
Dans les Cévennes, une entreprise familiale propose un parcours touristique en train à vapeur. Nous avons conçu un outil facilitant leurs prises de réservation pour cette attraction : une web app intuitive propulsée par React JS et WordPress a ainsi vu le jour.
En partenariat avec une agence locale, nous avons conçu l’interface-utilisateur, le développement React JS et l’intégration WordPress d’une application web moderne permettant la création, l’édition et la visualisation de compositions de trains et réservations de groupes dans des wagons touristiques.
Efficace, sérieux et professionnel !
Philippe Couret, agence iLoop
Nous avons eu le plaisir d’apprécier lors de notre collaboration, toutes ses compétences, sa méthodologie et son respect des délais. Nous envisageons d’étendre notre relation à plusieurs projets futurs. Nous recommandons fortement !
Une application métier moderne avec WordPress
Parfaitement intégré dans le back-office WordPress, l’outil développé permet aujourd’hui d’administrer les réservations de groupes dans une interface moderne et réactive.
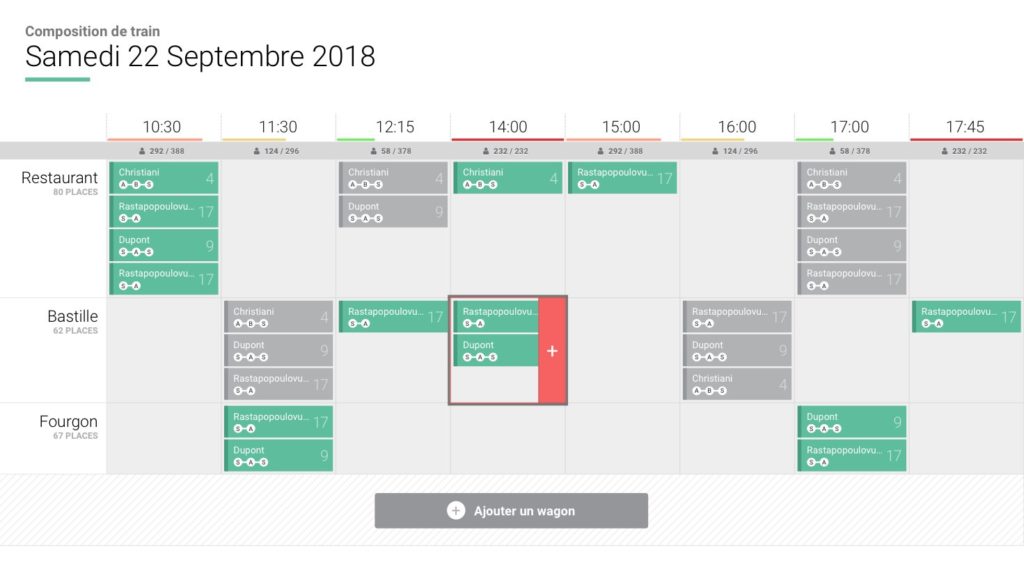
Fonctionnement de l’outil de réservation
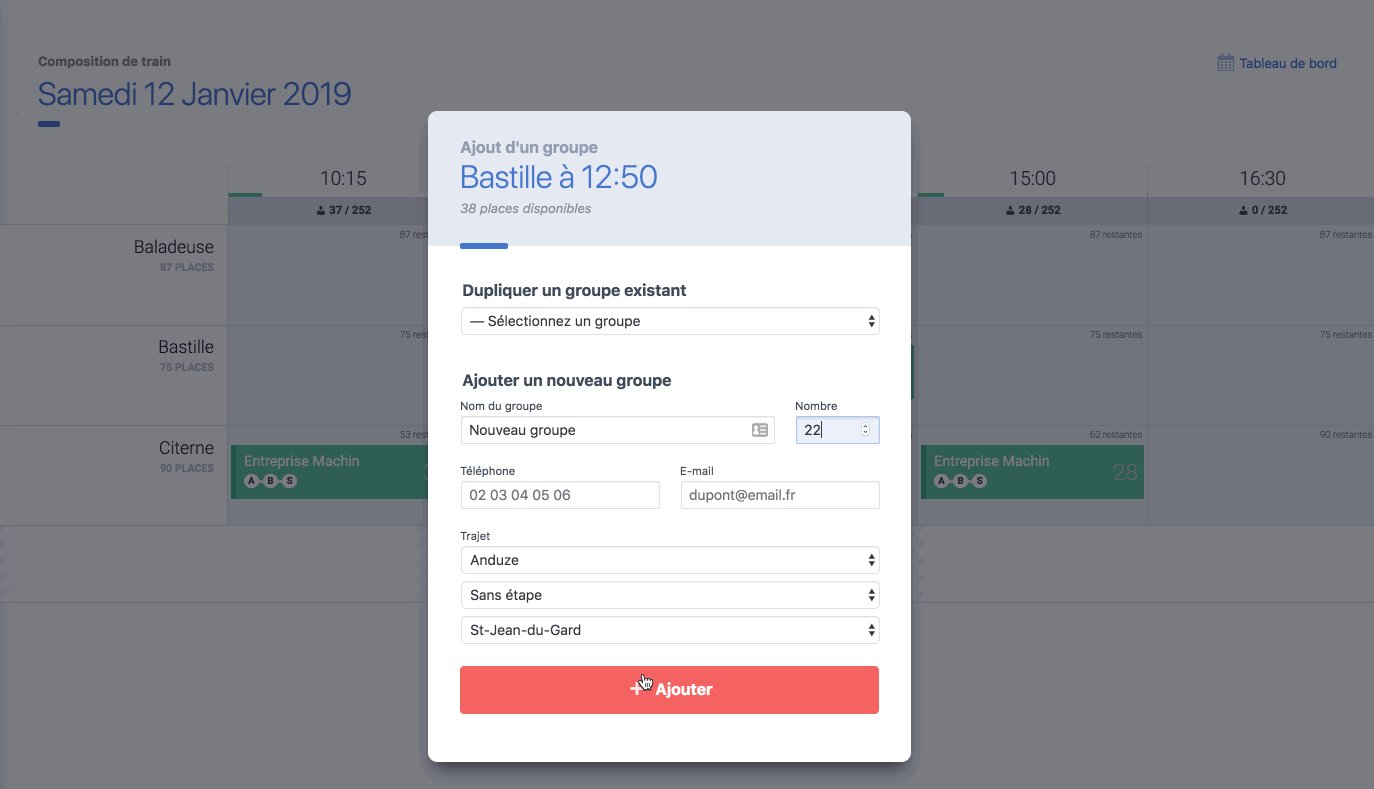
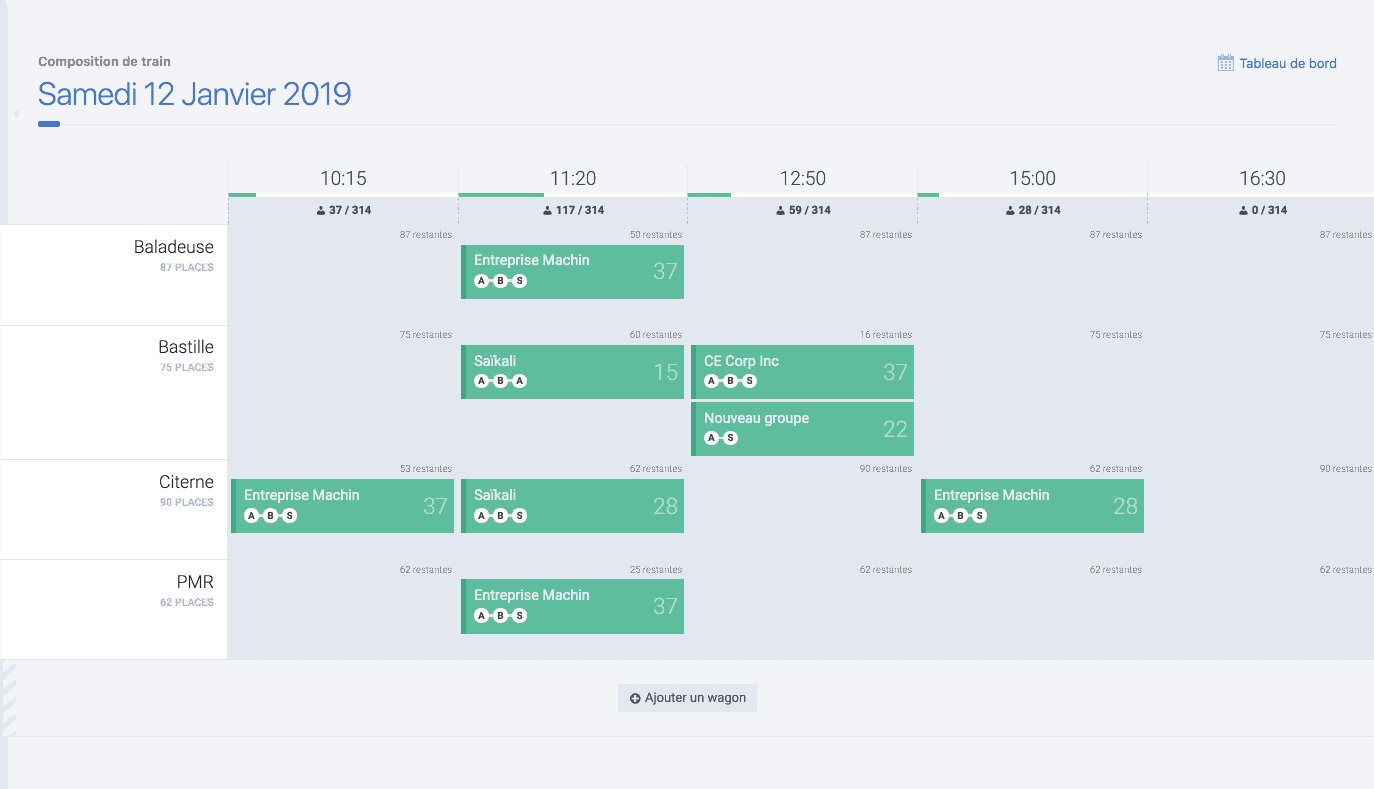
L’administrateur peut, via un formulaire développé sur-mesure, créer une composition pour un jour spécifique.
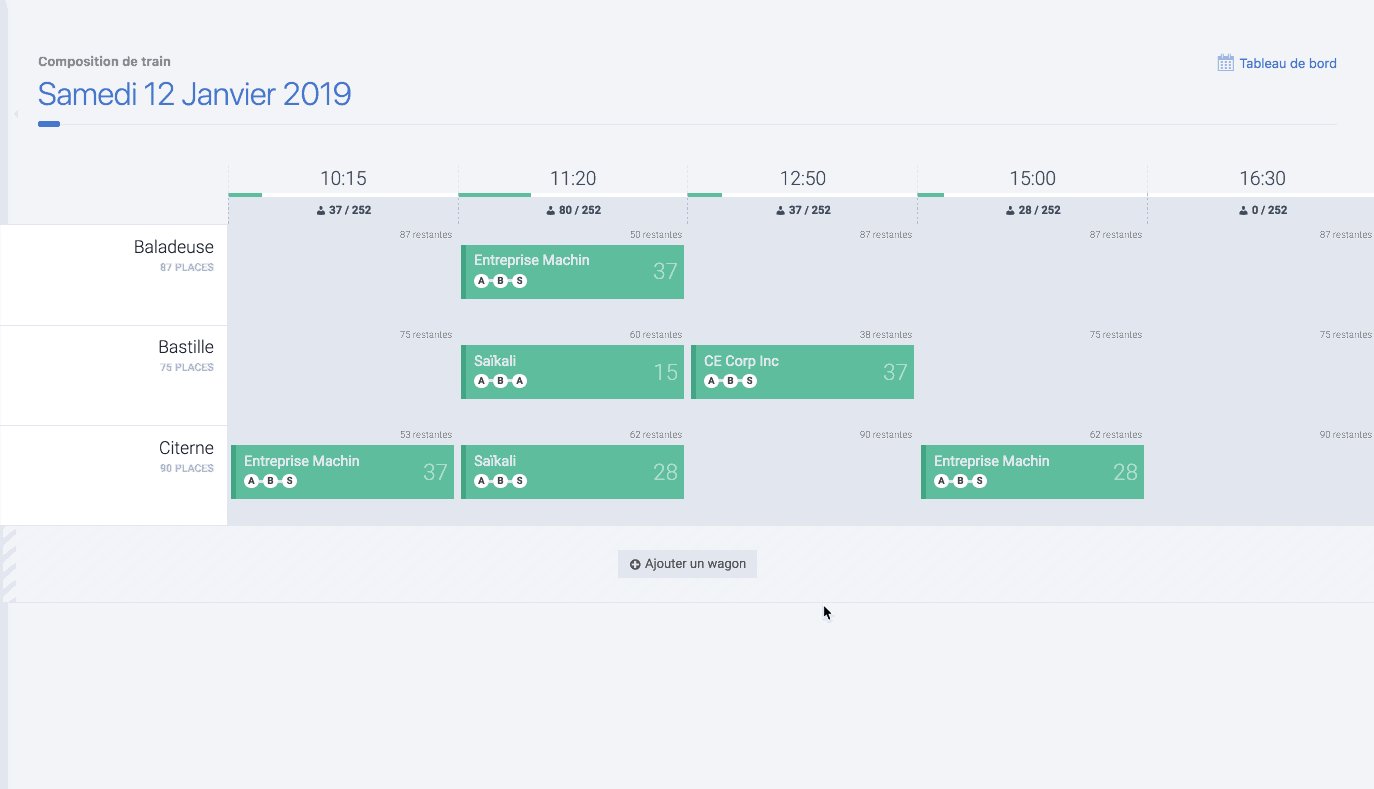
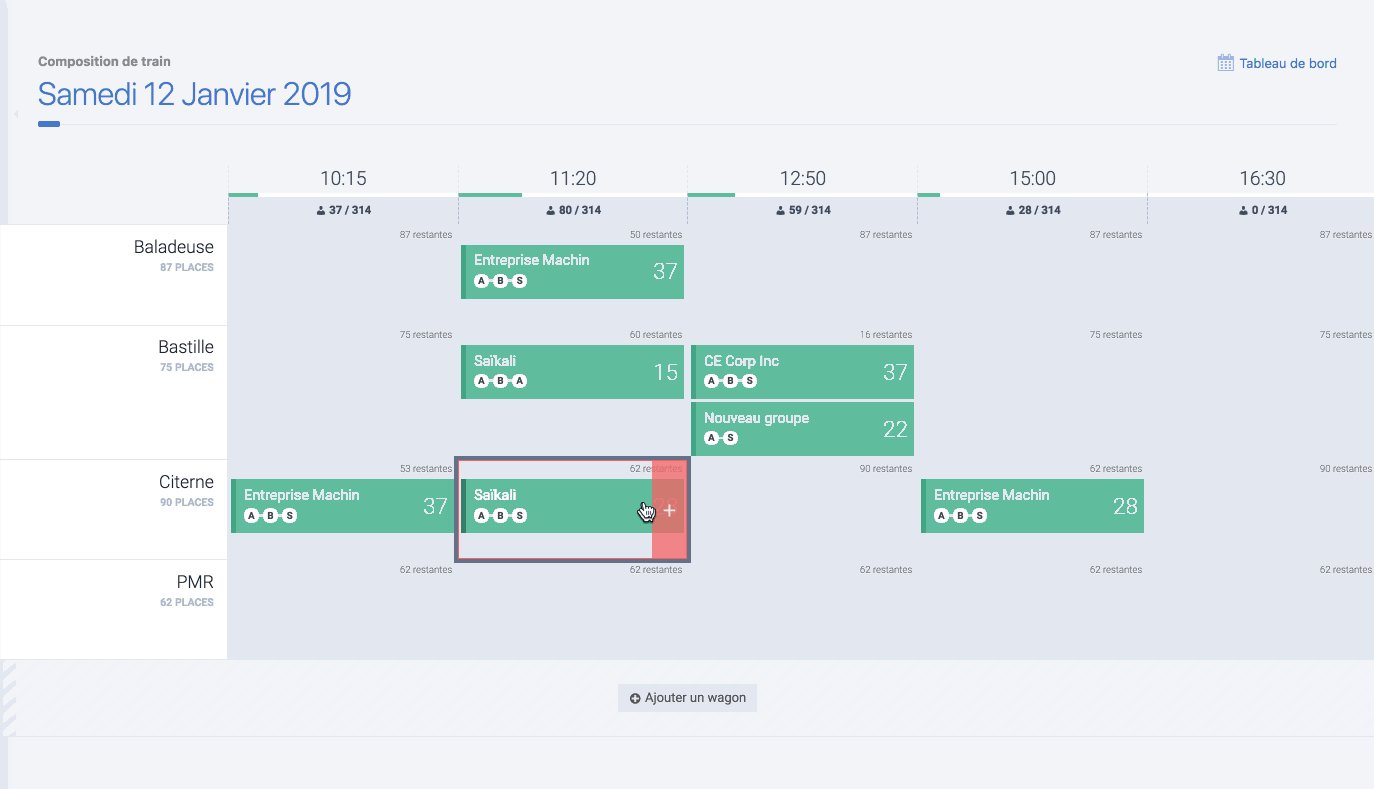
La composition chargée propose par défaut une configuration de wagons vides. En un clic dans une cellule d’un wagon/créneau horaire, une réservation d’un groupe de personnes — ainsi que ses coordonnées — est prise.
Chaque étiquette d’un groupe peut être glissée-déposée dans un autre créneau horaire, voire dans un autre wagon. L’ajout d’un nouveau wagon au train permet à l’administrateur de composer son train rapidement au gré des réservations. Aucun rafraîchissement de page n’est requis : le serveur est informé de chaque action, WordPress et son API Rest permettant de sauvegarder les données à la volée.
Des données vitales sont mises à jour en temps réel dans l’interface pour faciliter la prise d’informations rapides : nombre de places restantes dans un wagon, barre d’occupation d’un train par tranche horaire, nombre de personnes présentes dans le train, etc. Une telle réactivité dans l’interface utilisateur est assurée par le framework React JS.

Une application CRUD WordPress
Pour stocker des données au format si spécial, 3 tables SQL ont été créées sur-mesure dans l’installation WordPress du client. Elles permettent un stockage adéquat pour sauvegarder les compositions de trains, les wagons et les groupes.
L’outil accepte plusieurs types d’utilisateurs pour consommer ces données. D’une part, l’administrateur peut concevoir et supprimer des compositions de train librement, et organiser les wagons et groupes dans ces compositions. Un calendrier permet d’accéder à une composition déjà créée pour un jour spécifique.
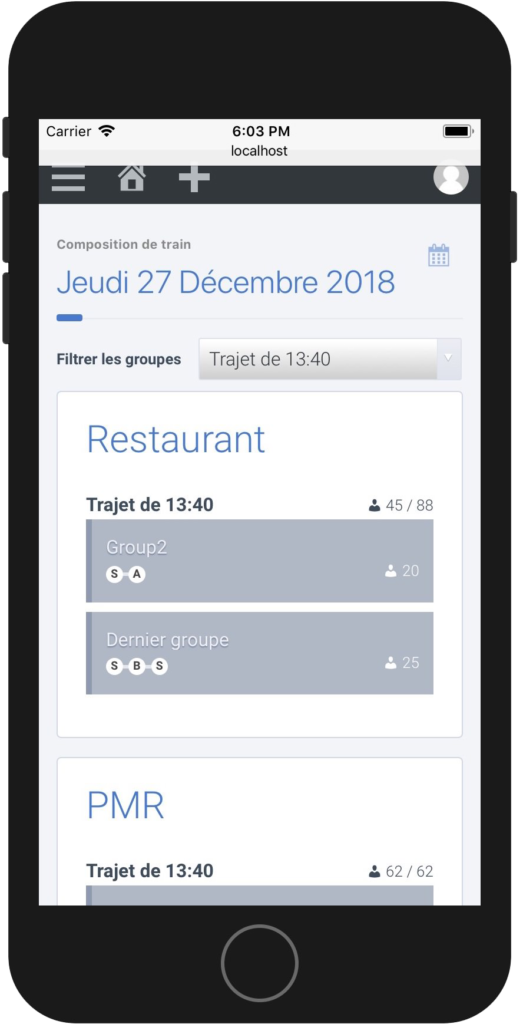
D’autre part, d’autres profils d’utilisateurs peuvent uniquement lire ces compositions : armés de smartphones les jours de visite, ils peuvent facilement accéder à la composition du jour et ainsi détailler la composition d’un train pour un trajet spécifique. Chaque groupe ayant réservé y est détaillé, son trajet spécifié et sa taille présentée.
Développement React JS intégré à la Rest API WordPress
La réactivité d’une telle application est primordiale : prendre une réservation d’un groupe de touristes doit se faire facilement et rapidement. L’utilisation de React JS & Redux nous aura permis d’atteindre cette réactivité : l’interface charge les données JSON fournies par WordPress, et toute nouvelle action utilisateur (création/édition/déplacement/suppression d’un groupe, ajout/suppression d’un wagon) est automatiquement et immédiatement enregistrée en AJAX.
L’API Rest de WordPress nous permet ici de créer des routes sécurisées pensées spécialement pour cet outil : grâce à ce couplage React JS et Rest API WordPress, l’outil livré est rapide et réactif, parfait pour une administration intensive au quotidien.