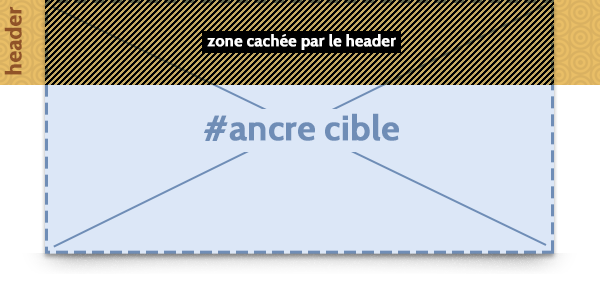
Si vous êtes intégrateur web ou bidouillez un peu avec le HTML et le CSS, vous avez sans doute déjà eu affaire à ce problème : la barre de navigation (header) du site est en position fixe, toujours collée au haut de la page, et elle cache la partie haute des zones cibles (ancres). Comment remédier à ce problème ?
L’astuce CSS pour voir l’intégralité des ancres cibles
div:target {
padding-top: 7em;
margin-top: -7em;
}
Eviter ce problème est en fait très simple grâce à une petite astuce CSS : le sélecteur :target nous permet de cibler les éléments (<div> ou autres) qui sont les cibles actuelles sur notre page. Imaginons que notre URL présente une ancre #contenu, la <div id=’contenu’>…</div> sera la seule ciblée avec le sélecteur CSS div:target. Aucune autre div ne sera ciblée, le sélecteur CSS :target nous permet donc de styliser uniquement l’élément HTML qui nous intéresse sur la page.
Mais que faire à partir de là ? L’astuce est d’appliquer un padding-top sur l’élément ciblé, de la taille de la hauteur de l’entête.
Un padding-top ne risque-t-il pas de décaler notre élément vers le bas et d’ajouter une marge inutile ?
Tout à fait ! Notre élément sera décalé vers le bas, mais le navigateur scrollera jusqu’au haut de notre div cible qui présente désormais un espace vide avant son contenu ; cet espace vide créé grâce au padding-top nous permet d’y « caler » l’entête. En contrepartie, on applique une margin-top négative de la même taille afin d’annuler l’espace créé dans la page.
En résumé, cette astuce CSS permet de descendre notre cible dans la page en agrandissant sa hauteur (padding-top) tout en annulant ce décalage visuellement grâce à une margin-top négative.
Et vous, avez-vous d’autres astuces CSS à nous partager dans les commentaires ?




13 commentaires
ca marche tres bien mais ca ne marche pas avec target
Bonjour,
Pourriez-vous m’indiquer a quel endroit dans le wordpress, doit-on écrire ce code CSS.
Merci beaucoup pour cette astuce fort utile !
Cordialement
Damien
Pour moi cette technique ne marche pas…
@Arnaud : dans « Apparence » > « Personnaliser » > « CSS Additionnel »
position: relative;
Merci pour l’astuce !
Pas de soucis pour l’utiliser et tuto clair 🙂
Désolé, ça fonctionne bien 😉 …
j’avais testé sur une balise mais avec un c’est ok dans tous les browsers
Bonjour,
Merci pour cette astuce !
Cela fonctionne pour moi lorsque le contenu qui précède est seulement constitué de texte, mais dès qu’il y a une image, elle se cale au-dessus du padding et j’ai de nouveau un espace de la hauteur du padding.
Auriez-vous une idée pour remédier à ce problème ? J’imagine qu’il faut que j’aille chercher du côté des propriétés de l’image ?
(NB : je suis sur WordPress et je n’ai pas les accès admin, du coup j’ai saisi le code inline dans l’onglet HTML de l’éditeur faute de mieux…)
Merci d’avance
Fabienne
Yiep, une astuce vraiment bien fonctionnel. Un tout grand merci.
tip top merci !
Super astuce ! Merci pour le partage.
Jean
Sympa, merci.
Petite suggestion: ajouter un z-index négatif permet de gérer les superpositions en cas de background.
bjr j ai essayé avec un fichier simple de test avec juste 2 divs, malheureusement cette astuce fort élégante au demeurant ne semble pas fonctionner…je suis sur bluegriffon j’ai juste copie collé dans le fichier css en adaptant la taille des margins, rien à faire aurais je zappé quelque chose ??j’avoue que je m arrache les cheveux avec ce pb qui semble pourtant très simple…!!
Waouh ! Excellente astuce et excellente explication. Bravo !
J’ai regardé une multitude de tutos et discussions sur le problème de superposition d’une entête fixe avec une ancre.
A chaque fois, il était préconisé des méthodes ultra complexes pour résoudre le problème.
Et là ! Enfin ! Je vois une méthode extrêmement simple qui traite parfaitement le problème.
Je n’ai que 3 choses à dire: Merci Merci Merci