
Dans le cadre d’une collaboration avec l’agence web Digital Korner, j’ai eu l’opportunité de développer deux addons Gravity Forms pour l’intégrer à Notion et à SendInBlue.
Deux connecteurs ont ainsi été créés :
- l’un permet de relier des formulaires Gravity Forms à une base de données stockée dans Notion,
- l’autre permet de relier ses formulaires à SendInBlue pour y créer des contacts avec certains attributs et les enregistrer dans des listes.
Pierre et moi travaillons depuis quelques temps sur divers travaux et c’est toujours un plaisir de collaborer avec lui. Que ce soit sur des petits projets ou des projets de plus grande envergure, Pierre respecte les délais, sait trouver des solutions, propose des alternatives et communique sur ces devs et réflexions.
Stéphane Menet, fondateur de WP Connect
Des développements Gravity Forms mis en commun
Ces deux connecteurs se basent sur un cœur de code commun afin d’offrir une fondation évolutive et facile à corriger en cas d’erreur. Ils utilisent tous les deux la classe PHP GFFeedAddon de Gravity Forms qui offre un point de départ sécurisé et flexible pour créer les fonctionnalités désirées, notamment :
- l’enregistrement de nouveaux « flux » sur les formulaires Gravity Forms pour créer des intégrations sur-mesure,
- la création de pages de réglages des flux, avec une multitude de champs de formulaires à disposition dont un champ permettant le mapping entre le formulaire Gravity Forms et des champs tiers,
- la possibilité de traiter les flux (après la soumission d’un formulaire) de manière immédiate ou asynchrone,
- la personnalisation du tableau des flux,
- et tout ça en parfaite intégration visuelle avec l’interface d’administration de Gravity Forms.
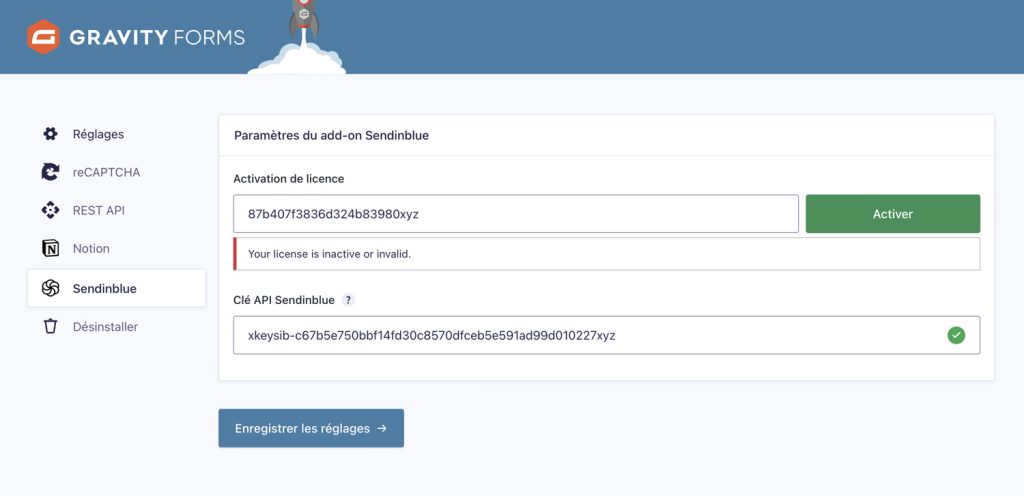
Gestion des licences et réglages généraux

Les deux addons requièrent une clé de licence valide pour permettre de recevoir des mises à jour. La gestion de licence (activation, désactivation et vérification quotidienne via un CRON) est étroitement gérée avec l’extension WooCommerce API Manager.
J’ai donc développé une classe en charge de communiquer avec l’API de cette extension hébergée sur WPConnect.co pour activer ou désactiver une clé de licence entrée par l’utilisateur. Sur la page d’administration Extensions de WordPress, une autre route d’API est appelée afin de vérifier la validité de la licence entrée et, le cas échéant, vérifier l’existence d’une éventuelle mise à jour des addons.
Côté utilisateur, l’expérience est simplifiée par ce système : plus besoin de télécharger et envoyer les mises à jour des addons car cela est automatisé par les extensions grâce à cette intégration d’API.
Enregistrer les entrées Gravity Forms dans un tableau Notion
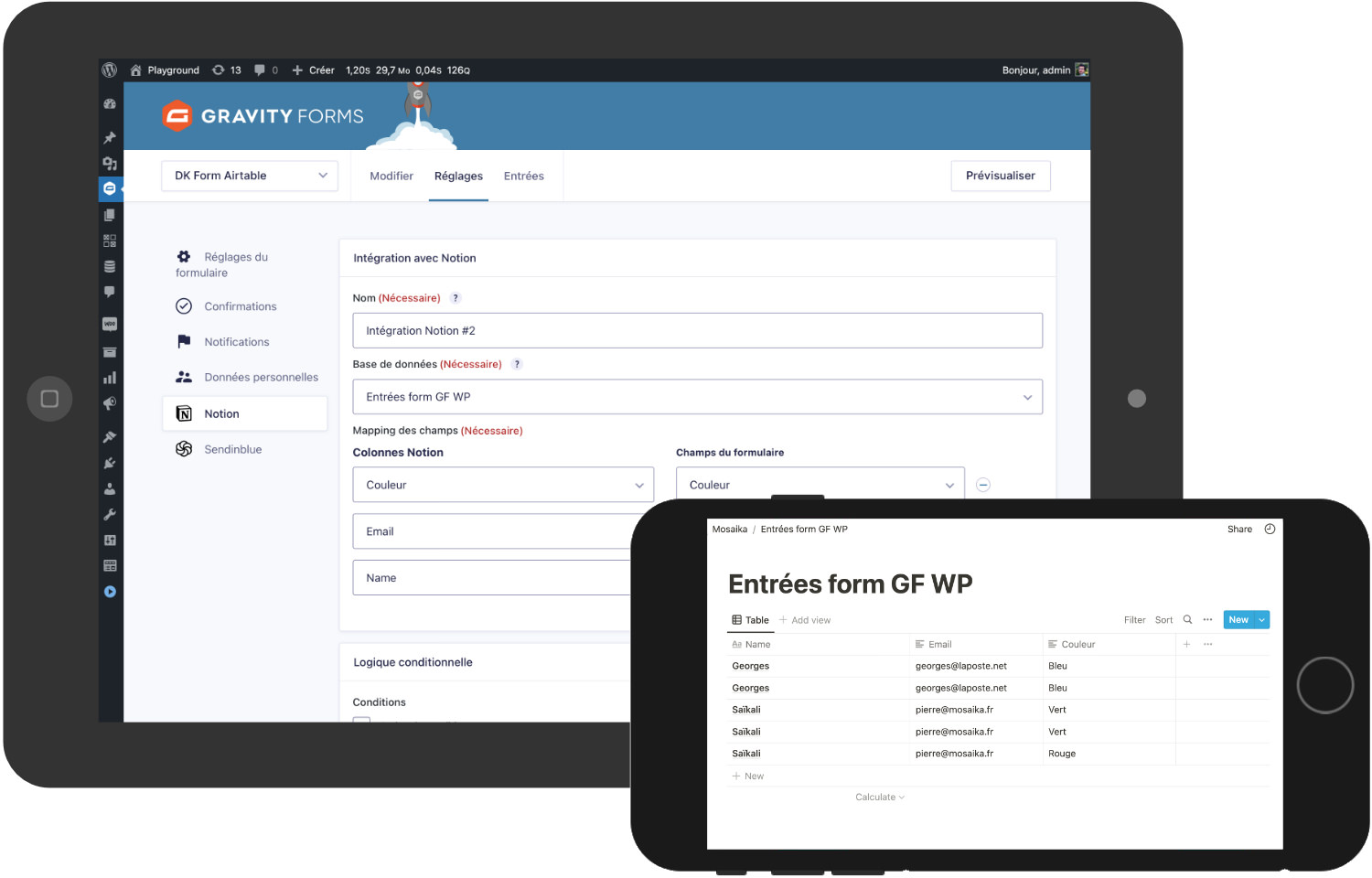
Le premier addon intitulé Gravity Forms Notion Add-on permet de relier un formulaire Gravity Forms avec une base de données stockée dans Notion.


Une ou plusieurs intégrations (appelées « flux » dans WordPress) peuvent être mises en place du côté des formulaires Gravity Forms afin d’automatiser l’envoi des entrées de formulaire à un tableau hébergé dans Notion.
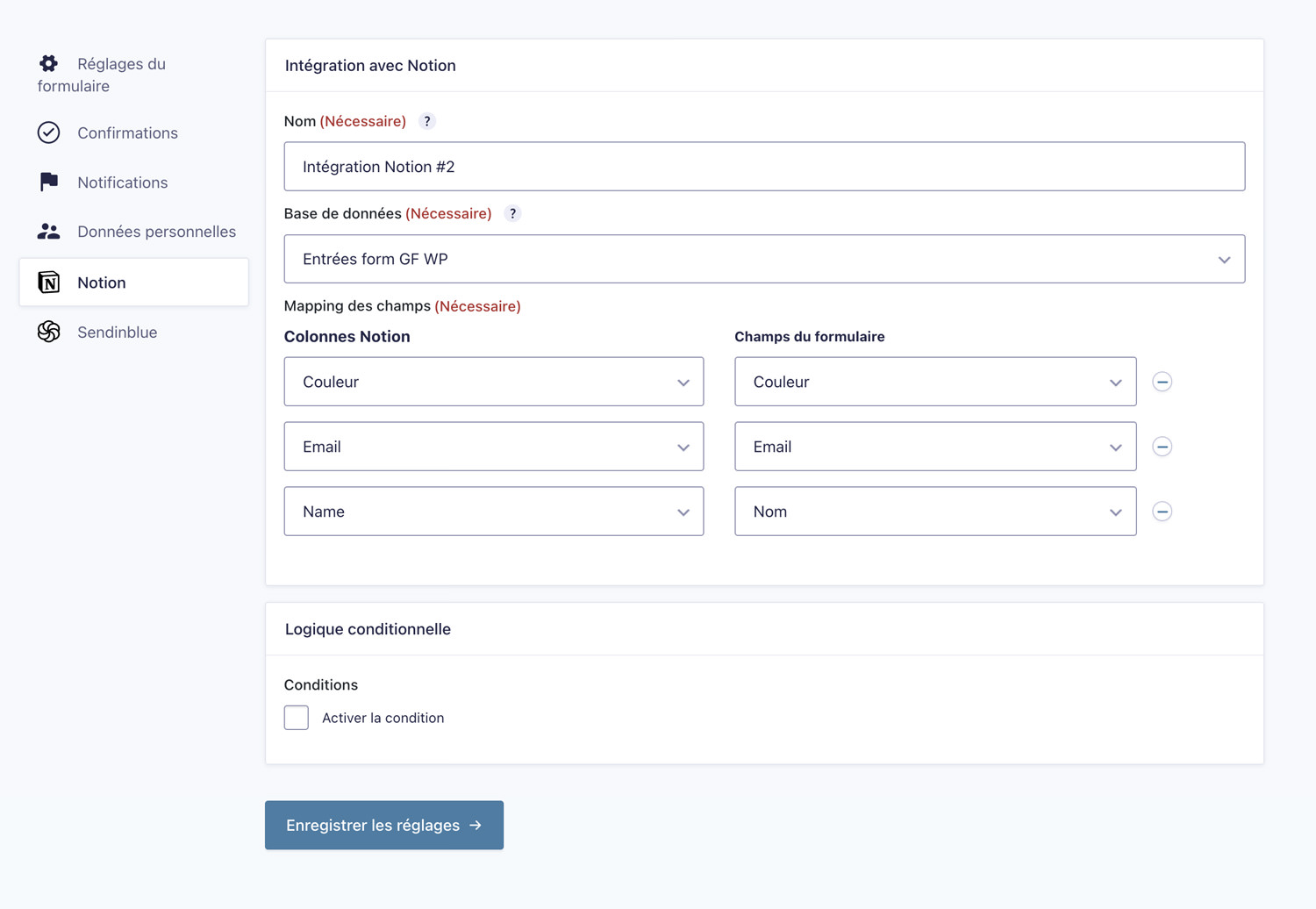
Chaque intégration peut être finement réglée :
- on indique un nom pour l’identifier,
- on sélectionne la base de données Notion à peupler,
- on fait la relation/mapping entre les colonnes du tableau Notion sélectionné et les champs du formulaire en question,
- on active éventuellement une logique conditionnelle afin de n’écrire dans la base de données que sous certaines conditions.
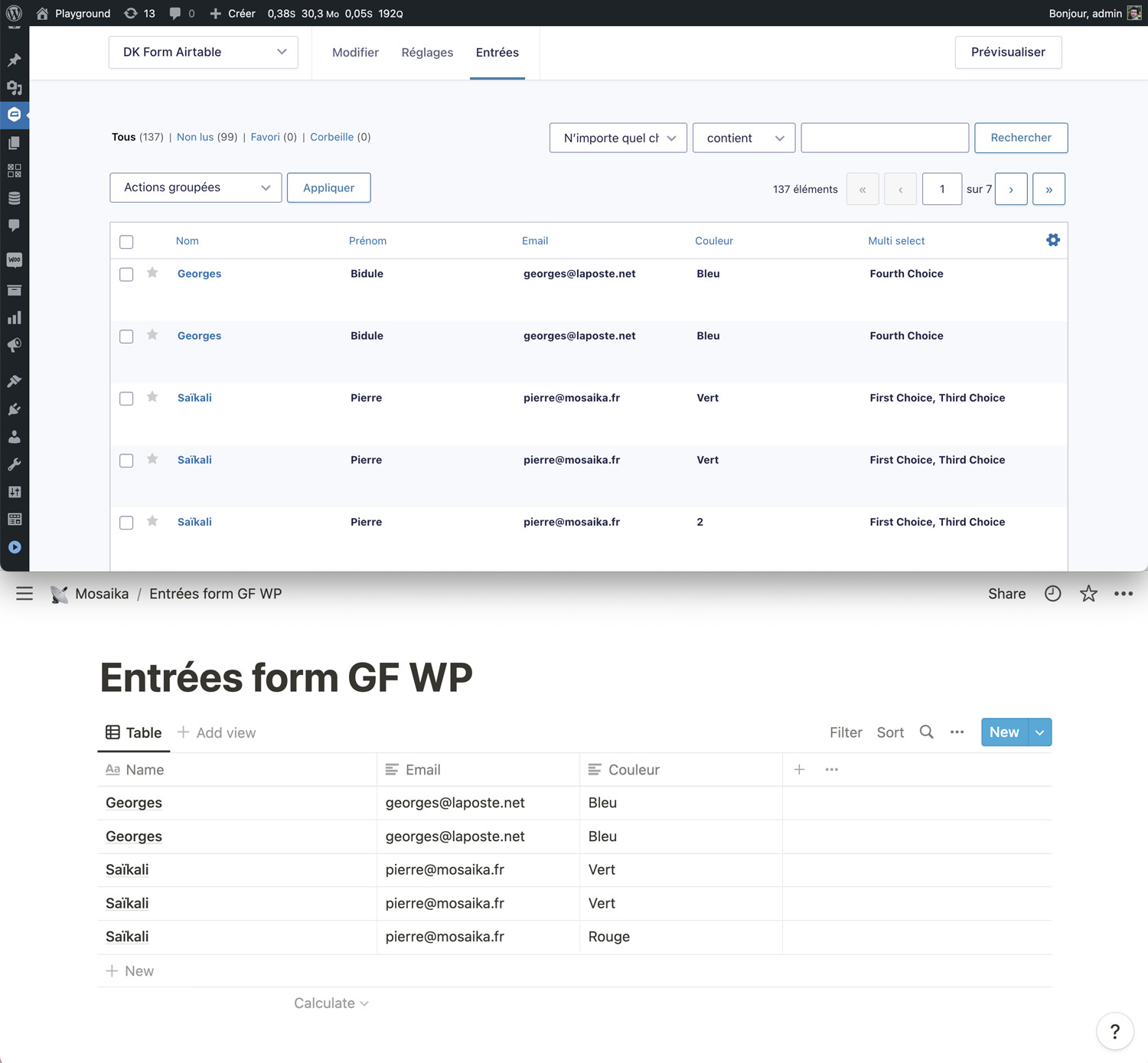
Une fois enregistrée, chaque future entrée de formulaire sauvegardée par WordPress / Gravity Forms sera automatiquement enregistrée dans le tableau Notion en question.
La quasi-majorité des champs Gravity Forms (texte, date, menu déroulant, case à cocher, etc.) a été intégrée : les valeurs des champs sont potentiellement transformées avant d’être transmises à Notion afin de remplir correctement la cellule de tableau Notion correspondante.

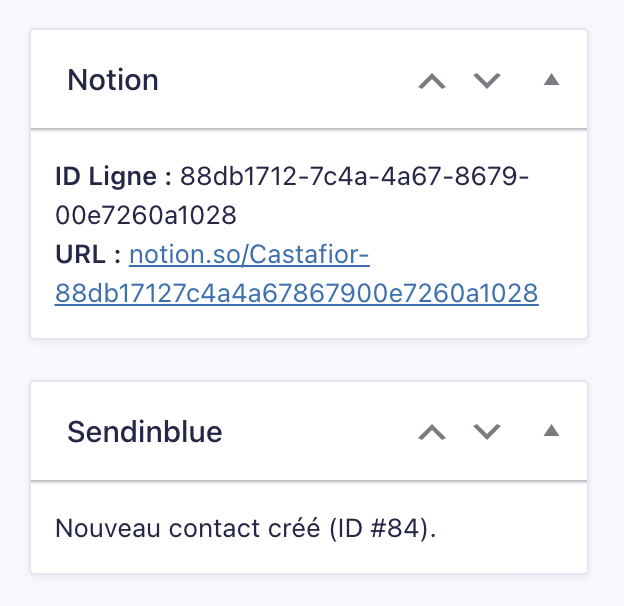
Enfin, dans l’administration d’une entrée de formulaire, des metaboxes permettent d’afficher l’état de l’enregistrement de l’entrée dans Notion ou SendInBlue.
On y indique soit les éventuelles erreurs renvoyées par l’API, ou les informations disponibles en cas de sauvegarde réussie :
- identifiant de la ligne Notion créée,
- URL pour accéder directement à la page relative à la ligne de tableau Notion,
- statut et identification du contact SendInBlue créé ou mis à jour.
Créer des contacts SendInBlue via un formulaire Gravity Forms
Le deuxième addon que j’ai développé pour WP Connect se nomme Gravity Forms Sendinblue Add-on. Il permet, comme son nom l’indique, de relier la plateforme d’e-mailing SendInBlue à Gravity Forms.
Ainsi, lorsqu’un utilisateur remplit et envoie un formulaire WordPress propulsé par Gravity Forms :
- un contact est créé ou mis à jour dans SendInBlue,
- certaines valeurs du formulaire Gravity Forms sont assignées à l’utilisateur via des attributs de contact,
- le contact est ajouté à une ou plusieurs listes de diffusion SendInBlue,
- un e-mail de double opt-in est éventuellement envoyé à l’utilisateur.

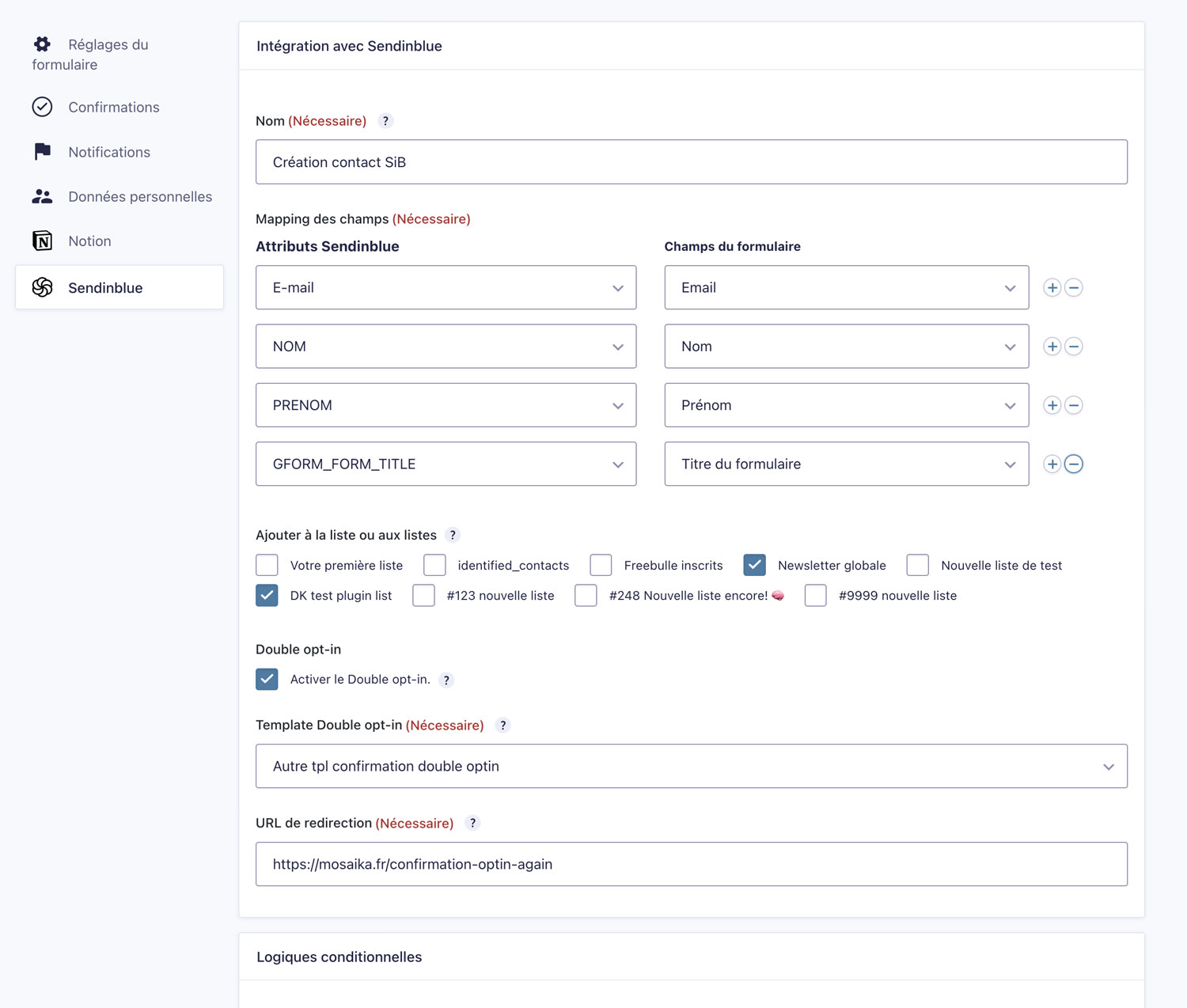
Côté réglage, cette intégration avec SendInBlue peut être finement ajustée sur chaque formulaire Gravity Forms :
- on indique un nom pour l’identifier,
- un tableau de mapping permet de créer la correspondance entre les champs du formulaire et les attributs SendInBlue à enregistrer sur le contact,
- on choisit les listes dans lesquelles ranger le contact créé,
- on peut éventuellement activer le double opt-in (afin de demander confirmation d’inscription à l’utilisateur) et sélectionner le template à utiliser pour envoyer le mail de confirmation au contact,
- et enfin, des logiques conditionnelles peuvent être créer afin de n’exécuter cette logique SendInBlue que si certaines conditions sont respectées.
En conclusion, ces connecteurs Gravity Forms permettent de relier des formulaires WordPress de manière « no-code » à des outils externes afin de suivre les entrées via d’autres interfaces, et tout ça en quelques clics.
