Si vous avez déjà utilisé l’extension WordPress Gravity Forms, vous savez sans doute à quel point elle s’avère pratique pour créer facilement des formulaires complexes et les relier à des notifications par e-mail. Mais derrière ces « basiques » fonctionnalités se cachent toute une architecture en place (actions et filtres) permettant aux utilisateurs avancés d’étendre encore plus la puissance de ce plugin.
Affichage de champs selon des conditions logiques, placement des labels, message de validation ou d’erreur… Nombreuses sont les fonctionnalités de Gravity Forms en terme de création de formulaires WordPress et de leurs personnalisations.
Mais en plus de ça, mes lecteurs développeurs PHP WordPress seront ravis de savoir que l’extensibilité du plugin est relativement satisfaisante. J’ai récemment eu l’occasion de travailler avec Gravity Forms pour le site d’un courtier en immobilier et ai pu donc découvrir les coulisses du plugin. Voila donc quelques unes des astuces et personnalisations que j’ai utilisées au cours de ce développement WordPress avec Gravity Forms.
Activer le champ (caché) de mot de passe
Par défaut, dans l’éditeur visuel d’un formulaire Gravity Forms, la section « Champs avancés » ne propose (étrangement ?) pas de champs « mot de passe ». J’ai trouvé ça plutôt étrange, étant donné que c’est un champ HTML5 relativement courant. La documentation Gravity Forms m’a heureusement rassuré, un hook existe pour inverser cette logique et disposer d’un joli champ de mot de passe.
function msk_enable_password_field($is_enabled){
return true;
}
add_action("gform_enable_password_field", "msk_enable_password_field");
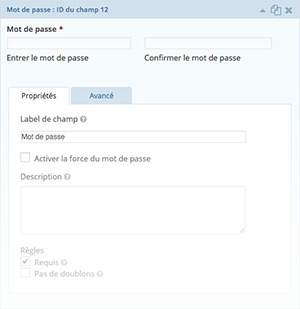
Une fois ce code déposé dans functions.php (par exemple), un champ « Mot de passe » sera disponible grâce à cette action gform_enable_password_field.
Il propose en fait un groupe de deux champs : le premier permet à l’utilisateur d’entrer un mot de passe et le second impose la confirmation de ce dernier.
Ses options sont peu nombreuses : une checkbox « Activer la force du mot de passe » permet l’ajout d’un indicateur mentionnant la bonne ou mauvaise sécurité du mot de passe défini. Pratique !
Profiter du champ de carte bleue dans Gravity Forms
Par curiosité, j’ai donc fouillé le fichier form_detail.php du plugin à la recherche d’autres actions nommées « gform_enable_* », et un deuxième existe ! Il est donc possible d’ajouter un champ de paiement par carte bleue dans vos formulaires Gravity Forms, pratique si vous utilisez l’extension dans un tunnel de paiement.
function msk_enable_bank_field($is_enabled){
return true;
}
add_action("gform_enable_credit_card_field", "msk_enable_bank_field");
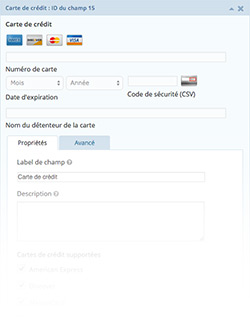
Cette fois, un bouton « Carte de crédit » fera son apparition à la fin de la section « Champs de prix » grâce à l’action gform_enable_credit_card_field.
Un peu plus d’options sont disponibles pour ce type de champ : le support de telle ou telle carte de crédit peut être activé ou supprimé, et deux styles d’icônes de cartes sont proposés (Standard ou 3D).
Avec un tel champ, il est fort probable qu’une notification par e-mail après envoi du formulaire ne soit pas votre seul objectif : jettez donc un œil un peu plus loin dans cet article pour voir comment valider les données du formulaire puis les traiter pour ainsi, éventuellement, rediriger l’utilisateur vers la prochaine étape du tunnel de paiement.
Créer une nouvelle validation personnalisée de champs
Certes, Gravity Forms propose déjà des validations prédéfinies en fonction du type de champ (e-mail, …) et de ces options (champs requis, pas de doublons…). Mais j’ai eu besoin de créer une validation sur-mesure sur un champ spécifique, et ce afin de vérifier si un e-mail défini dans un champ par l’utilisateur n’était pas déjà un e-mail relié à un utilisateur du site WordPress.
function msk_gform_user_registration_validation($validation_result){
$form = $validation_result["form"];
foreach ($form["fields"] as &$field) {
if ($field['id'] == '13') {
$form_email = rgpost("input_{$field['id']}");
if (email_exists($form_email)) {
$validation_result['is_valid'] = false;
$field['failed_validation'] = true;
$field['validation_message'] = 'Cet e-mail est déjà existant dans notre base d'utilisateurs !';
}
}
}
$validation_result["form"] = $form;
return $validation_result;
}
add_filter('gform_validation', 'msk_gform_user_registration_validation');C’est ce à quoi sert le filtre gform_validation ! Dans la fonction personnalisée que vous créez alors, vous aurez accès à une variable $validation_result qui regroupe toutes les informations relatives au formulaire. On crée donc une boucle afin d’analyser les champs du formulaire reçu, et dès que l’on trouve le champ qui nous intéresse (ici, le champ avec un id de 13), on récupère la valeur entrée par l’utilisateur avec la fonction rgpost().
C’est là que la validation se joue : dans notre cas présent, je voulais savoir si un e-mail utilisateur était déjà présent dans notre base de données WordPress, via la fonction email_exists.
Si quelque chose n’est pas bon et que vous souhaitez empêcher l’envoi du formulaire, trois choses sont alors à faire :
- on indique à Gravity Forms que la validation est fausse, avec $validation_result[‘is_valid’] = false;
- puis on indique un peu plus précisément quel champ n’est pas bon, avec $field[‘failed_validation’] = true;
- et enfin on définit le message d’erreur à afficher, pour permettre à l’utilisateur de corriger. Ce message est défini dans $field[‘validation_message’].
Un tutoriel officiel, en anglais, décrit ce concept un peu plus en détails.
Notez qu’ici, cette validation n’a pas lieu d’être exécutée après CHAQUE formulaire. Dans mon cas, l’ID de mon formulaire étant 15, le filtre au doux nom de gform_validation a été renommé en gform_validation_15. Beaucoup de filtres Gravity Forms peuvent être exécutés seulement pour un formulaire spécifique en incluant l’ID du formulaire à la fin du nom du filtre.
Référez-vous à la documentation officielle Gravity Forms pour vérifier l’existence de ce dynamisme de nom de filtre.
Récupérer les données d’un formulaire après soumission d’un Gravity Forms
Une fois le formulaire rempli, Gravity Forms s’occupe de son business selon la configuration que vous aurez définie dans l’administration du formulaire. Cela se résume simplement à l’envoi d’un ou de plusieurs emails (notification utilisateur qui vient de remplir le formulaire, message envoyé à l’administrateur du site, …).
Fort heureusement, Gravity Forms propose une ribambelle d’actions et filtres nous permettant, humbles développeurs WordPress, de décupler la simple utilisation d’envois d’e-mails via cette extension en un outil assez puissant. Relier avec une API d’un service tiers, écrire dans une seconde base de données, remplir une feuille de calcul Google Drive… The sky is the limit !
Etudions un exemple concret que j’ai eu l’occasion de créer pour un client : créons un formulaire Gravity Forms permettant la création d’un compte utilisateur dans la base WordPress.
Utiliser Gravity Forms pour un formulaire de création d’un compte utilisateur dans WordPress
Avant toute chose, voila la bête !
function msk_gform_process_user_registration($entry, $form) {
$civilite = sanitize_text_field($entry['1']);
$nom = sanitize_text_field($entry['2']);
$prenom = sanitize_text_field($entry['3']);
$adresse = sanitize_text_field($entry['4']);
$codepostal = sanitize_text_field($entry['7']);
$ville = sanitize_text_field($entry['8']);
$email = sanitize_text_field($entry['13']);
$pass = sanitize_text_field($entry['12']);
if (!email_exists($email)) {
$user_id = wp_create_user($email, $pass, $email);
wp_update_user(
array(
'ID' => $user_id,
'nickname' => $email,
'first_name' => $prenom,
'last_name' => $nom,
'display_name' => $nom . ' ' . $prenom
)
);
$user = new WP_User($user_id);
$user->set_role('subscriber');
update_user_meta($user_id, '_coordonnees_civilite', $civilite);
update_user_meta($user_id, '_coordonnees_adresse', $adresse);
update_user_meta($user_id, '_coordonnees_codepostal', $codepostal);
update_user_meta($user_id, '_coordonnees_ville', $ville);
}
}
add_action('gform_after_submission', 'msk_gform_process_user_registration', 10, 2);On se calme, ce n’est pas si compliqué ! L’action gform_after_submission permet d’exécuter du code fait-maison après la validation/soumission d’un formulaire. Elle accepte deux paramètres : $entry est, en gros, le $_POST — ou les données — du formulaire à la sauce Gravity Forms. $form, quant à lui, fait référence à l’objet formulaire en lui-même.
Hélas, les attributs name des champs de formulaires Gravity Forms n’étant pas personnalisables, les données entrées par l’utilisateur sont disponibles dans le tableau $entry via des clefs numériques très abstraites (GF si vous me lisez, vous saurez quoi faire…). Un petit print_r vous permettra d’associer correctement vos valeurs afin de les traiter.
Dans notre cas, après avoir stocké les différentes valeurs des champs remplis par l’utilisateur, je crée un nouveau compte-utilisateur WordPress avec la fonction wp_update_user.
Après la création de l’utilisateur, on lui assigne le rôle d’abonné. Enfin, certaines informations « extra » sont stockées en métadonnées de l’utilisateur avec update_user_meta, les champs correspondant ayant été préalablement créés grâce à la fameuse librairie Cuztom.
Attention !
Ce code sera exécuté à chaque soumission de formulaire Gravity Forms… Dangereux et inutile si vous avez de nombreux formulaires GF sur votre site. Même astuce mentionnée précédemment : ajoutez l’ID de votre formulaire dans le nom du filtre gform_after_submission pour pallier à ce problème.
Ajouter ou modifier l’affichage d’une monnaie dans Gravity Forms
function msk_update_currency($currencies) {
$currencies['EUR'] = array(
"name" => __("Euro", "gravityforms"),
"symbol_left" => '',
"symbol_right" => "€",
"symbol_padding" => " ",
"thousand_separator" => '.',
"decimal_separator" => ',',
"decimals" => 2
);
return $currencies;
}
add_filter("gform_currencies", "msk_update_currency");Une autre petite astuce qui peut s’avérer utile : les champs de type « Nombre » peuvent être définis pour afficher des monnaies, et ainsi formater les chiffres (espace, virgule, point, symbole avant ou après…).
Dans notre cas, l’affichage de la monnaie Euro est modifié : le symbole est placé après le chiffre, les milliers sont séparés par un point, les décimales par une virgule et on accepte 2 chiffres après la virgule.
Ce même filtre peut également permettre d’ajouter une monnaie si elle s’avère manquante. Cette nouvelle monnaie devra ensuite être définie dans les paramètres généraux du plugin.
Faire commencer la barre de progression à 0%
function msk_set_progressbar_start() {
return true;
}
add_filter('gform_progressbar_start_at_zero', 'msk_set_progressbar_start');Par défaut, si un formulaire Gravity Forms est étalé sur plusieurs pages et que vous affichez une barre de progression, vous remarquerez qu’elle ne commence pas à 0 ! Si ce comportement vous dérange, le code ci-dessus permet tout simplement de proposer cette barre de progression totalement vide au tout début du formulaire.
Remplir dynamiquement des champs d’un formulaire Gravity Forms
function msk_gform_prepopulate_adresse($value){
if (get_current_user_id()) return get_user_meta(get_current_user_id(), '_coordonnees_adresse', true);
return '';
}
add_filter('gform_field_value_adc_user_adresse', 'msk_gform_prepopulate_adresse');Dans les options avancées d’un champ, une checkbox Permettre aux champs d’être remplis dynamiquement est présente… Comme son nom l’indique, elle nous permet de pré-peupler un champ avec une valeur calculée dynamiquement. Trois méthodes nous permettent de faire cela, mais celle que je vous présente est sans doute la plus pratique.
Un filtre « dynamique » permet de définir un mot-clef qui sera automatiquement remplacé par une valeur calculée dynamiquement (un peu comme un shortcode, mais sans crochet). Ici, gform_field_value_adc_user_adresse crée un mot-clef adc_user_adresse que l’on définit dans l’administration avancée du champ, et l’affichage de ce mot-clef est conditionné par la fonction que nous avons créée, reliée à ce filtre.
Ici, nous vérifions si l’utilisateur WordPress est connecté. Le cas échéant, Gravity Forms préremplira un champ avec son adresse que nous avons stockée dans une metadonnée de l’utilisateur.
function msk_gform_prepopulate_email($value){
if (get_current_user_id()) :
$user_data = get_userdata(get_current_user_id());
return $user_data->user_email;
endif;
return '';
}
add_filter('gform_field_value_adc_user_email', 'msk_gform_prepopulate_email');Autre exemple, cette fois pour remplir dynamiquement un champ via le mot-clef adc_user_email et afficher, si possible, l’e-mail de l’utilisateur actuellement connecté. Très pratique si vous souhaitez permettre à un utilisateur de modifier ses données personnelles reliées à son compte WordPress, sans pour autant lui offrir un accès à l’interface d’administration du site. Un simple formulaire Gravity Forms, des champs pré-peuplés dynamiquement et un code sur-mesure exécuté avec l’action gform_after_submission et c’est fait !
Développeurs WordPress, simplifiez-vous la vie !
Je ne suis en rien affilié à Gravity Forms, mais j’ai été agréablement surpris par ce plugin. En tant que développeur WordPress freelance, le temps m’est compté, et c’est sans hésitation que j’opterai pour cette extension à l’avenir : l’éditeur visuel pourrait être plus efficace ergonomiquement parlant, mais l’extensibilité du plugin est telle que le temps gagné est considérable si vous avez des formulaires à mettre en place.
Ce ne sont là que quelques astuces que j’ai pu découvrir en utilisant Gravity Forms, mais bien d’autres comportements peuvent être modifiés au vu de la documentation fournie du plugin. Si vous avez une expérience à partager et un bout de code qui pourrait nous être utile, faites-le nous savoir dans un commentaire ci-dessous !

39 commentaires
Bonsoir, article très intéressant, car je tente depuis 2 mois de trouver un code-ligne php afin de TRAITER un formulaire. Dans le terme « traiter » je souhaite synthétiser les réponses d’un formulaire qui a été rempli par un inscrit de mon site et donc envoyé. Une fois que le formulaire a été validé, je veux qu’une synthèse de ses réponses soit visible sur mon site par les autres inscrits. Quelle entrée PHP dois-je entrer dans fonctions.php s’il vous plait ?
Merci d’avance pour votre réponse.
Bonjour,
Si vous utilisez Gravity Forms, l’idéal serait de s’inspirer de la partie « Utiliser Gravity Forms pour un formulaire de création d’un compte utilisateur dans WordPress » ci-dessus et adapter ce code à votre souhait.
Dans votre cas, je créerai un type de contenu qui servira de socle à la sauvegarde/affichage de vos données (cf https://mosaika.fr/wordpress-types-contenu-taxonomies-metaboxes-tutoriel-part1/#.VKo912SG9cg), et grâce à l’action « gform_after_submission » je créerai un nouveau post rempli avec les bonnes données (cf https://mosaika.fr/utiliser-wp_insert_post-pour-creer-du-contenu-dynamiquement-dans-wordpress/#.VKo91mSG9cg).
J’espère que ça aide !
Par auteur
[…] Retour à Articles Article précédent […]
Bonjour, vous avez l’air assez calé au niveau de Gravity Form, vous pourrez donc peut-être m’aider du moins je l’espère… Je souhaiterais utiliser les conditions logiques pour le choix du pays, de la région et du département (par exemple, si je choisis France, un menu déroulant avec la liste des régions de France apparaît, ensuite lorsque je choisis ma région, un menu déroulant avec la liste des départements apparaitrait), avez-vous une solution à me proposer svp? sachant que je souhaiterais ensuite pouvoir récupérer ces infos sous format CSV.
Merci d’avance, je chercher une solution depuis des semaines, mais en vain…
Bonjour,
Une petite question qui va vous paraître stupide ^^
Je suis en train de poser des tags Doubleclick sur un wordpress utilisant Gravity-Forms pour le formulaire.
Pour ce faire, j’ai besoin d’indiquer le nom des variables à faire matcher… Mais je ne parviens pas à trouver ce nom…
Pouvez-vous m’aider à ce sujet ? (je ne sais pas si j’ai était très clair… n’hésitez pas si ce n’est pas le cas)
Merci beaucoup
Sébastien
Bonjour Sebastien,
Pas sûr d’avoir compris ! Il vous faut récupérer les valeurs des champs du form GF ?
Par auteur
Bonjour Pierre,
Merci de vous donner cette peine !
Oui c’est exactement cela. Je dois remonter les villes et code postaux entrés par les internautes et ce, dans un tag doubleclick. Pour ce faire, il faut que je trouve comment sont nommées les variables dans le GF…
Ai-je été plus clair ?
Au plaisir de vous lire,
Sébastien
Je vous laisse vous référer à la section « gform_after_submission » de mon article, un exemple y est proposé. Les valeurs du formulaire sont stockées dans la variable $entry, mais hélas les clefs de cette array sont numériques et non nommées comme on veut… Donc si vous voulez récupérer le 3è champ du formulaire, $entry[‘3’] devrait vous retourner cette valeur.
Bon courage !
Par auteur
Je regarde immédiatement
Merci beaucoup pour votre aide !
Sébastien
bonjour,
je suis nouveau dans gravity forms et j’ai une question si vous avez la réponse ca me sauvera la vie!
j’ai une liste déroulante qui contiendra une longue liste de marque qui évolueront par la suite
je voudrais remplir le champs dynamiquement.
Merci
Bonjour,
Je vous laisse vous référer à la section « Remplir dynamiquement des champs d’un formulaire Gravity Forms » de mon article ci-dessus ou l’aide GF sur http://www.gravityhelp.com/documentation/gravity-forms/extending-gravity-forms/hooks/filters/gform_field_value_parameter_name/.
Bon courage !
Par auteur
Bonsoir, je suis bluffée… Je cherche à créer un formulaire de base avec date d’arrivée, date de départ, nbre de personne, type de chambre. A la validation je dois aller sur une autre page contenant les mêmes champs et des champs complémentaire. La validation finale ne se fait qu’à la validation de ce 2ème formulaire.
Je coince pourriez-vous m’aider ?
Merci
[…] ici-même la création d’un formulaire WordPress sur-mesure ou encore l’utilisation de Gravity Forms pour créer des formulaires WordPress du tonnerre. Cette fois, analysons un peu le moteur du célèbre — et très bon — plugin Contact Form 7 et […]
Bonjour !
Je n’avais pas encore lu cet article, encore plus utilise que le precedent… Par contre, comment peut-on s’assurer que les donnees enregistrees dans Gravity Forms ne vont pas etre hackees ? Est-ce un plugin sur ?
Bonjour Maeva,
Comme WordPress, Gravity Forms rencontre un grand succès. Les développeurs derrière ce plugin sont donc constamment à l’écoute des nouvelles potentielles failles et les mises à jour sont rapides en cas de problème. C’est donc un plugin sûr, comparé à des petits plugins pas ou peu entretenus par leur auteur.
Mais évidemment, il faut correctement s’assurer aussi ! Pas de compte « admin » avec un mot de passe simple, un peu de sécurisation serveur si possible, etc…
Mais par rapport à Gravity Forms, vous n’avez pas à hésiter.
Cordialement.
Bonjour, question plus ou moins simple mais à laquelle je me retrouve bloquée… je souhaite recevoir un email sur ma boite mail ue fois que mon client aura rempli les champs adéquats. J’ai fait un test, en tant que cliente, je reçois un email de validation (que j’ai réussi à configurer – je ne suis pas webmaster..), mais moi en tant que vendeur, je ne reçois rien… Merci de m’aider.
Bonjour,
Vous pouvez créer autant de notifications que vous le souhaitez, elles seront envoyées ici ou là après la soumission d’un formulaire par un visiteur.
Je vous laisse découvrir la documentation officielle sur https://www.gravityhelp.com/documentation/article/configuring-notifications-in-gravity-forms/
Bon courage !
Bonjour,
Super tuto.
Pour ma part je suis en train d’essayer de créer unb formulaire dans lequel l’utilisateur devra renseigner son code postal ainsi que sa ville. Car je récupère ces 2 paramètre pour les réutiliser dans Gravity PDF. Mais pour limiter les tests je voudrais remplir le champ villes dynamiquement, mais est ce possible en jQuery? ou en php, mais où doit-on le faire? Quels Hook ou Filtre utiliser?
Merci d’avance.
Bonjour,
Merci pour cette article.
J’ai bien lu qu’il était possible d’activer la fonction « mot de passe », par contre je n’ai pas bien saisi où apporter la modification.
Pouvez vous m’en dire un peu plus?
Merci,
bon en fait j’ai trouvé, j’ai modifier le fichier form_detail.php.
En fait ce que souhaite faire, c’est faire comme dans une inscription sur un forum. C’est à dire, de pouvoir faire une vérification de l’adresse mail saisi.
Est ce possible?
Attention, ne modifiez pas les fichiers du plugin !
Les codes ci-dessus sont à mettre dans functions.php.
Je n’ai pas bien compris votre question.
Bonjour Pierre, super article. Un grand merci pour ces astuces qui me servent déjà 🙂
J’ai une petite question car je n’arrive pas à faire une partie de mon formulaire, je suis sur que cela est possible, mais je bloque, peut etre, peux tu m’orienter ?
Je souhaiterais avoir une liste déroulante dans laquelle on peut choisir parmi 4 menus différents (menu de restaurant). En fonction du menu choisi une petite liste doit apparaitre avec 3 entrées, 3 plats et 3 desserts et au bout de chaque ligne, un petit champ “nombre” tout simple pour saisir le nombre de chaque entrées, chaque plat et chaque dessert à commander.
Je ne sais pas si tout est clair 🙂 Si ça ne l’est pas, je pourrais tenter une autre explication. Encore merci pour ton article et je l’espère pour ton aide.
La belle journée.
Salut Christophe,
Non non je suis pas en retard !!
Avec les logiques conditionnelles et les champs multiples, tu dois pouvoir y arriver je pense.
Par auteur
Bonjour,
Merci beaucoup pour cet article, il ma convaincu d’opter pour gravity form, au vue des possibilités de customisations. Je pensais prendre la version dev, afin de pouvoir l’utiliser sur un nombre illimité de sites, et bénéficier des add-ons prenium, comme le user registration par exemple, bien que l’astuce que vous proposez ici me semble bien adaptée.
Il m’est venu cependant une question: Gravity forms permet-il de remplir une liste de check box dynamiquement par exemple avec des repeaters fields d’une option page ACF, de catégories ou autre…? Cela me serait vraiment pratique…
Je vais préciser mon problème: J’ai des articles possédants une grande quantité de caractéristiques, et qui seront probablement filtrés par plus que des catégories. Et il va falloir que je propose aux utilisateurs lors de leur inscription au site, de s’inscrire également à une newsletter récapitulant les nouveaux articles parus dans les catégories qu’ils auront choisis. J’avais pensé à MailPoet, qui possède en plus un add-on pour se coupler à gravity forms, mais il me parait un peut léger pour gérer ce genre de chose. Connaîtriez-vous un plugin capable de réaliser cela tout en se couplant à gravity forms?
Merci à vous en tout cas pour toutes ces astuces et la découverte des fonctions et filtres de ce plugin, et de votre aide.
Cordialement
Salut Qhiss,
On peut en effet peupler dynamiquement des champs avec des valeurs non-statiques, j’en parle en fin de mon article et c’est décrit sur https://www.gravityhelp.com/documentation/article/using-dynamic-population/.
J’espère que ça t’aidera !
Bon courage.
Par auteur
Yeah super Article et super beau blog. C’est vous qui l’avez coder ? Moi je galere un peu niveau code ducoup j’ai préfferer passer sur un theme. J’utilise Gravity Forms pour créer un blog multi Auteur, mais je ne trouve pas le champ ajouter une image dans le corp de l’article. Pour qu’un utilisateur puisse ajouter des images dans l’article qui propose
Bonjour,
J’utilise Gravity Form depuis peu, et j’ai quelques soucis, le problème est que je possède un select très spécial à plusieurs niveaux, le seul moyen de le reproduire est de le mettre dans un champ HTML, cependant le plugin n’envoie pas le contenu des champs html en post ni dans le back office d’ailleurs.
Sauriez-vous par quels moyens je pourrais récupérer la valeur sélectionner ?
Merci d’avance.
[…] Affichage de champs selon des conditions logiques, placement des labels, message de validation ou d’erreur… Nombreuses sont les fonctionnalités de Gravity Forms en terme de création de formulaires WordPress et de leurs personnalisations. Lire la suite […]
Bonjour,
Je souhaiterez créer un formulaire avec des conditions logiques complexes :
par exemple :
Afficher si (X = Oui et Y = Oui) Ou (X= Oui et Z > 50)
Je ne vois pas comment faire …
J’ai trouvé le champs Section qui m’aide à ajouter des conditions mais je n’arrive pas à en ajouter plus
Merci d’avance
Bonjour,
C’est possible avec GF de créer des logiques conditionnelles sur les champs : http://media.mosaika.fr/mcJm
Bon courage !
Par auteur
Bonjour.
J’essaie de remplir un champ date ou texte, qu’importe, dynamiquement.
pour cela j’ai créé ceci :
add_filter( ‘gform_field_value_your_parameter’, ‘my_custom_function’ );
function my_custom_function( $value ) {
$date = strtotime(« +7 day »);
date(‘d M, Y’, $date);
return $date;
}
et dans le nom du paramètre je mets : my_custom_function
Mais mon champs reste vide…
Pouvez vous m’aider ?
Bonjour, j’explique mon problème.
J’ai créé un produit variable par woocommerce. C’est un jeu dont le prix varie selon le nombre de joueurs.
Mon produit est personnalisable via un formulaire gravity form add on, son prix est calculé dans gravity form en fonction du nombre de joueurs et du choix de livraison “Classique par transporteur” ou “via mail pour du Do it yourself”.
Mon soucis est que mon produit peut être :
– un produit physique avec un calcul des cout de livraison
– un produit virtuel sans cout de livraison
Je souhaiterai donc que woocommerce détecte qu’il s’agit soit d’un produit physique, soit d’un produit virtuel en fonction du bouton radio coché dans gravity form, et applique ou non les frais de livraison.
Merci pour votre aide.
Bonjour,
Je ne suis pas très doué en développement, je m’occupe d’une Biennale d’Art contemporain dont nous venons de lancer l’appel à candidature. A chaque éditions nous nous arrachons les cheveux avec les fichiers que nous envoient les artistes, malgré nos efforts de communication les fichiers ne sont jamais bien nommés. Nous utilisons GravityForm et Ajax Upload et La question donc : Est-il possible de renommer les fichiers uploadés en reprenant les champs nom et prénom du formulaire ? du genre nom-prenom-biennale.pdf par exemple.
Si quelqu’un à une idée ou peut nous aider !?
Bonjour, cela m’a l’air faisable avec ce code : https://gravitywiz.com/rename-uploaded-files-for-gravity-form/
Par auteur
Oh ! formidable, je n’ai pas vu arriver votre commentaire dans mes mail. Pardon, pardon.
Merci beaucoup Pierre, je vais essayer au plus vite et voir si cela fonctionne avec les fichiers uploadés avec le plugin Ajax Upload.
salut a vous ,
j’ai un sérieux problème comment remplir de façon dynamique une liste déroulante avec gravity form?
en bref: jais un premier formulaire qui me permet de récupéré les information de mes visiteurs dans la 1ère page , ensuite dans le seconde page j’aimerais récupéré de façon automatique les nom de mes visiteurs dans une liste déroulante aidez moi s’il vous plait!
[…] here, we recently praised ACF and listed many web developer tips and tricks for this extension to develop a custom experiences with […]
Petite question j’ai modifié une fonction de gravityform mais comment faire avec les mise à jour automatique ? Merci de votre aide péciseuse
Bonjour Ariane,
Il ne faut jamais directement modifier le code d’un plugin ou du cœur WordPress.
La bonne manière de faire est d’utiliser des « hooks » (actions et/ou filtres) afin d’intercepter et modifier des logiques et variables dans un code à vous, séparé (type plugin ou thème).
Par auteur