supprimés et la palette de couleur a été revue pour correspondre à la marque freebulle.